jquery的基本语法内容和思路与原生js的bom中差不多,只是写法不同。但jquery是一个js库,可以通过调用,用极少代码写出和dom一样的效果。
jquery在如今(2022年)就业开发岗位已经被淘汰,但一些老项目还在用,有时需要我们修改,所以我们需要学习,但是了解即可。
第一天和第二天就是学基础语法,和dom差不多,学了又不精反而可能把两个语法记混,重点在第三天利用一些jquery插件快速实现功能。
目标

什么是jQuery

jQuery是一个js库,绝大多数是用来简化dom操作,利用jquery可以少些很多dom代码。
使用步骤
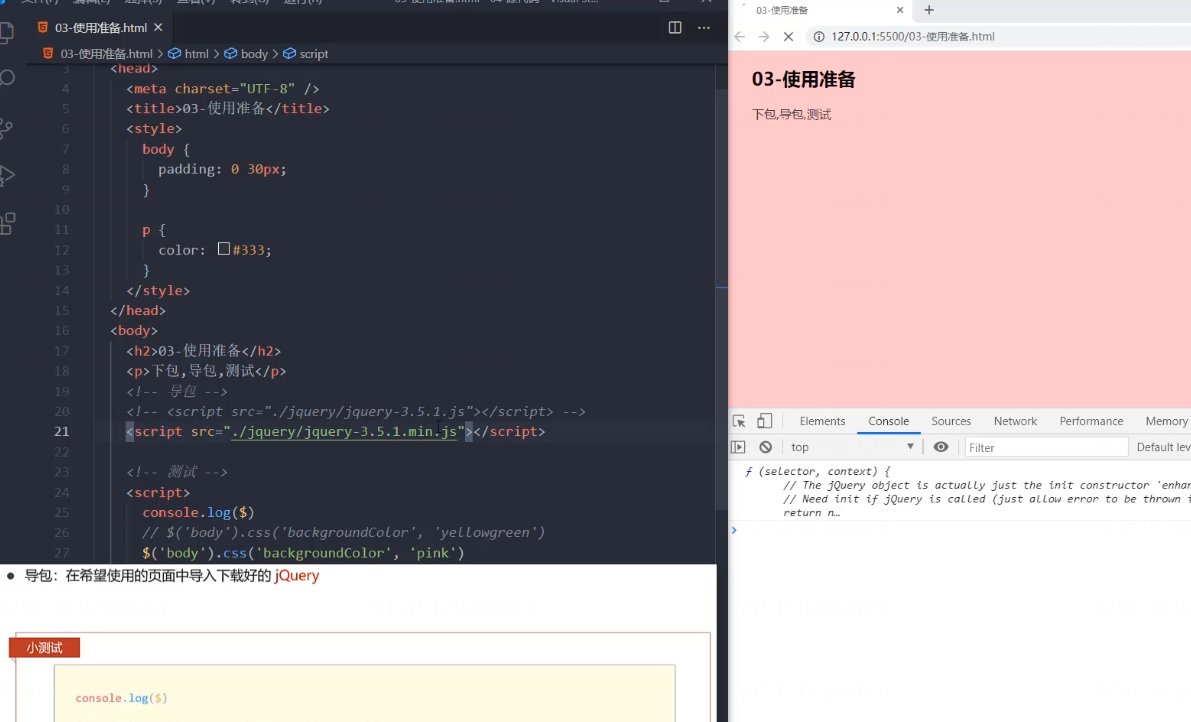
1-官网下载jquery的包
其中有jquery.js和jquery.min.js两个版本,前面的就是代码规范,后面的是代码压缩后的文件,非常凌乱,但是代码和效果功能是一样的。
2-在需要使用jquery的页面引入,和bootstrap差不多

