这是对黑马pink老师四天js高级(promise,async,await,Proxy-Reflect等都没教)的补充
大名鼎鼎的coderwhy‘王红元的js高级有两周,对不同特性有详细的讲解,包含了es6-es12的知识,后续有时间我会学习并记笔记。
Proxy-Reflect详解
这个不会对开发没有太大影响,但是在有的地方比如vue3用到会有疑惑
proxy代理,代理人,通常表示代理软件或者代理服务器
reflect反映反射表达
监听一个对象属性的所有操作
如获取一个属性,赋值一个属性。
Promise详解
Promise承诺,这个不学,后面代码没法写。

作用
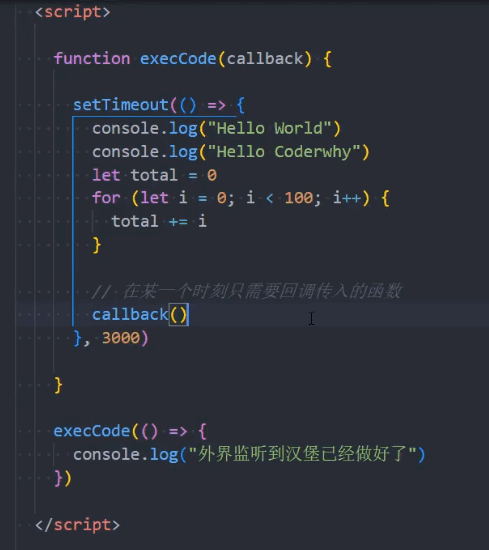
1-如上图,现在的需求就是一个函数execCode里面要执行一系列操作,但是这个操作(上图是定时函数,在实际中可能是一个网络请求)要等一会时间才能完成,完成后如何告诉外界这个操作完成了?
2-就相当于很多人去点餐,做菜需要时间,如何告诉点餐人他的菜做好了?
3-如上就用了一个callback函数当做回调函数,“菜”做好了就执行这个回调函数。
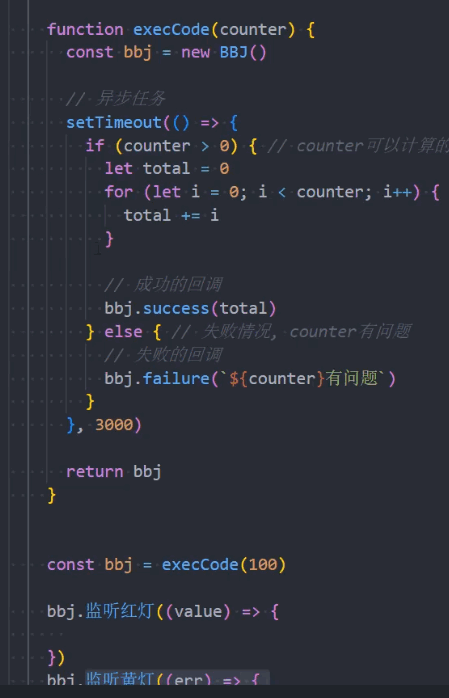
上面代码还可以完善,判断是否有错误出现,比如”客户给餐馆的是假钱”,那么就立即执行失败函数。
<script>
// 1.设计这样的一个函数
function execCode(counter, successCallback, failureCallback) {
// 异步任务
setTimeout(() => {
if (counter > 0) { // counter可以计算的情况
let total = 0
for (let i = 0; i < counter; i++) {
total += i
}
// 在某一个时刻只需要回调传入的函数
successCallback(total)
} else { // 失败情况, counter有问题
failureCallback(`${counter}值有问题`)
}
}, 3000)
}
// 2.ES5之前,处理异步的代码都是这样封装
execCode(100, (value) => {
console.log("本次执行成功了:", value)
}, (err) => {
console.log("本次执行失败了:", err)
})
</script>这里的100就是要执行的东西,上面代码是判断这个100是否满足条件,实际开发中也许是判断一个请求是否连接成功。
异步代码的困境
es5如上上面思想方法解决,但是如上代码我们定义了三个参数,其他人使用的时候,参数顺序传错了怎么办呢?和模块化esmodule一样,官方也制定了相应标准来规范,就是promise

