购物车案例

技巧:
1-一个事件如点击会影响到谁,就把被影响的东西写到这个事件源的function里面
如点加号,会改变数量,还会改变小计,和总价,就把他们三个的变化写到加号的监听器里面
加号对象.addEventListener('click',function(){
小计对象.innerHTML='xxx'
数量input对象.value='xxx'
总价格对象.innerText='xxx'
//这里的操作如总价的变化,也可以在外写一个函数,调用函数修改text即可
//什么时候用函数呢,因为加减都要变化总价,所以需要代码复用,所以用函数代替可以减少代码
})注意:
1- // div span ul li 标签 有文字内容 怎么得到或则设置文字内容呢 元素.innerText 元素.innerHTML
// 表单 input 单选 复选 textarea select 怎么得到或则设置值 表单的value
// 特殊的 button 是通过inner来设置*
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>购物车全选功能</title>
<!-- 引入初始化 -->
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
a {
text-decoration: none;
color: #666;
}
body {
background: #fff;
color: #666;
font-size: 14px;
}
input {
outline: none;
}
.clearfix::before,
.clearfix::after {
content: '';
display: block;
clear: both;
}
.clearfix {
*zoom: 1;
}
</style>
<!-- 引入购物车样式 -->
<style>
table {
width: 800px;
margin: 0 auto;
border-collapse: collapse;
}
th {
font: normal 14px/50px '宋体';
color: #666;
}
th,
td {
border: none;
text-align: center;
border-bottom: 1px dashed #ccc;
}
input[type='checkbox'] {
width: 13px;
height: 13px;
}
tbody p {
position: relative;
bottom: 10px;
}
tbody .add,
tbody .reduce {
float: left;
width: 22px;
height: 22px;
border: 1px solid #ccc;
text-align: center;
background: none;
outline: none;
cursor: pointer;
}
tbody input[type='text'] {
width: 50px;
float: left;
height: 18px;
text-align: center;
}
tbody .count-c {
width: 98px;
margin: 0 auto;
}
button[disabled] {
color: #ddd;
cursor: not-allowed;
}
tbody tr:hover {
background: #eee;
}
tbody tr.active {
background: rgba(241, 209, 149, 0.945);
}
.controls {
width: 790px;
margin: 10px auto;
border: 1px solid #ccc;
line-height: 50px;
padding-left: 10px;
