HTML5&CSS3
所有的布局,从外到内,从上到下
pxcook如果是psd则用开发模式,png等格式用设计模式,按空格可以拖,等于鼠标上下滑动。
day4复习案例
<!-- 案例一 -->
<!-- 我的代码 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 80px;
height: 40px;
background-color: red;
background-image: url(../pic&video/shopcar_01.png);
}
div:hover{
background-image: url(../pic&video/shopcar_02.png);
}
</style>
</head>
<body>
<!-- 首先给一个div;
设置宽度大小
设置背景色和背景图片
利用伪类css实现鼠标移上去转换图片 -->
<div></div>
</body>
</html>
<!-- 参考答案 -->
<!-- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>购物车</title>
<style>
/* 因为a是行内元素,直接设置宽高不生效,我们需要将a的显示模式转化 */
.cart {
display: block;
width: 67px;
height: 31px;
background-color: pink;
background-image: url("images/shopcar_01.png");
}
.cart:hover {
background-image: url("images/shopcar_02.png");
}
</style>
</head>
<body>
<a href="#" class="cart"></a>
</body>
</html> -->
案例二

我的代码
<!DOCTYaE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta htta-equiv="X-UA-Comaatible" content="IE=edge">
<meta name="viewaort" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.aside{
height: 500px;
width: 300px;
background-color: #2c505f;
}
a{
text-indent: 2em;
font-size: 20ax;
color: white;
display: block;
height: 50px;
width: 300px;
line-height: 42px;
/* 超链接也有行高 */
}
a:hover{
background-color: red;
}
</style>
</head>
<body>
<div class="aside">
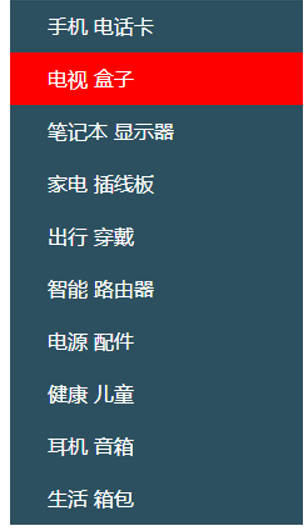
<a>手机 电话卡</a>
<a>电视 盒子</a>
<a>笔记本 显示器</a>
<a>家电 插线板</a>
<a>出行 穿戴</a>
<a>智能 路由器</a>
<a>电源 配件</a>
<a>健康 儿童</a>
<a>耳机 音箱</a>
<a>生活 背包</a>
</div>
</body>
</html>参考
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 234px;
height: 420px;
/* background-color: pink; */
}
.box a {
/* 需要a标签这个行内元素设置宽高,需要转换成:块级元素或者行内块元素 */
display: block;
width: 234px;
height: 42px;
background-color: #2c505f;
color: #fff;
font-size: 14px;
/* 去除默认的下划线 */
text-decoration: none;
/* 每个a标签文字首行缩进 */
text-indent: 30px;
/* a标签中的文字垂直居中 */
line-height: 42px;
}
/* 鼠标移入之后,让a底色变红 */
.box a:hover {
background-color: red;
}
</style>
</head>
<body>
<div class="box">
<!-- 一般导航点击能跳转,所以一般需要使用a标签完成 -->
<a href="#">手机 电话卡</a>
<a href="#">电视 盒子</a>
<a href="#">笔记本 显示器</a>
<a href="#">家电 插线板</a>
<a href="#">出行 穿戴</a>
<a href="#">智能 路由器</a>
<a href="#">电源 配件</a>
<a href="#">健康 儿童</a>
<a href="#">耳机 音箱</a>
<a href="#">生活 箱包</a>
</div>
</body>
</html>
案例三

