如有错误,各位大佬帮忙在评论区指正,感谢~~~
TIPS
一定一定要看最新的视频教程,否则等于白学!
1-遇到问题不要像无头苍蝇,找个前辈请教往往事半功倍。
2-一定要自己独立完成每一个项目和案例,看懂和会做之间有一道鸿沟
3-先看完教程,再自己独立完成,写不出来,再吸取经验。
H5和C3
1-没有理解align-self和align-items的区别
这个css一般只有flex布局后才有。
align-items:align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。(对齐弹性盒的各项元素)
align-self:align-self 属性定义flex子项单独在侧轴(纵轴)方向上的对齐方式。(对齐弹性对象元素内的某个项)
https://www.jianshu.com/p/430097e8cabd测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
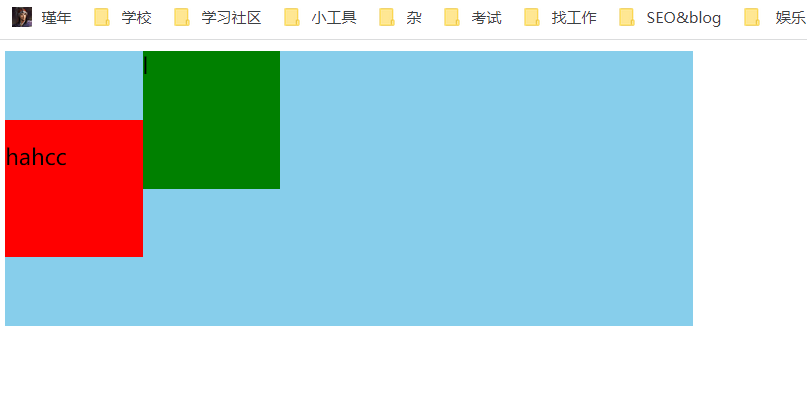
.main{
display: flex;
width:500px;
height:200px;
background-color: skyblue;
}
.r{
display: flex;
width:100px;
height:100px;
background-color: red;
align-self: center;
}
.l{
width:100px;
height:100px;
background-color: green;
}
</style>
</head>
<body>
<div class="main">
<div class="r">
<p>hah</p>
<p>cc</p>
</div>
<div class="l">l</div>
</div>
</body>
</html>
总结:
简单来说,align-self是写给盒子自己的,当前盒子在父级大盒子中受到align-self的属性值影响。