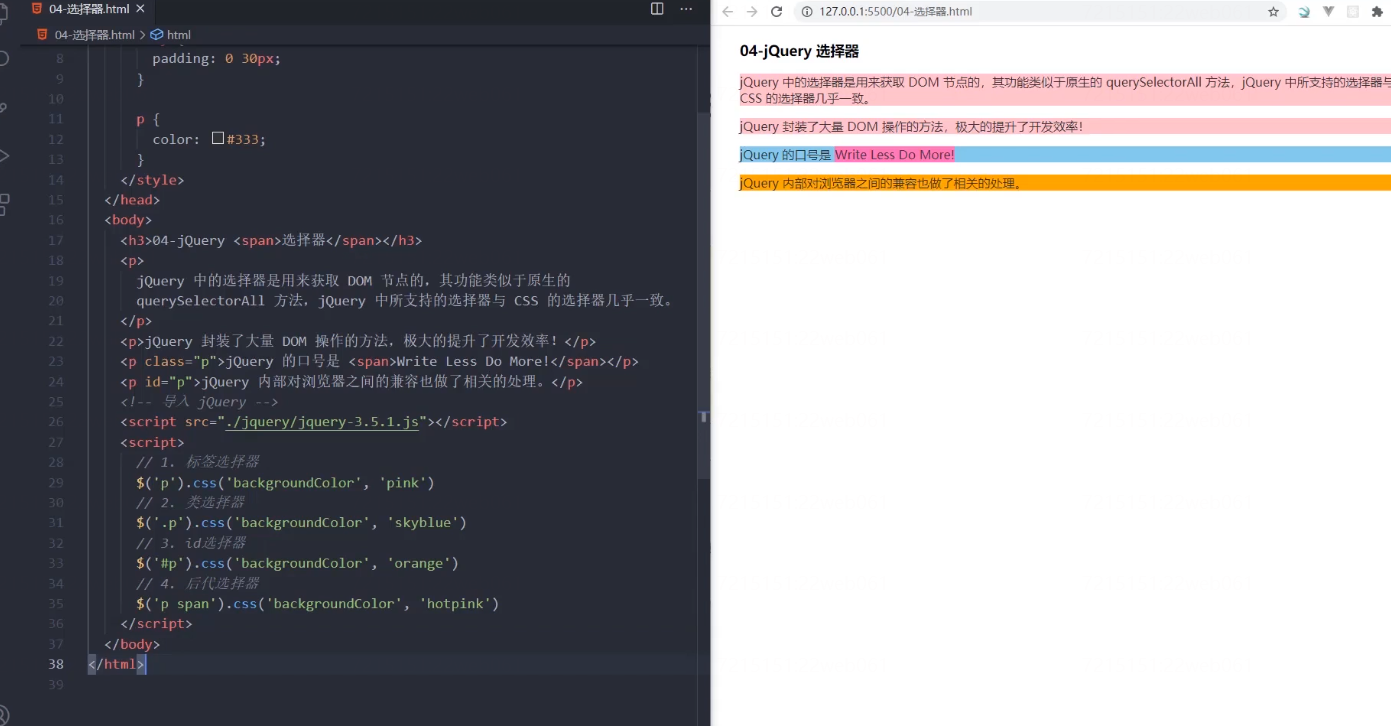
jquery的选择器

使用

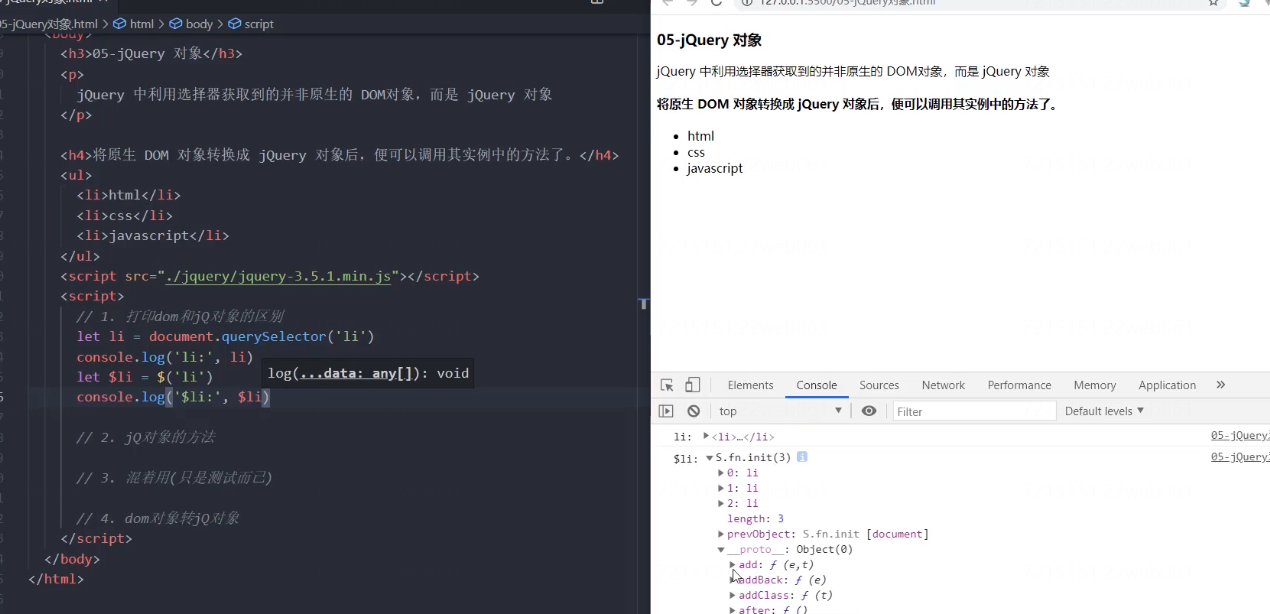
jquery对象

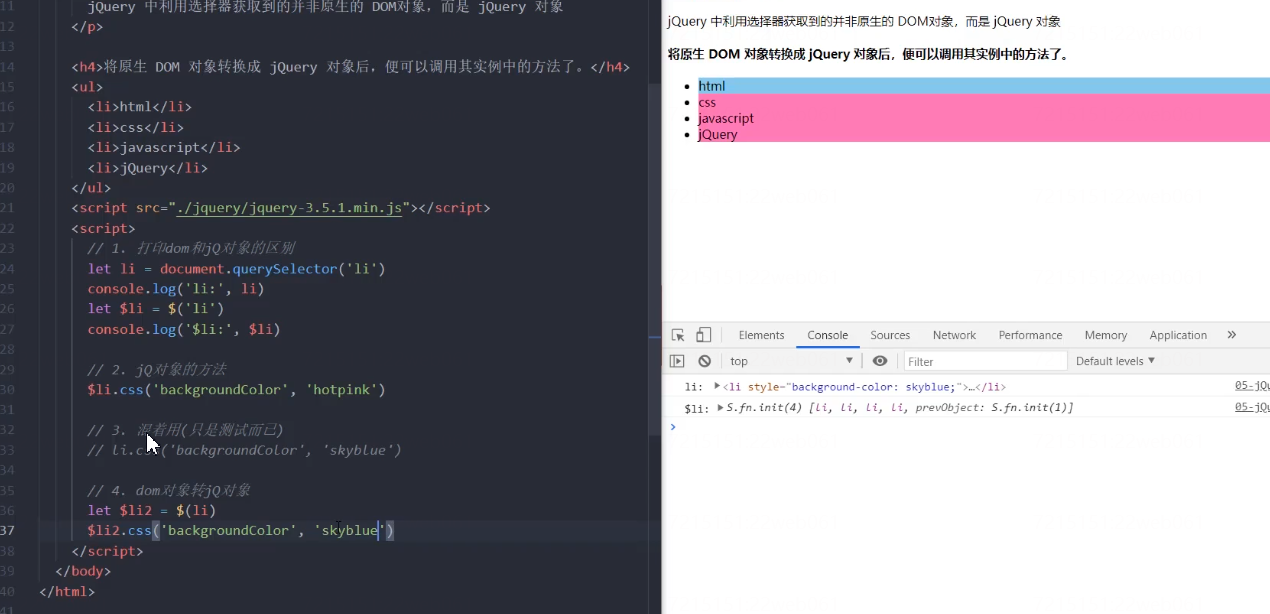
jquery中语法获取的对象不是原生的dom对象,而是jquery对象
jquery的语法和原生dom语法不能混用,因为它们完全是两个不同的东西。