我的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.header{
background-color: #333;
height: 50px;
}
a{
display: inline-block;
text-decoration: none;
color: grey;
text-align: center;
line-height: 50px;
text-decoration: none;
font-size: 20px;
}
a:hover{
color: white;
}
p{
display: inline-block;
color: grey;
}
</style>
</head>
<body>
<!-- 需求分析
设置一个盒子,然后数个超链接,按实际需求给超链接改为行内块-->
<div class="header">
<a href="#">瑾年</a><p>|</p>
<a href="#">产品</a><p>|</p>
<a href="#">企业文化</a><p>|</p>
<a href="#">云服务</a><p>|</p>
<a href="#">游戏</a><p>|</p>
<a href="#">移动版下载</a><p>|</p>
<a href="#">问题反馈</a><p>|</p>
<a href="">联系作者</a>
</div>
</body>
</html>参考代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
height: 40px;
background-color: #333;
}
/* 在后期项目项目中,会设置一个宽度固定并且水平居中的盒子包住内容,限定内部元素的范围(后面项目中会解释,同学们先以模仿为主) */
.box .container {
width: 1226px;
height: 40px;
/* background-color: pink; */
margin: 0 auto;
}
.box .container a {
text-decoration: none;
line-height: 40px;
font-size: 12px;
color: #b0b0b0;
}
.box .container a:hover {
color: #fff;
}
.box .container span {
color: #b0b0b0;
font-size: 12px;
}
</style>
</head>
<body>
<div class="box">
<div class="container">
<a href="#">小米网</a>
<span>|</span>
<a href="#">MIUI</a>
<span>|</span>
<a href="#">米聊</a>
<span>|</span>
<a href="#">游戏</a>
<span>|</span>
<a href="#">多看阅读</a>
<span>|</span>
<a href="#">云服务</a>
<span>|</span>
<a href="#">小米网移动版</a>
<span>|</span>
<a href="#">问题反馈</a>
<span>|</span>
<a href="#">Select Region</a>
</div>
</div>
</body>
</html>想让超链接在盒子里面居中,a的行高就设置为盒子高度
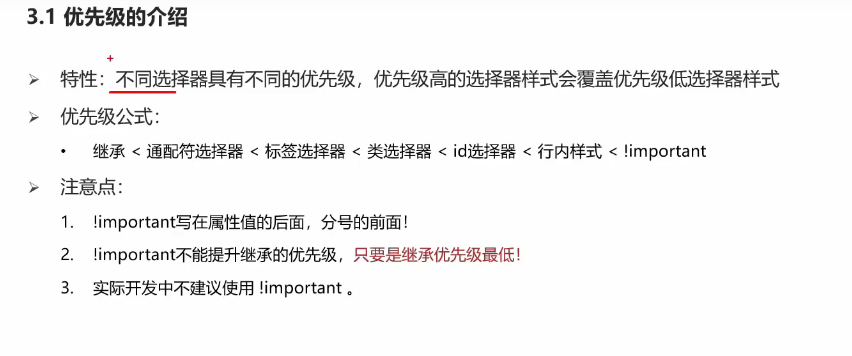
选择器的优先级

