switch中default中的break可以省略吗?
总所周知,switch中每段case语句结束后,需要写break来跳出switch语句,否则会一直往下面执行
1-当default在switch中的最后,可以不加break,因为往下也没东西了
2-当default后面还有switch的语句,就需要break。
webapi的规划

第一天:我们需要让页面通过一些操作,发生一些改变,就需要获取这个元素,还有学习如何修改它的属性如样式等。
第二天:学习一些事件基础,比如用户点击某控件,页面发生某些改变。
第三天:节点的增删查改。
第四天:更高级的事件

第五天:轮播图等特效案例
第六天:bom操作,如勾选记住密码,后续不需要我们再输入密码,浏览器会存储下来
第七条:正则表达式,即在浏览器中就完成表单的一些验证,如密码合法性,减少服务器的压力
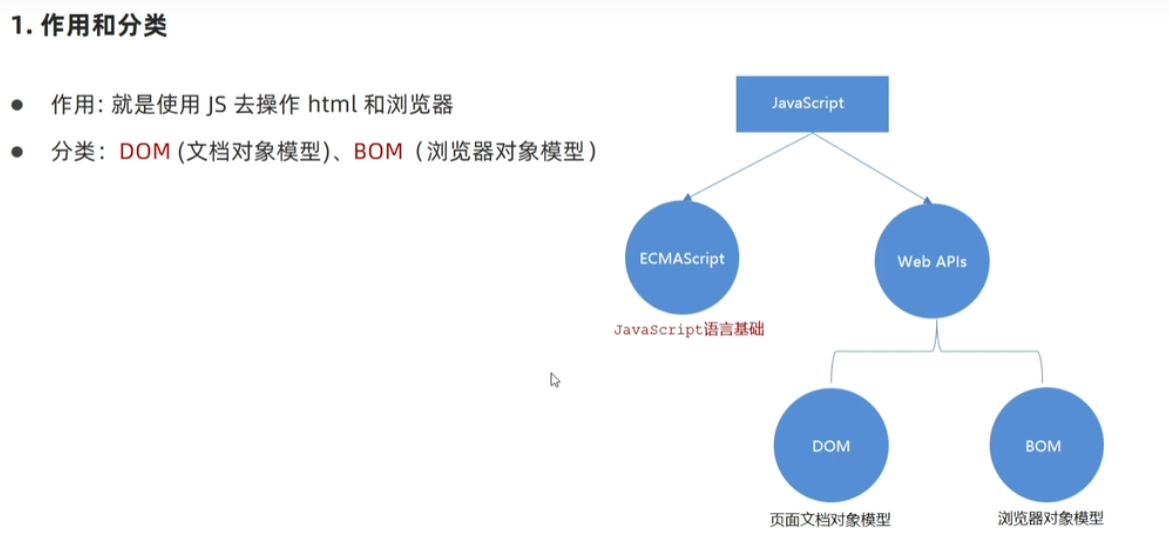
webapi基本认知
webapi就是通过js来操作html和浏览器