position: relative;
}
.controls .del-all,
.controls .clear {
float: left;
margin-right: 50px;
}
.controls p {
float: right;
margin-right: 100px;
}
.controls span {
color: red;
}
.controls .pay {
position: absolute;
right: 0;
width: 80px;
height: 54px;
background: red;
font: bold 20px/54px '宋体';
color: #fff;
text-align: center;
bottom: -1px;
}
.controls .total-price {
font-weight: bold;
}
</style>
</head>
<body>
<div class="car">
<table>
<thead>
<tr>
<th><input type="checkbox" id="all" />全选</th>
<th>商品</th>
<th>单价</th>
<th>商品数量</th>
<th>小计</th>
<th>操作</th>
</tr>
</thead>
<tbody id="carBody">
<tr>
<td>
<input class="s_ck" type="checkbox" readonly />
</td>
<td>
<img src="./images/01.jpg" />
<p>牛奶</p>
</td>
<td class="price">5¥</td>
<td>
<div class="count-c clearfix">
<button class="reduce" disabled>-</button>
<input type="text" value="1" />
<button class="add">+</button>
</div>
</td>
<td class="total">5¥</td>
<td>
<a href="javascript:" class="del">删除</a>
</td>
</tr>
<tr>
<td>
<input class="s_ck" type="checkbox" />
</td>
<td>
<img src="./images/01.jpg" />
<p>牛奶</p>
</td>
<td class="price">10¥</td>
<td>
<div class="count-c clearfix">
<button class="reduce" disabled>-</button>
<input type="text" value="1" />
<button class="add">+</button>
</div>
</td>
<td class="total">20¥</td>
<td>
<a href="javascript:" class="del">删除</a>
</td>
</tr>
<tr>
<td>
<input class="s_ck" type="checkbox" />
</td>
<td>
<img src="./images/01.jpg" />
<p>牛奶</p>
</td>
<td class="price">20¥</td>
<td>
<div class="count-c clearfix">
<button class="reduce" disabled>-</button>
<input type="text" value="1" />
<button class="add">+</button>
</div>
</td>
<td class="total">40¥</td>
<td>
<a href="javascript:" class="del">删除</a>