一般范围越大关的越宽,优先级越低
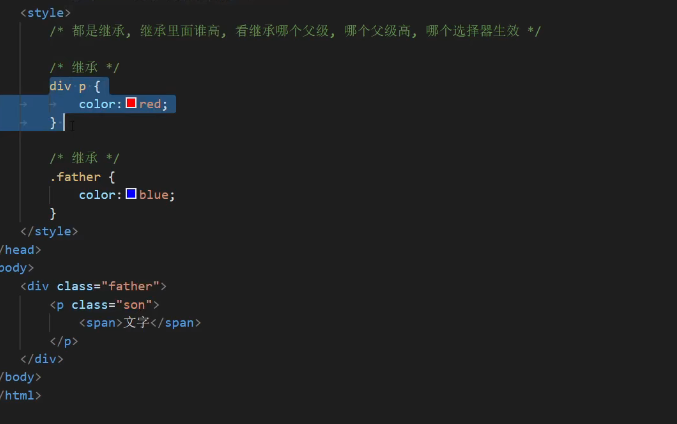
继承的优先级最低


当都是继承,哪个继承关系近,就继承哪个。所以这里是红色
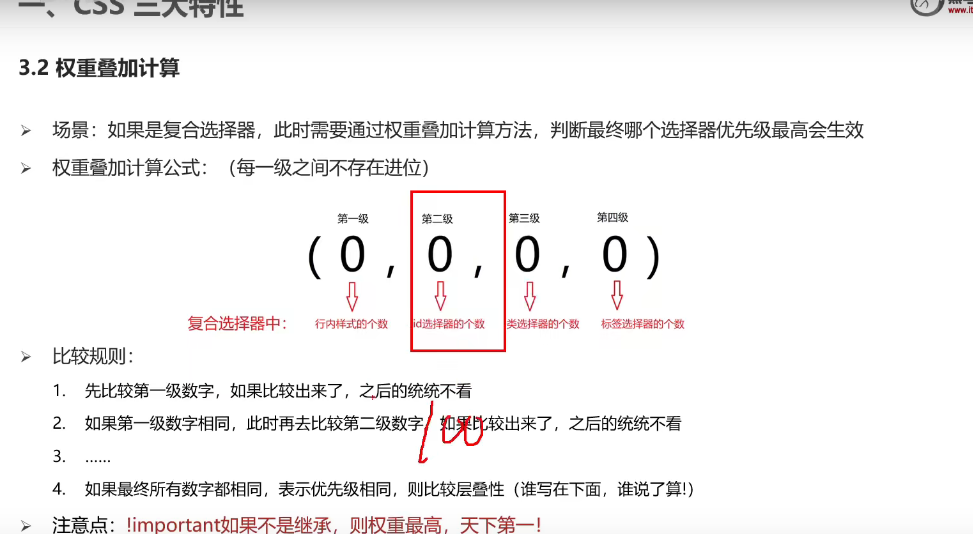
注意当是并集选择器,几个选择器间选择的是不同标签,没有优先级比较。当选择的是同一个标签才有比较优先级这一说
<style>
div,p.cnm{color: black ;
}
div,.cnm{color: red;
}
</style>
</head>
<body>
<span><p class="cnm">我是文字</p></span>
<div></div>如这个代码,是并集选择器,但后面的p.cnm是交集选择器,其中.cnm和p.cnm都选中p标签,p.cnm的优先级更高,所以此为黑色。
盒子模型