dom树

dom树,可以直观的体现标签与标签间的关系。
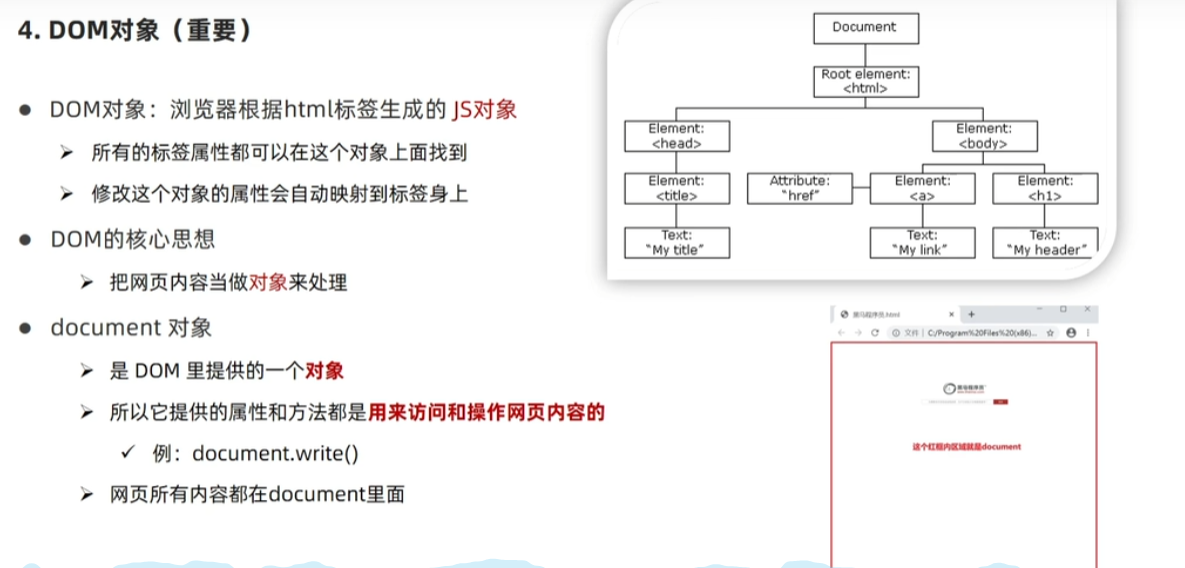
dom对象

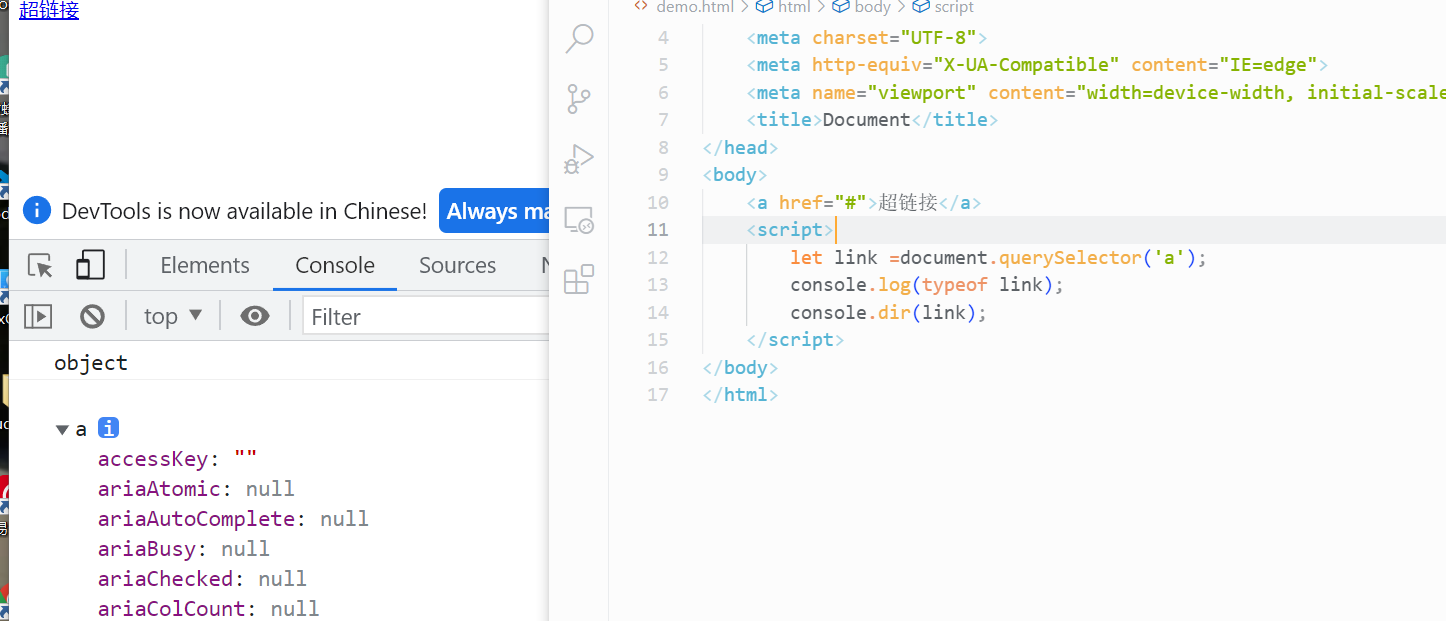
1-dom的核心就是把网页中的内容当做一个对象来处理,如html中写的一个超链接a,也会自动生成一个对象,有一系列的属性和方法,我们可以通过修改这些属性来改变a的内容样式等。
2-document是dom提供的一个对象,网页所有内容都包含在document里面,如a生成的a对象,就是document对象的一个属性。(对象里面是可以嵌套对象的,也等于一个属性)
如下代码
let dad ={
name:'dad',
age:18,
son:{
name:'son',
age:12
}
}
console.log(dad.son.name);在开发它一般是不使用的,这里提到是方便理解document对象包含了网页中的所有标签等生成的对象。它们都是document对象的一个属性。