align-items是写给盒子内部元素的,此盒子内部所有元素,受到align-items的属性值影响。
2-胡乱添加padding和margin
学完margin和padiding一看到空隙就加这两个,其实文字空隙等加个行高就能解决,还有一些盒子,加align-items:center也能解决,或者超链接下划线下移,给a加一个高度即可。
3-space-around等无效
给内容加这个,必须内容的父级有宽度,否则无法计算,就无法生效。
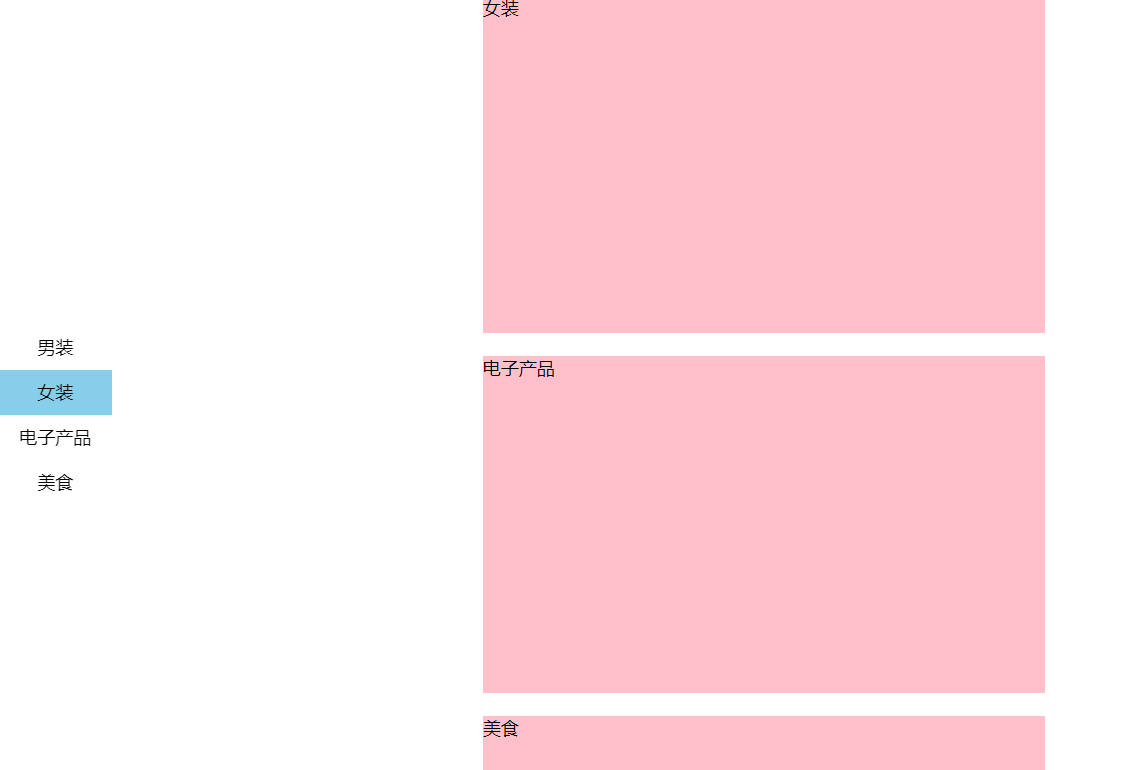
4-flex布局后,行内元素还是无法设置大小,还是得手动转行内块才可以。

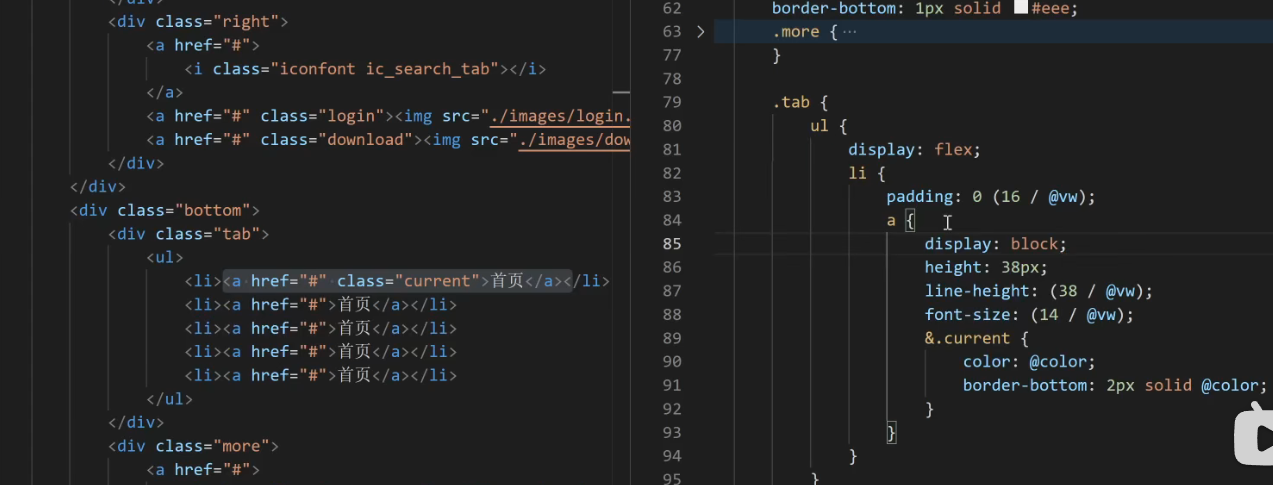
如上图,flex生效的ul里面的li,超链接a归li管,li并没有flex。
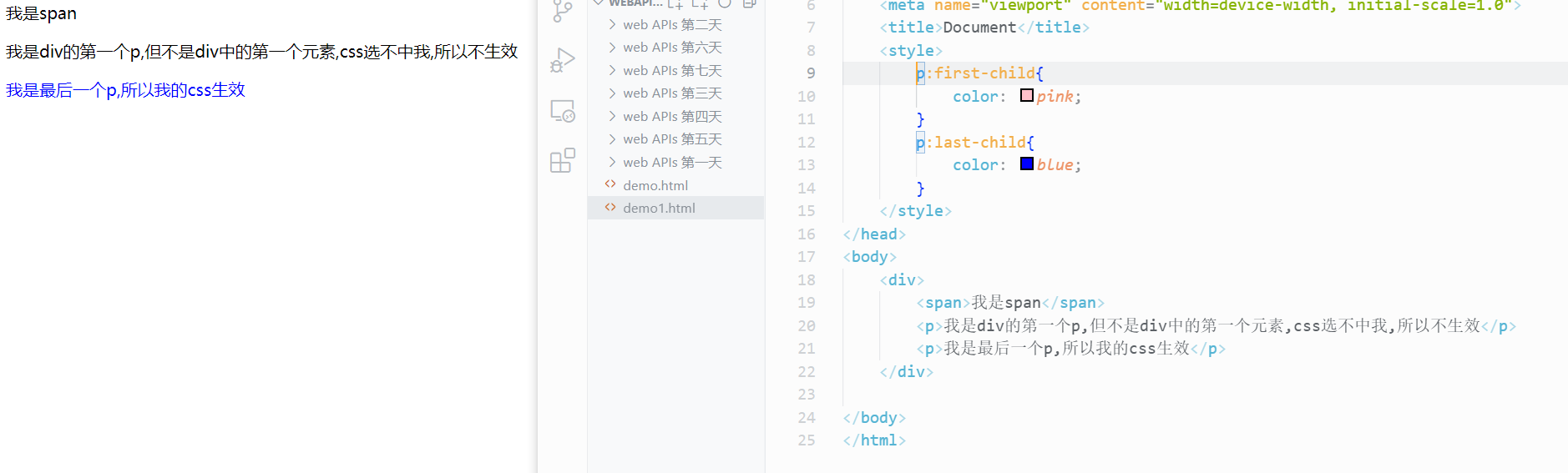
5-对:last-child和:first-child与:nth-child()的认识不足
上述的选择器,如p:first-child的意思是:要p标签在父级标签中的第一个元素是p才会生效,不是说在父级元素中的第一个p生效。

6-单标签斜杠书写错误
原先以为是</hr>其实是<hr/>
斜杠是写在后面的,因为要闭口
不想双标签,是写在前面如:
<div>
</div>7-作用域问题
电梯导航案例
犯错:js事件不生效
原因:找类选择器需要加点,但是增加删除classList的类名不需要加点。
犯错:for循环中i没有用let i =0 声明,而是直接写i = 0,导致有作用域链的问题,从而后面的content[i]无法识别。
在js中,如果某个变量没有var声明,会自动移到上一层作用域中去找这个变量的声明语句,如果找到,就是用,如果没找到,就继续向上寻找,一直查找到全局作用域为止,如果全局中仍然没有这个变量的声明语句,那么自动在全局作用域进行声明,这个就是js中的作用域链,也叫变量提升
因为我这里直接写i=0,上面也没有其他的声明i,所以默认也是全局作用域了