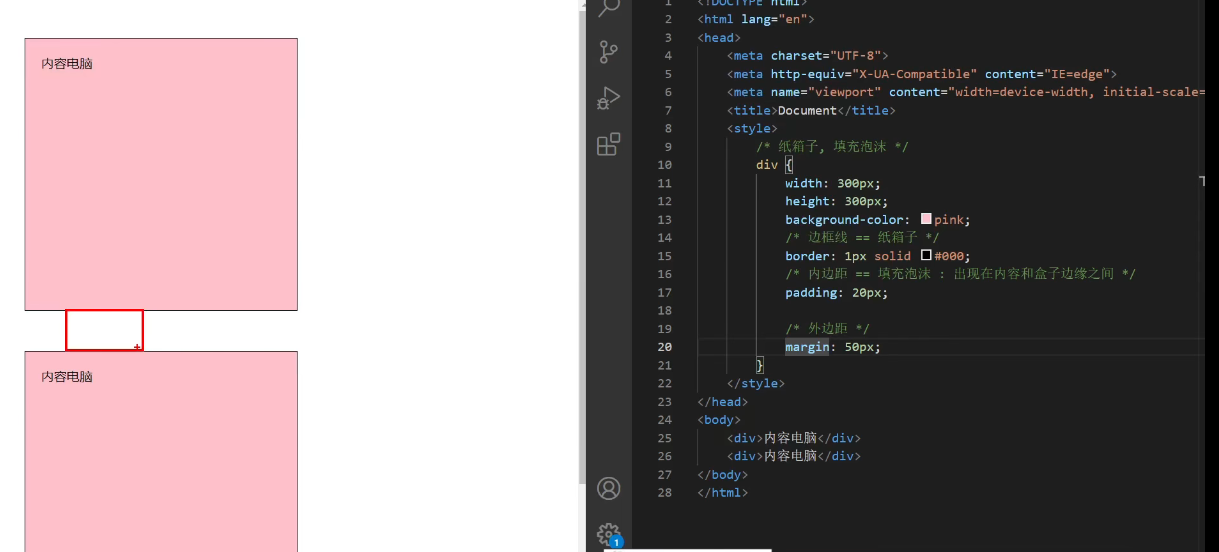
margin是外边距,是盒子和盒子之间的距离

注意width和heigh设置的盒子大小,不包括内外边距区域和边框区域,再设置border和padding会撑大盒子
border和padding都会撑大盒子

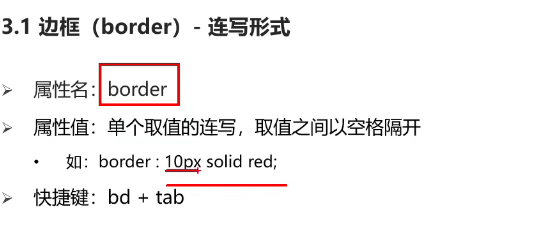
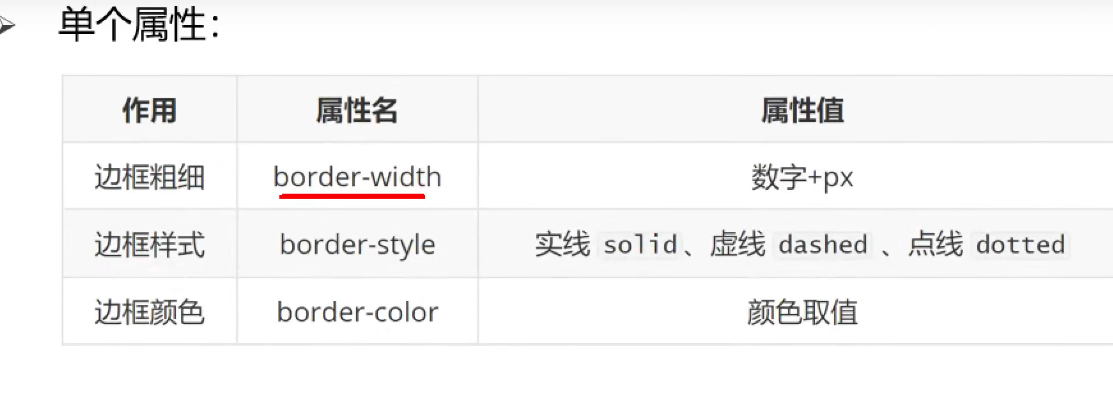
solid实线,dotted点线,dashed虚线,其中属性颜色,大小,线段可以不分先后书写
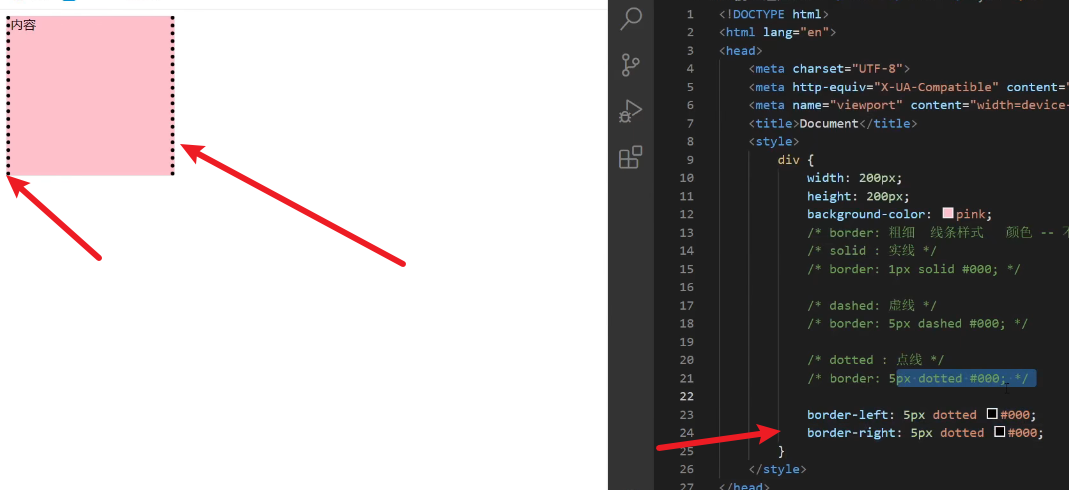
如何单独设置一个或者多个方向的border呢