获取DOM对象
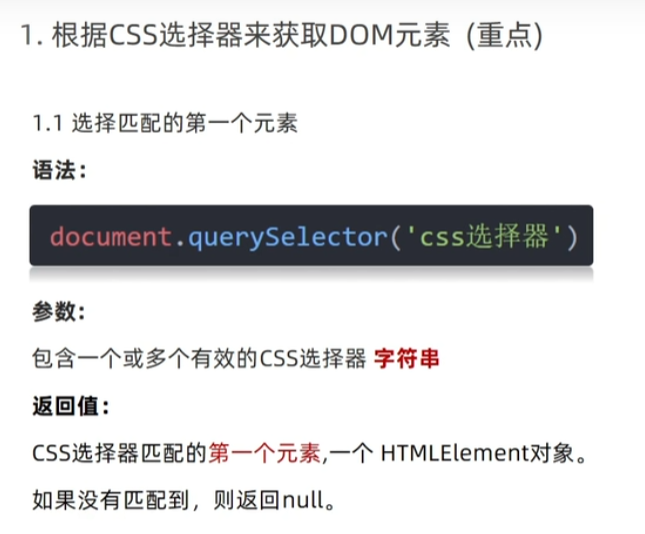
通过css选择器来获取DOM元素(重点)

1-query查找查询;selector选择器
2-document.querySelector(“css选择器”)就是dom提供的一个通过查询选择器,并返回匹配的第一个元素对象的方法。
3-注意这里只返回第一个,Selector的S需要大写,一般这些内置方法都符合小驼峰原则。
4-方法括号内要加引号

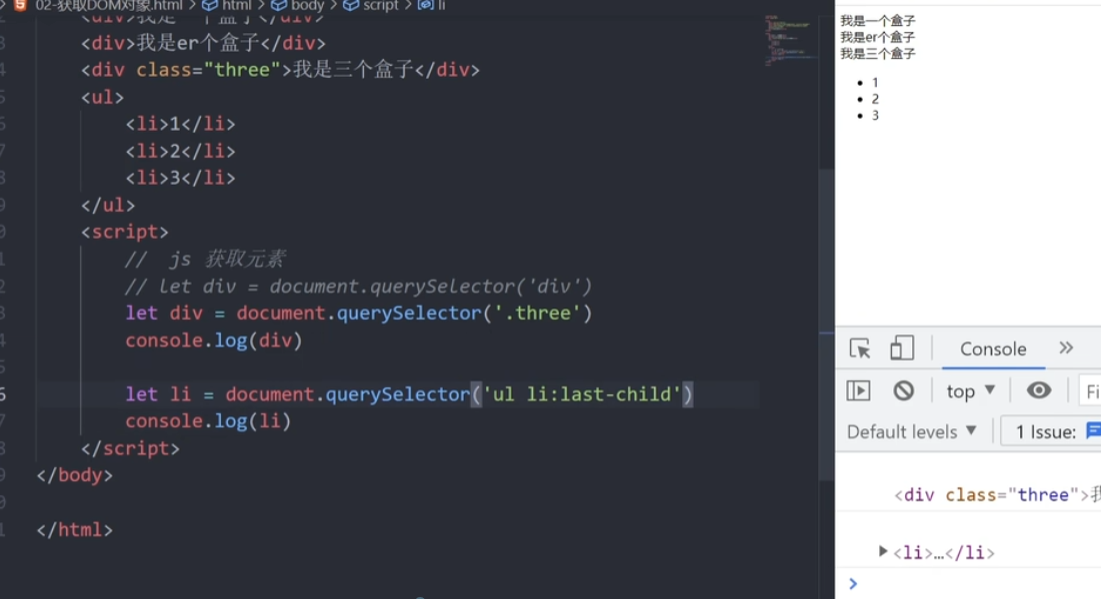
只要括号内写css选择器即可,类选择器,标签选择器,id选择器都可以,和原先学css时一样的书写方法。
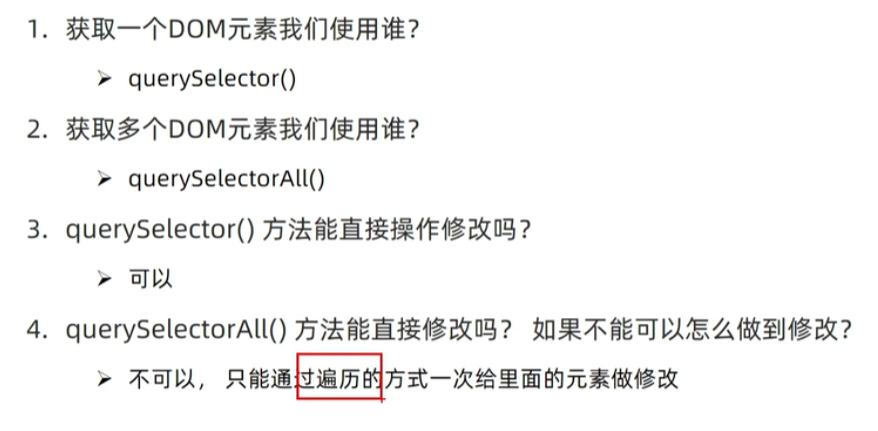
问题:我就想获取多个元素怎么办?
使用document.querySelectorAll()即可,多加一个All
注意:它返回多个对象,包含在一个数组内。
思考