</td>
</tr>
<tr>
<td>
<input class="s_ck" type="checkbox" />
</td>
<td>
<img src="./images/01.jpg" />
<p>牛奶</p>
</td>
<td class="price">35¥</td>
<td>
<div class="count-c clearfix">
<button class="reduce" disabled>-</button>
<input type="text" value="1" />
<button class="add">+</button>
</div>
</td>
<td class="total">70¥</td>
<td>
<a href="javascript:" class="del">删除</a>
</td>
</tr>
</tbody>
</table>
<div class="controls clearfix">
<a href="javascript:" class="del-all">删除所选商品</a>
<a href="javascript:" class="clear">清理购物车</a>
<a href="javascript:" class="pay">去结算</a>
<p>
已经选中<span id="totalCount">0</span>件商品;总价:<span id="totalPrice" class="total-price">0¥</span>
</p>
</div>
</div>
<script>
// 商品数量模块与删除操作
// 获取商品数量模块所有的控件对象,加减与输入框与删除操作
let adds = document.querySelectorAll('.add')
let reduces = document.querySelectorAll('.reduce')
// 删除字体
let dels = document.querySelectorAll('.del')
// 获取删除字体的爸爸的爸爸,因为需要remove删除字体的爸爸
let carbody =document.querySelector('#carBody')
// 获取所有inputs里面商品数量
let inputs = document.querySelectorAll('.count-c input')
// 获取所有的单价
let prices = document.querySelectorAll('.price')
// 获取所有的小计
let totals = document.querySelectorAll('.total')
// 获取总价格对象
let totalsResult = document.querySelector('#totalPrice')
// 获取总商品数量
let totalCount = document.querySelector('#totalCount')
// 在页面加载时,就调用一次总价格和总数量
totalNumPrice()
// 给上述对象添加事件
for (let i = 0; i < adds.length; i++) {
// 1点加号事件
adds[i].addEventListener('click', function () {
inputs[i].value++
reduces[i].disabled = false
totals[i].innerText = parseFloat(prices[i].innerText) * inputs[i].value + '¥'
totalNumPrice()
})
// 2点减号事件
reduces[i].addEventListener('click', function () {
inputs[i].value--