只需要单独的写border-left或者border-right与border-bottom或border-top
当然它有复合属性也能单独书写,但是因为麻烦不常用

padding,margin也都有选择上下左右的属性,注意padding设置了,它的背景颜色也是盒子的颜色,肉眼无法识别,如果没有其他元素识别,哪个是内容哪个是padding,需要用到开发者工具。
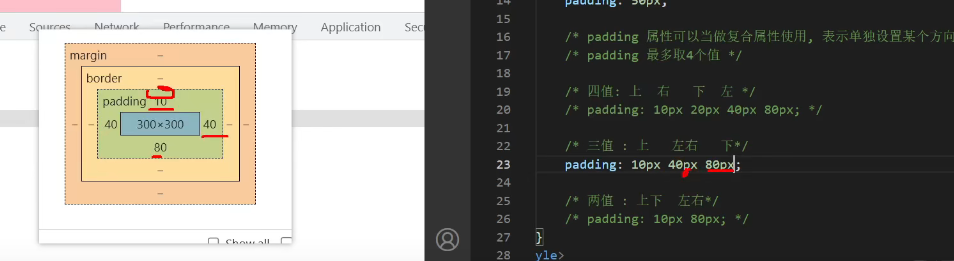
如果padding后面跟了不同的四个值,分别设置的是顺时针上右下左
如果只设置了两个或者三个值,还是上右下左,没写的那一面取对面的值,如上对下,右对左。