因为querySelector是获取一个元素的对象,所以是可以直接修改的,All就不行了,需要数组遍历出对象,再修改。
<body>
<a href="#">超链接</a>
<ul>
<li>我的</li>
<li>产品</li>
<li>联系</li>
</ul>
<script>
let hah= document.querySelectorAll('li')
for(i=0;i<hah.length;i++){
console.log(hah[i])
}
</script>
</body>querySelectorAll()获取的多个元素对象组成的数组是伪数组
很容易理解,如果它可以pop删和push增,那页面元素都乱套了,所以js在底层中就设置它是一个伪数组。

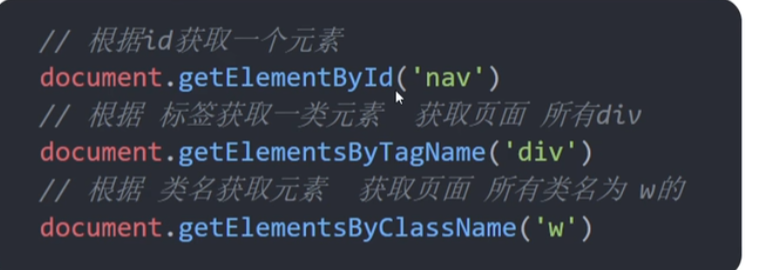
其他获取DOM元素方法(了解)

这里分别是通过id选择器,类选择器,标签选择器来选择,其中id中的Element后没有s,是因为id是唯一的。
这种方法缺陷很明显,太麻烦,还不如直接querySelector,想写什么选择器就什么选择器。
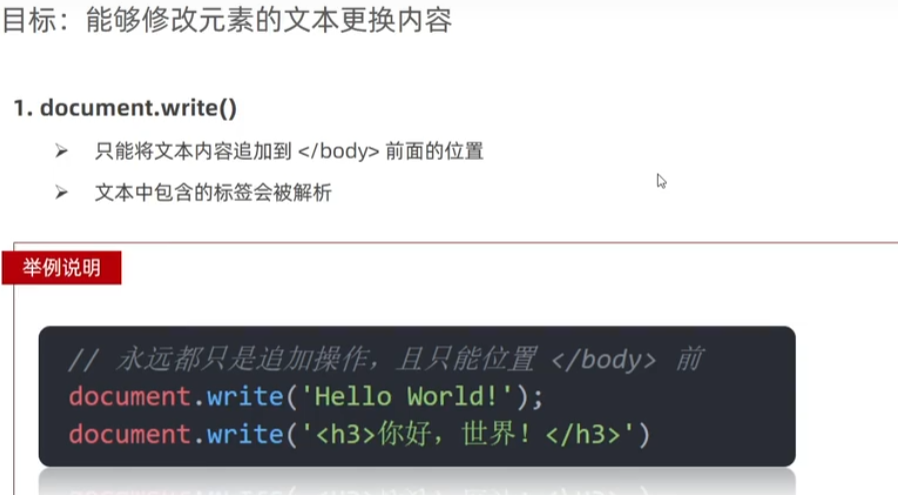
设置/修改DOM元素内容
document,write()