totals[i].innerText = parseFloat(prices[i].innerText) * inputs[i].value + '¥'
if (inputs[i].value == 1) {
reduces[i].disabled = true
}
totalNumPrice()
})
// 3 点删除事件
dels[i].addEventListener('click',function(){
// 用数组删是没用的,因为tr变化,那么里面的节点顺序也发生变化,无法正确取到儿子
carBody.removeChild(this.parentNode.parentNode)
totalNumPrice()
})
}
// 算总价格和总数量并输出
function totalNumPrice() {
// 因为这个小计和数量是变化的,所以每次要重新获取,否则就一直是刚开始页面的数量个数
// 获取所有的小计
let totals = document.querySelectorAll('.total')
// 获取所有inputs里面商品数量
let inputs = document.querySelectorAll('.count-c input')
// 总价sum
let sum = 0
// 总数量number
let number = 0
for (let j = 0; j < adds.length; j++) {
sum += parseFloat(totals[j].innerText)
console.log(inputs[j].innerText)
number += parseFloat(inputs[j].value)
totalsResult.innerText = sum + '¥'
totalCount.innerText = number
}
}
</script>
</body>
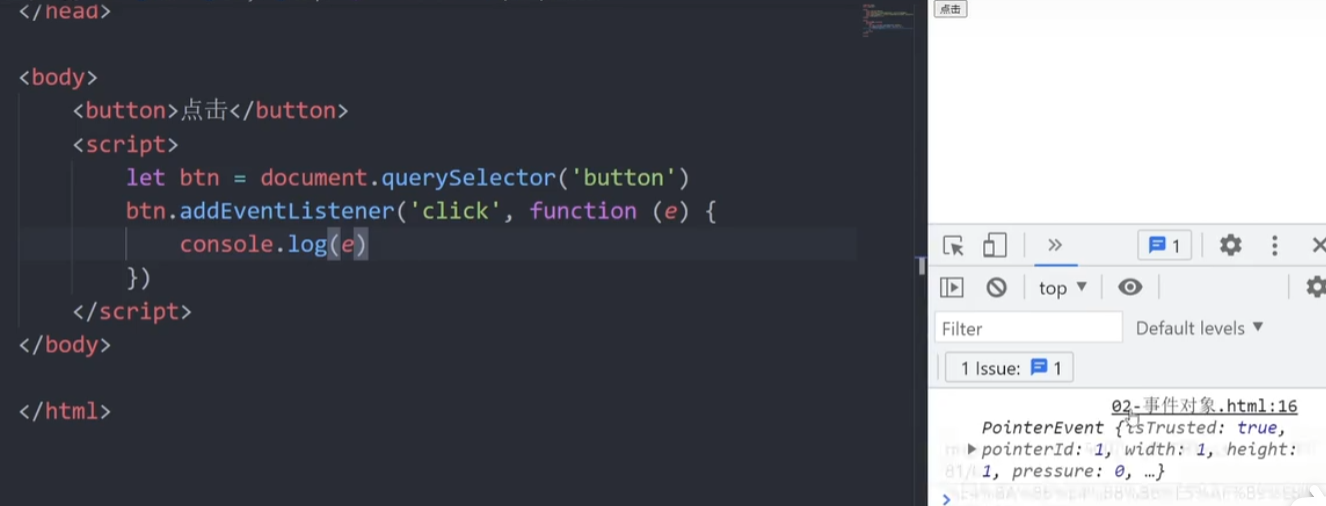
</html>事件对象

事件对象就是一个对象,存储了一个事件发生时,触发的相关信息

如上图,事件对象就存储了鼠标点击的位置等放在e对象里(这个名字随便取,常用e,event,ev)
它看似是一个形参,其实是一个声明定义好的对象
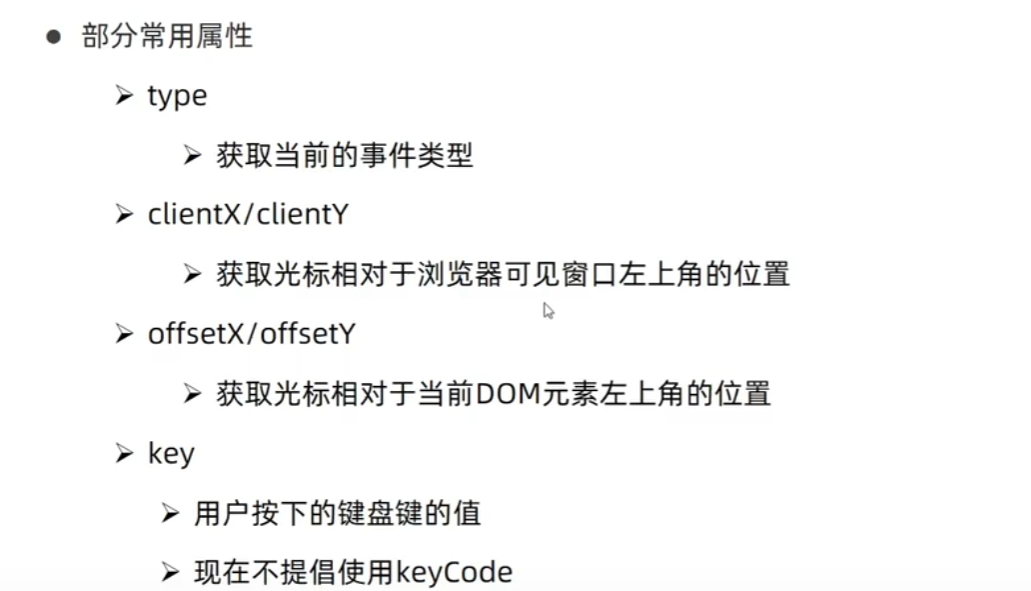
事件对象常用属性


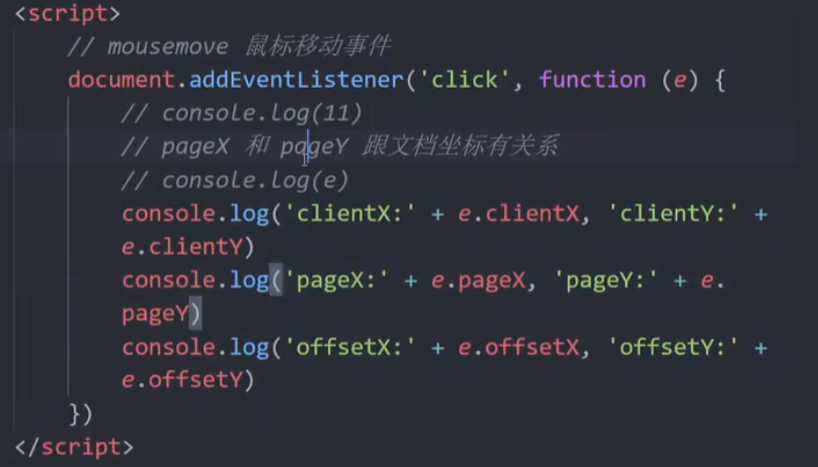
offsetX/Y是鼠标距离事件源元素左上角的位置
clientX/Y是鼠标距离可见浏览器窗口左上角的位置。
事件对象e还有pageX和pageY的属性, 它是根据整个浏览器网页大小距离窗口左上角来取值
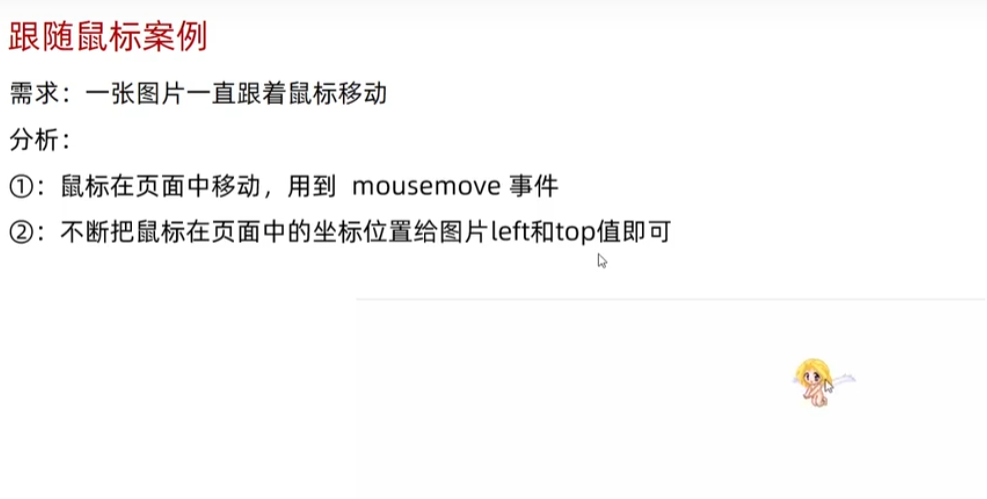
参考https://www.bilibili.com/video/BV1AT4y1v75t?p=40案例

<style>
img{
/* 绝对定位,以窗口为参照物 */
position: absolute;
left: 0px;
top: 0px;
}
</style>
</head>
<body>
<img src="./images/tianshi.gif" alt="">
<script>
let img =document.querySelector('img')
// document对象不需要获取,以前获取的元素对象都是从document找的
// document添加监听器,就相当于整个页面都加了
document.addEventListener('mouseover',function(e){
img.style.left= e.pageX+'px'
img.style.top= e.pageY+'px'
})
</script>其中用到了mousemove的事件,就是鼠标移动,mouseenter/mouseleave是鼠标移入和离开
没写完