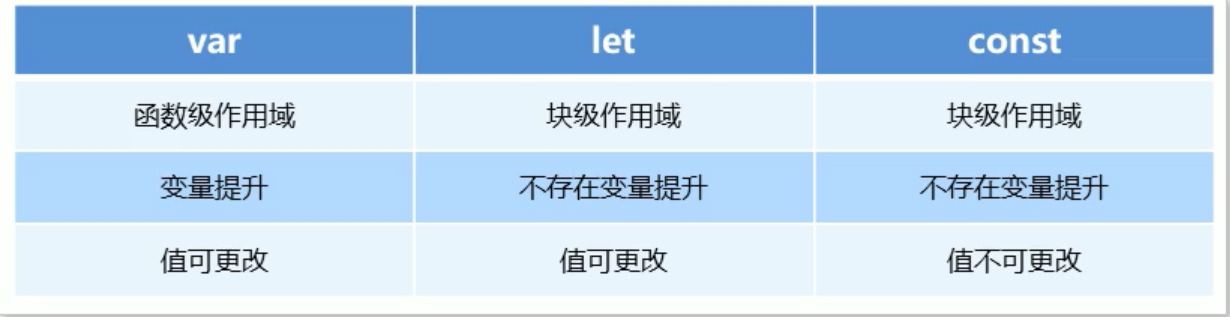
所谓的变量提升(Hoisting)就是:在任何作用域中使用var声明的变量,都会被提升到其作用域最顶部,也就 是说该变量的作用域相当于其函数或者全局,但是其赋值操作还是在原先的位置
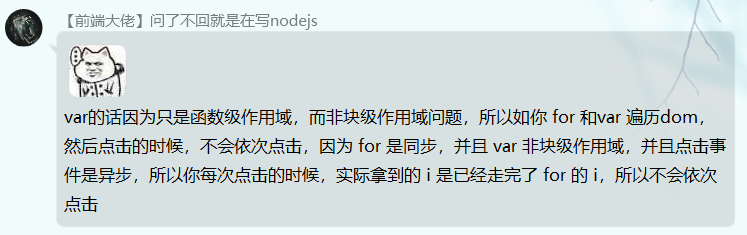
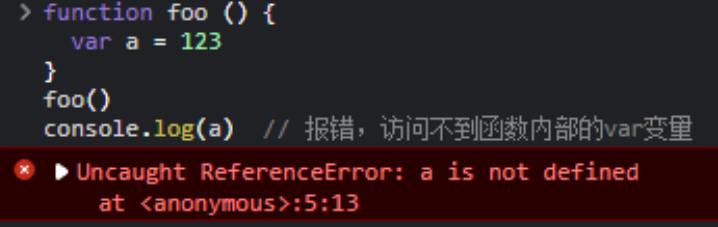
但var是函数作用域,如下。

所以原因是:i=0,通过作用域链变成了全局变量,点击事件是我们主动去触发的,但是循环是一直在运行的,我们点击之前,循环体早已经执行完。因为var的作用域是全局,所以i恒等于最后执行的那一个值。
这是一个同步和异步的问题,并不是绑定事件的时候通过循环i的不同值就绑定好了,那个绑定事件当我们点击触发的时候,还是会去找i
解决方法:let=0即可

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0px;
padding: 0px;
}
.aside {
position: fixed;
width: 150px;
/* 固定定位的top等是以浏览器窗口为参照物 */
top: 50%;
/* translate是以自身为参照物 */
transform: translateY(-50%);
text-align: center;
line-height: 40px;
}
li {
list-style: none;
height: 40px;
width: 100px;
cursor: pointer;
}
.content {
width: 500px;
min-height: 1500px;
margin: 0px 430px;
}
.content div {
width: 500px;
height: 300px;
background-color: pink;
margin-top: 20px;
}
.active {
background-color: skyblue;
}