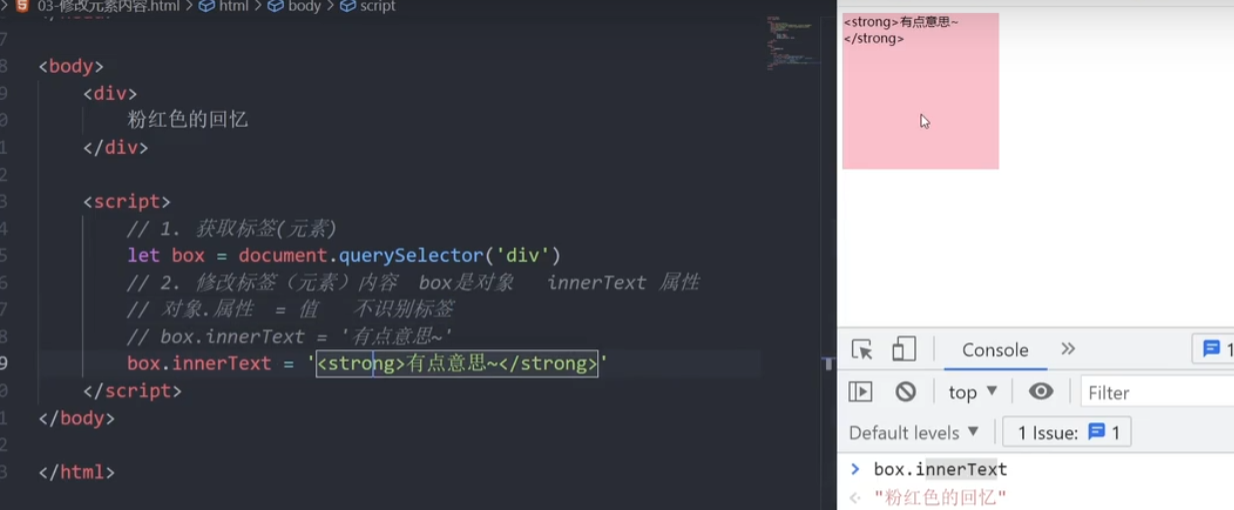
对象.innerText属性

1-innerText就是里面的文字,是div生成对象的其中一个属性
2-我们要修改,直接对象.innerText=””即可
3-innerText不识别标签,如上图strong不会被解析
对象.innerHTML属性
1-innerHTML和innerText的用法相似,区别就是可以识别标签
2-HTML必须全面大写