如上代码,我们不再需要传入两个回调函数去告诉外界是执行失败还是成功,只需要返回一个bbj对象,相当于点餐后做完菜有一个广播会喊多少号来取餐。
外界可以通过调用bbj对象的属性是成功(红灯)还是失败(黄灯)来做出响应。
在官方规范中这个bbj也就是promise
在官方中成功就是then
失败就是catch
<script>
function execCode(counter) {
const promise = new Promise((resolve, reject) => {
// 异步任务
setTimeout(() => {
if (counter > 0) { // counter可以计算的情况
let total = 0
for (let i = 0; i < counter; i++) {
total += i
}
// 成功的回调
resolve(total)
} else { // 失败情况, counter有问题
// 失败的回调
reject(`${counter}有问题`)
}
}, 3000)
})
//为了链式调用返回promise
return promise
}
// const promise = execCode(100)
// promise.then((value) => {
// console.log("成功有了结果: ", value)
// })
// promise.catch((err) => {
// console.log("失败有了错误: ", err)
// })
// const promise2 = execCode(-100)
// promise2.then(value => {
// console.log("成功:", value)
// })
// promise2.catch(err => {
// console.log("失败:", err)
// })
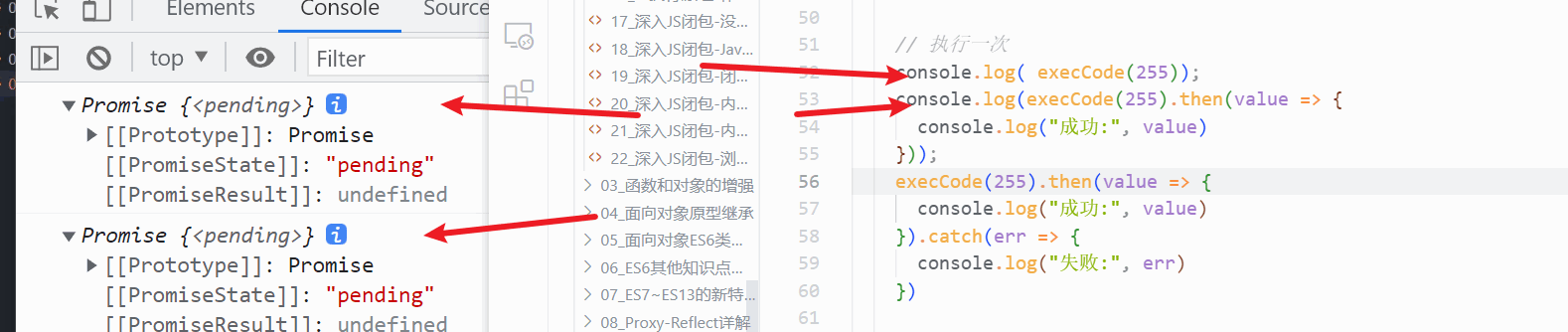
// 执行一次
execCode(255).then(value => {
console.log("成功:", value)
}).catch(err => {
console.log("失败:", err)
})
</script>上面代码value拿到的是resolve(参数)中的参数也就是total
当符合相应条件运行了rejecte,那么err拿到的是${counter}有问题
主要new Promise要大写p
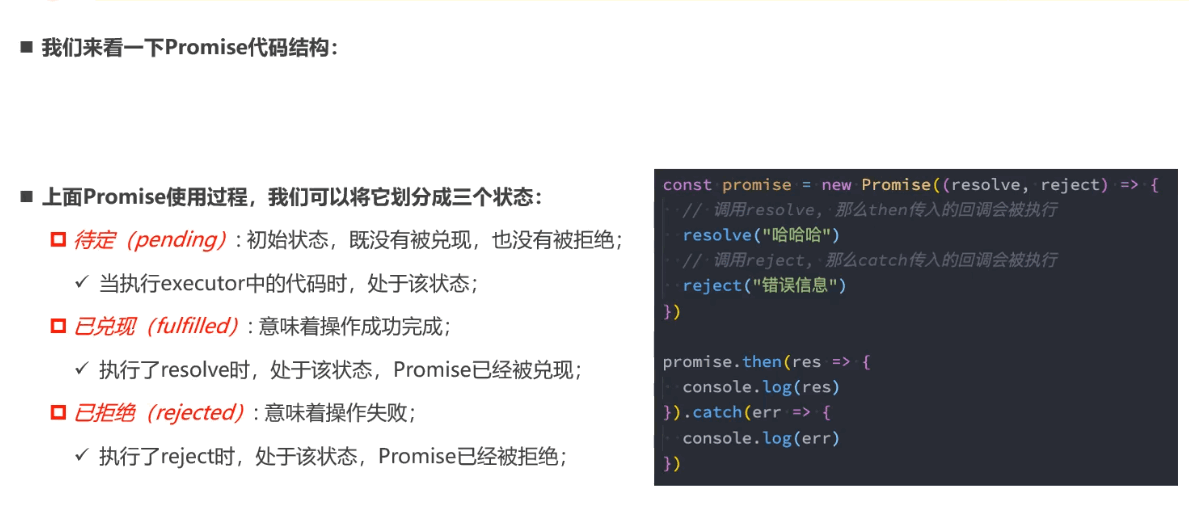
promise的状态变化
promise的状态一旦确定,就不会再更改,也不会再执行其他回调函数。
也就是说调用了resolve()那么后续的代码一样会执行,但是再调用reject()是不会被执行的。

问题:下面代码是个什么写法?你咋又调用then()后面又跟个.catch?
execCode(255).then(value => {
console.log("成功:", value)
}).catch(err => {
console.log("失败:", err)
})
因为这是链式调用,execCode(255).then(value => {
console.log(“成功:”, value)
})执行后,返回的还是promise,所以可以继续.catch
为什么返回的还是promise,因为我们在封装execCode的时候就返回return了promise的时候,可以在上面代码看到。

其实promise的简单应用很简单,就是内置的一个promise构造函数,我们先构造一个promise,这个构造函数的参数是一个匿名函数,函数内写自己的一些代码条件,然后如果调用了resolve()方法就会在外面执行promise.then(),如果内部调用了rejecte(),就会执行外面的catch()
为什么会这样执行?因为内置的代码就是这样的,我们直接用就好了,或者手写研究下promise的底层

手写promise和细节问题和迭代器生成器
coderwhy39day
await和async40day有时间再看
迭代器个和生成器如果要熟练用react的某个库,学了很有帮助,学vue的话用不太到