</style>
</head>
<body>
<div class="content">
<div>男装</div>
<div>女装</div>
<div>电子产品</div>
<div>美食</div>
</div>
<div class="aside">
<ul>
<li class="active">男装</li>
<li>女装</li>
<li>电子产品</li>
<li>美食</li>
</ul>
</div>
<script>
let contents = document.querySelectorAll('.content div')
let lis = document.querySelectorAll('li')
// console.log(lis)
for (let i = 0; i < lis.length; i++) {
lis[i].addEventListener('click', function () {
// 可以用排他原则,但是我设置了默认active,可以用以下语句更简单
document.querySelector('.active').classList.remove('active')
this.classList.add('active')
console.log(contents[i])
document.documentElement.scrollTop = contents[i].offsetTop
})
}
</script>
</body>
</html>8-运行vue项目,npm run serve的时候,一直提示sass-loder要更新什么的,更新了也没用,反正就是不行。
解决:安装node就会自动安装对应版本的npm,不同版本的npm和node兼容不同的sass-loader,当你运行其他人的项目,如果你的node大版本和作者不同,就会出现这个问题。
解决方法:
1-用和作者相同的版本node
2试试node14或者16版本。
tips:大版本不同,相当于可能不向下兼容,不同大版本的产出物,相互使用会出问题。