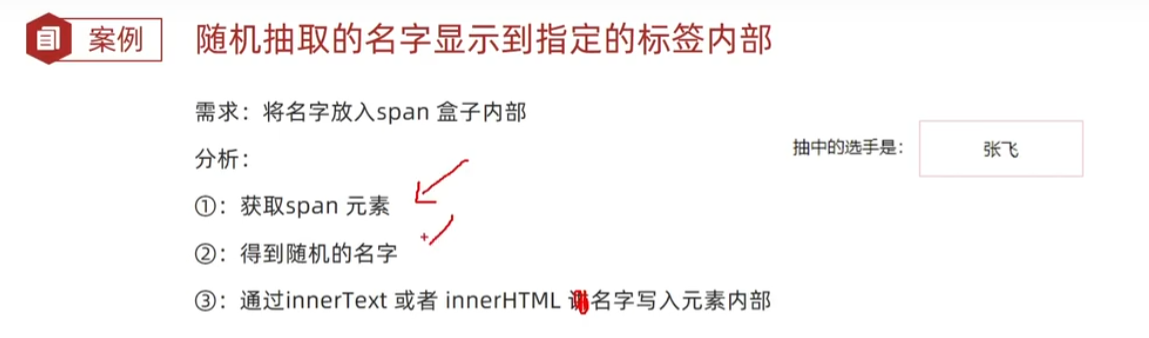
案例

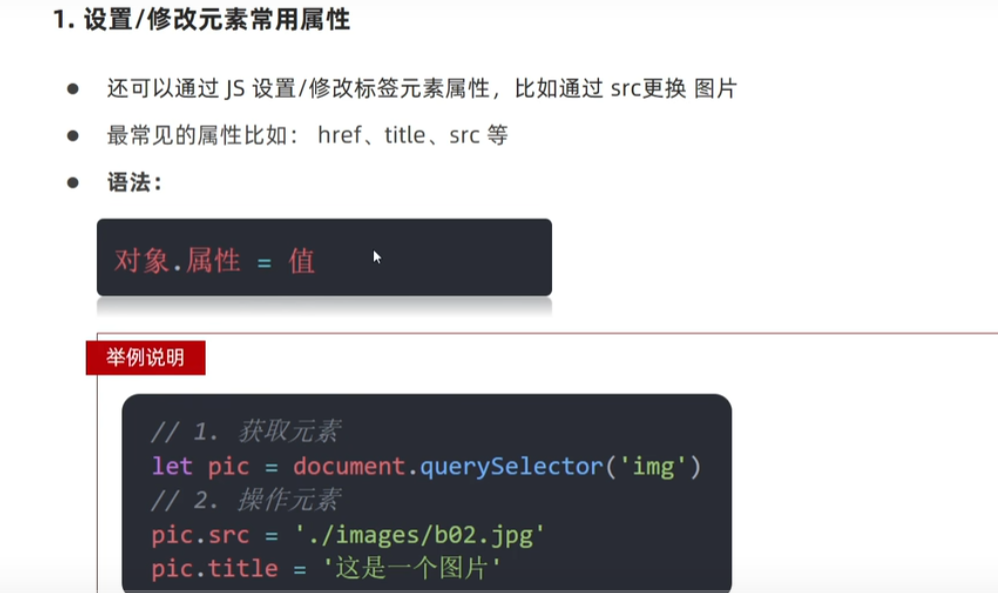
设置/修改DOM元素的属性
修改常用属性

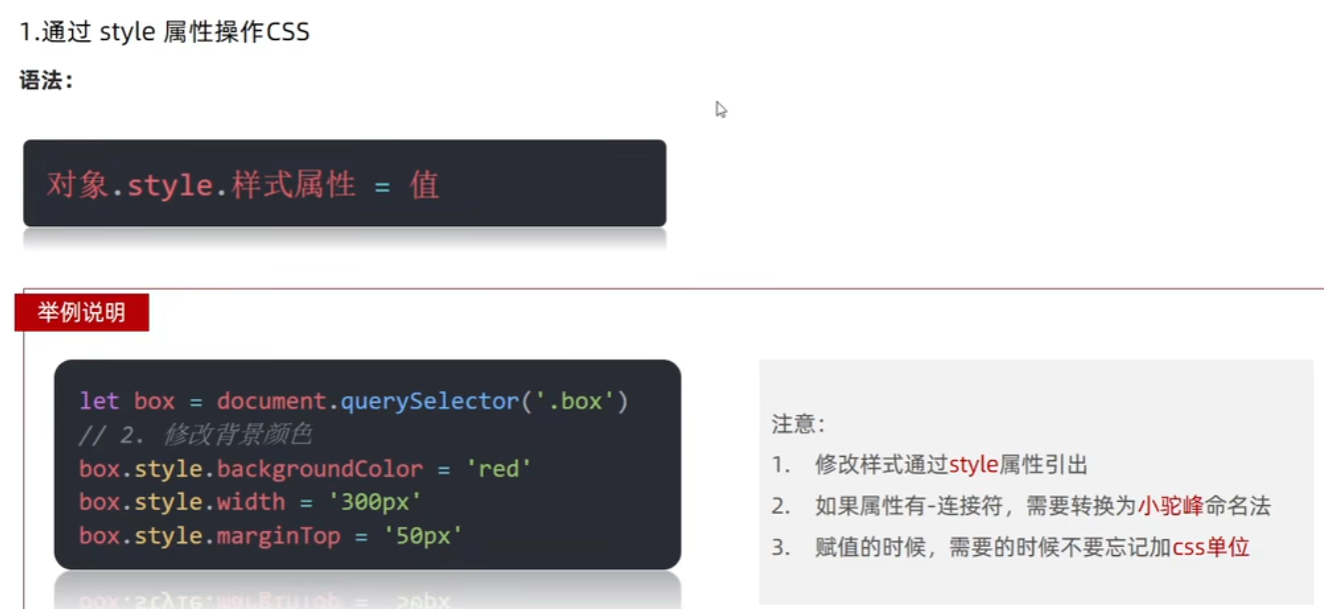
修改样式属性

css样式属性默认写在一个style对象里,所以用对象.style.样式属性来修改

注意
1-当样式属性有斜杠,如background-color,margin-top等,我们需要转换为小驼峰命名法,即backgroundColor与marginTop
2-body标签特殊,因为一个页面只有一个body页面,所以不需要获取它的对象,可以直接使用document.body来选中,如document.body.style.backgroundImage=”xxx.png”,其中id选择器也可以直接选中,但是在低版本浏览器中不兼容,所以不建议使用。
这里为什么最前面多了一个document呢?因为我们在获取时就是从document取得的,也就是说document.querySelect(“”)返回的对象也是从document来的,只是省略了。
body因为没使用document.querySelect(“”)来获取,所以前面需要加上document
3-这里提供js修改的样式会被添加到行内式css中,并不会修改原先内部式代码,也就是说只是添加了行内式来层叠覆盖。
使用style可以改样式,但是当要修改多个样式,未免太麻烦,所以有了className