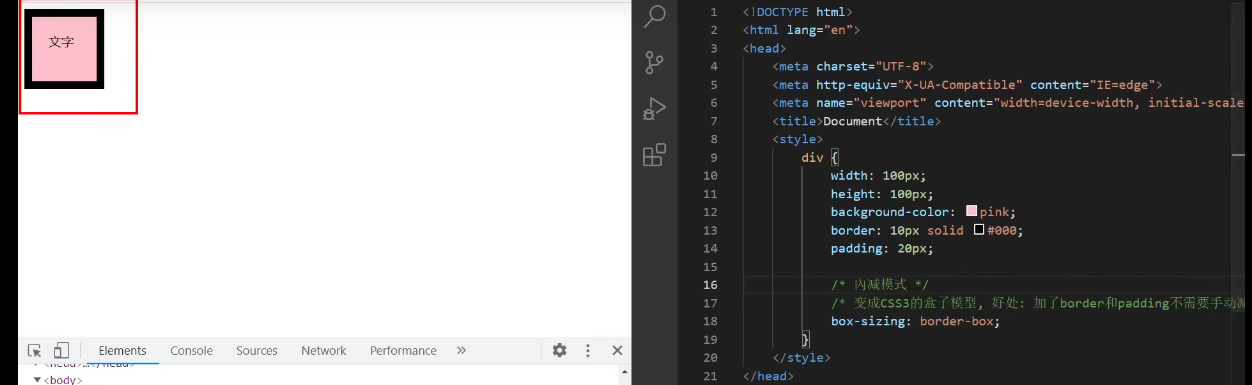
一般加上border和padding后盒子大小会被撑开,那么如何固定盒子大小呢

加上box-sizing:border-box;
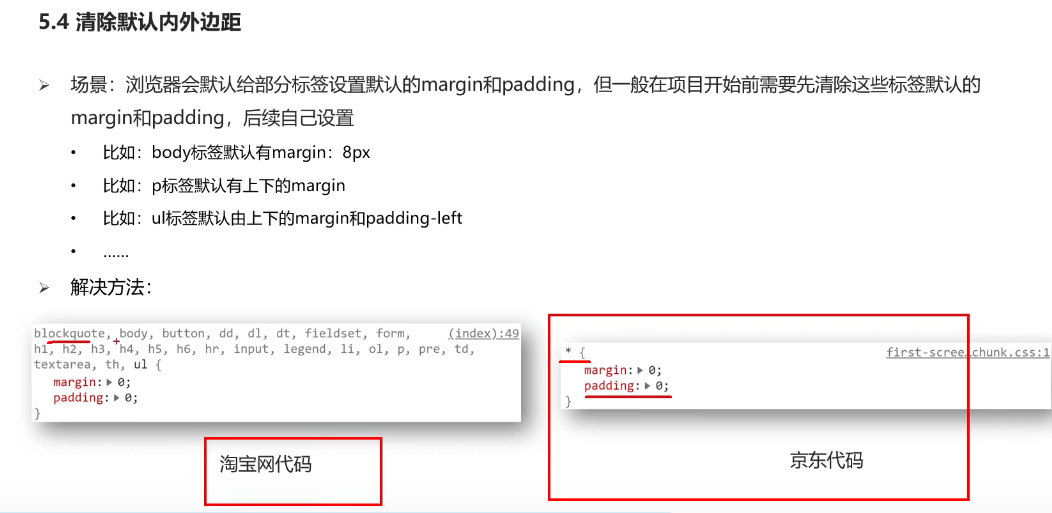
去除默认内外边距

版心居中
版心就是网页的有效内容
margin: 0px auto;
auto=(用户页面水平总大小-内容水平大小)/2px
因为只要水平居中,所以加上auto自适应即可,上下的内边距设置为多少看实际需求(当设置为0,px单位可省略)
案例

案例分析:
1-遵循从外到内,从上到下,先设置一个大盒子包含所有内容
2-用ul>li>a设置下面的超链接内容
3-新知识,利用ul{list-style:none;}去除无序列表的样式(每行前面的点点)
4-设置文字的样式,大小颜色等
我的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 500px;
height: 400px;
margin: 50px auto;
border: dashed 1px #666;
box-sizing: border-box;
padding: 20px;
/* 注意这里要在div中加内边距,才有间隙,不是在h2中加 */
}
*{
margin: 0;
padding: 0;
}
h2{
height: 40px;
padding-left: 0px;
padding-top: 10px;
border-bottom: dashed 1px ;
line-height: 1;
}
/* 一般交集选择器中标签选择器写最前面类选择器写后面,但这里是后代选择器 */
.box ul{
list-style: none;
}
.box li{
padding: 10px;
font-size: 20px;
border-bottom: dashed 1px ;
}
.box a{
color: #666;
text-decoration: none;
}
</style>
</head>
<body>
<div class="box">
<h2>最新文章/New Ariticles</h2>
<ul>
<li><a href="#">什么是css</a></li>
<li><a href="#">体验javescript的魅力</a></li>
<li><a href="#">网页前端工程师的梦想</a></li>
<li><a href="#">我每天需要学多久呢</a></li>
<li><a href="#">你的压力是什么</a></li>
<li><a href="#">jquery中的链式编程是什么</a></li>
</ul>
</div>
</body>
</html>参考代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 清除标签默认的margin和padding */
* {
margin: 0;
padding: 0;
}
body {
/* 去除行高带来的默认间隙,完成精准布局 */
line-height: 1;
}
.box {
width: 500px;
height: 400px;
/* background-color: pink; */
border: 1px solid #ccc;
padding: 41px 30px 0;
/* 自动内减 */
box-sizing: border-box;
}
.box h2 {
height: 41px;
/* background-color: pink; */
border-bottom: 1px solid #ccc;
/* 自动内减 */
box-sizing: border-box;
font-size: 30px;
}
.box ul {
list-style: none;
}
.box ul li {
height: 50px;
padding-left: 30px;
border-bottom: 1px dashed #ccc;
line-height: 50px;
}
.box li a {
text-decoration: none;
font-size: 18px;
color: #666;
}
</style>
</head>
<body>
<div class="box">
<h2>最新文章/New Articles</h2>
<ul>
<li><a href="#">北京招聘网页设计,平面设计,php</a></li>
<li><a href="#">体验javascript的魅力</a></li>
<li><a href="#">jquery世界来临</a></li>
<li><a href="#">网页设计师的梦想</a></li>
<li><a href="#">jquery中的链式编程是什么</a></li>
</ul>
</div>
</body>
</html>注意
1-分清楚你设置的是谁的内边距,谁的外边距。
点我游览下一篇