1-上图的元素也是获取之后的对象
2-这里相当于给获取元素加上一个类名
3-这里的类名是赋值,如果原先就有一个类,会被覆盖,如果需要添加一个类,需要保留之前的类。
4-可以不使用等号,而是使用+=,就不会覆盖原先的类名(视频弹幕一位兄弟说的,我试试还真可以)
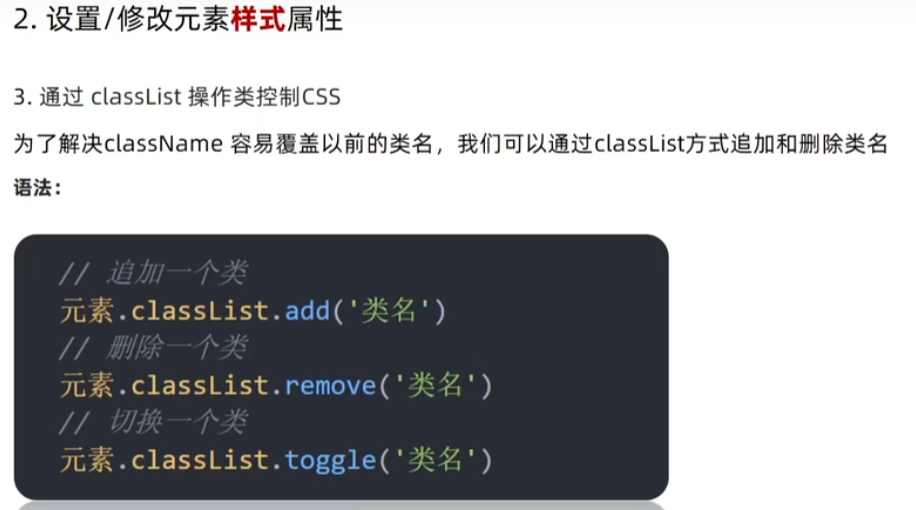
但是这样还是或多或少对类的操作不方便,所以有了classList

toggle转换,切换,切换键,原先有这个类名就删了,原先没有就添加。

如disabled,checked,selected,它们的值是false和true
使用 获取的对象.checked=flase/true

<body>
<input type="password" name="sex">
<script>
let input =document.querySelector("input")
input.type="password"
input.value="hah"
</script>
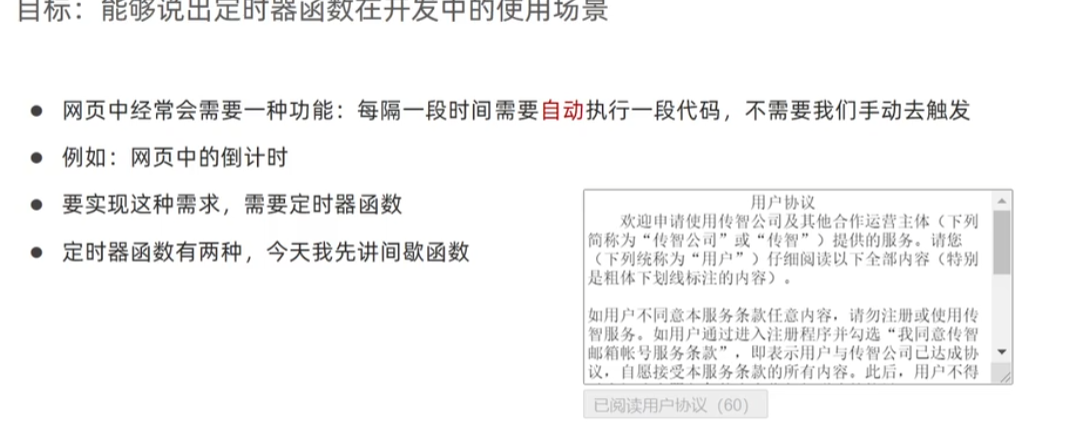
</body>定时器-间歇函数

如上图的用户协议秒数变化,轮播图的转换等循环自动执行的代码,叫做定时器函数。

interval间隔的

setInterval(函数名,定时时间)
注意:
1-前面函数要么写匿名函数,要么写一个函数名,如果写函数名则不要加小括号,如上图的show
因为加了小括号就立即调用了,定时器的意义就没了(如果加了括号,只会立即执行一次)
2-定时时间是按毫秒来的,如上图1000ms就等于1s
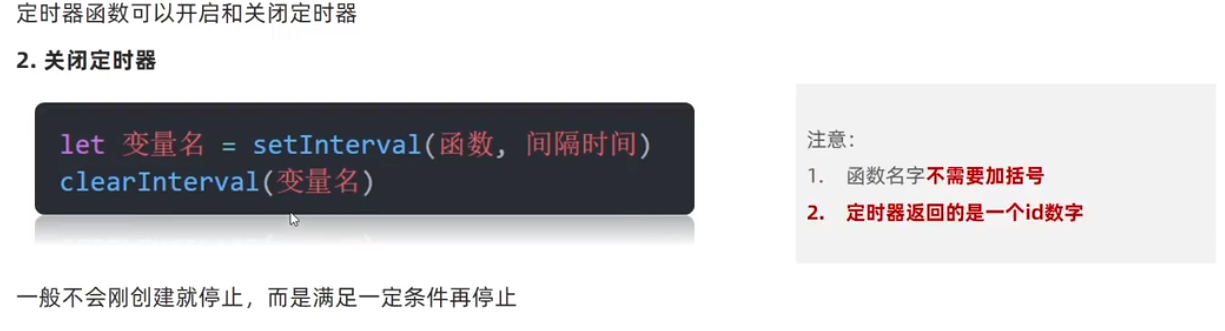
3-setInterval(函数,定时时间),这个方法会返回一个数字,一般是第几个定时器就返回几,后面关闭定时器需要用到这个返回值。
关闭清除定时器
当一个轮播图,鼠标放上去,就会停止轮播,就用到了关闭定时器

综合案例
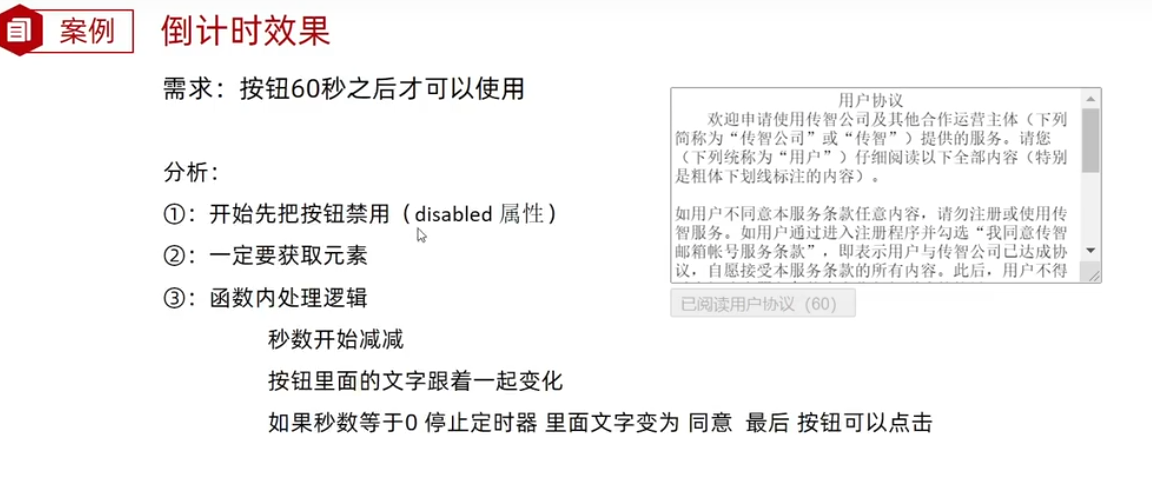
案例1

<body>
<textarea name="" id="" cols="30" rows="10" style="display: block;">
用户注册协议
欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。
【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看)
</textarea>
<button>我已阅读用户协议(6s)</button>
<script>
let btn =document.querySelector("button")
let seconds=6
btn.disabled = true
// timer是定时函数返回的值,用于关闭定时器
let timer= setInterval(function(){
seconds--
btn.innerHTML=`我已阅读用户协议(${seconds}s)`
if(seconds===0){
// 关闭定时器
clearInterval(timer)
btn.innerHTML="我已阅读用户协议"
// 注意布尔类型不要加引号,否则会被看作字符串
btn.disabled = false
}
},1000)
</script>
</body>
注意布尔类型true和false不要加引号,否则会被当做字符串。