1-为了区分jquery和dom对象的不同,一般jquery获取的对象名前面加一个$来区别
2-jquery获取的对象里面有很多种方法,上面用到的.css就是方法的一种。

1-jquery对象无法使用dom的语法来操作,dom对象也无法用jquery语法来操作
2-$获取的对象,把条件符合的所有元素都获取过来了
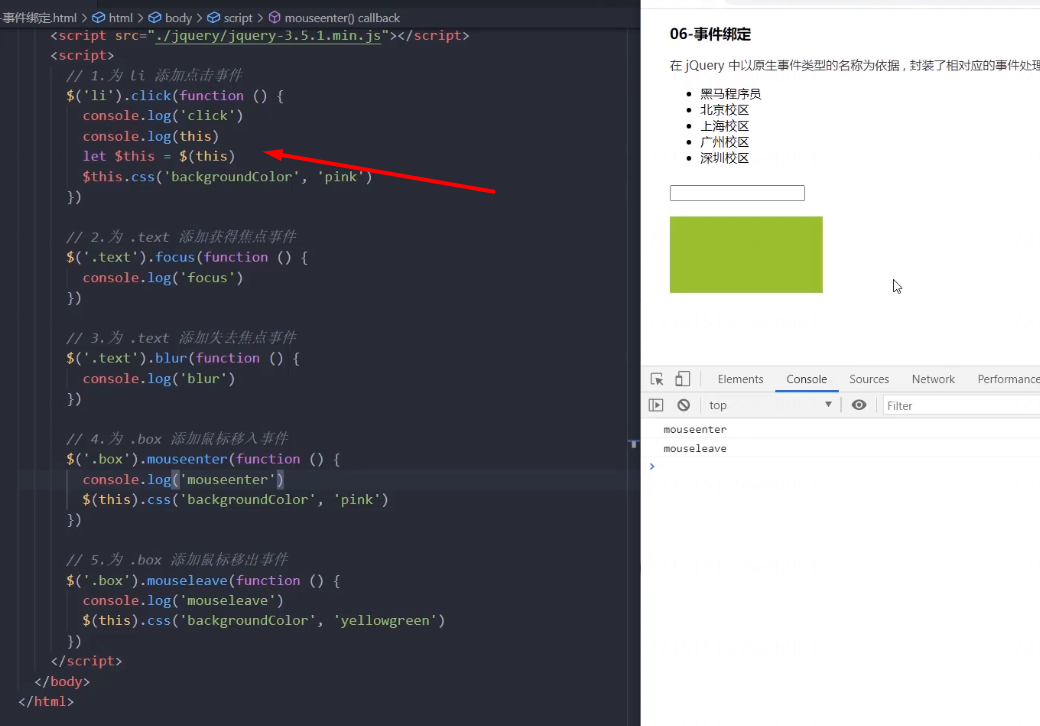
用jquery对象绑定事件

注意这里把dom对象的this直接给$,然后转化为jquery可以操作的的对象。
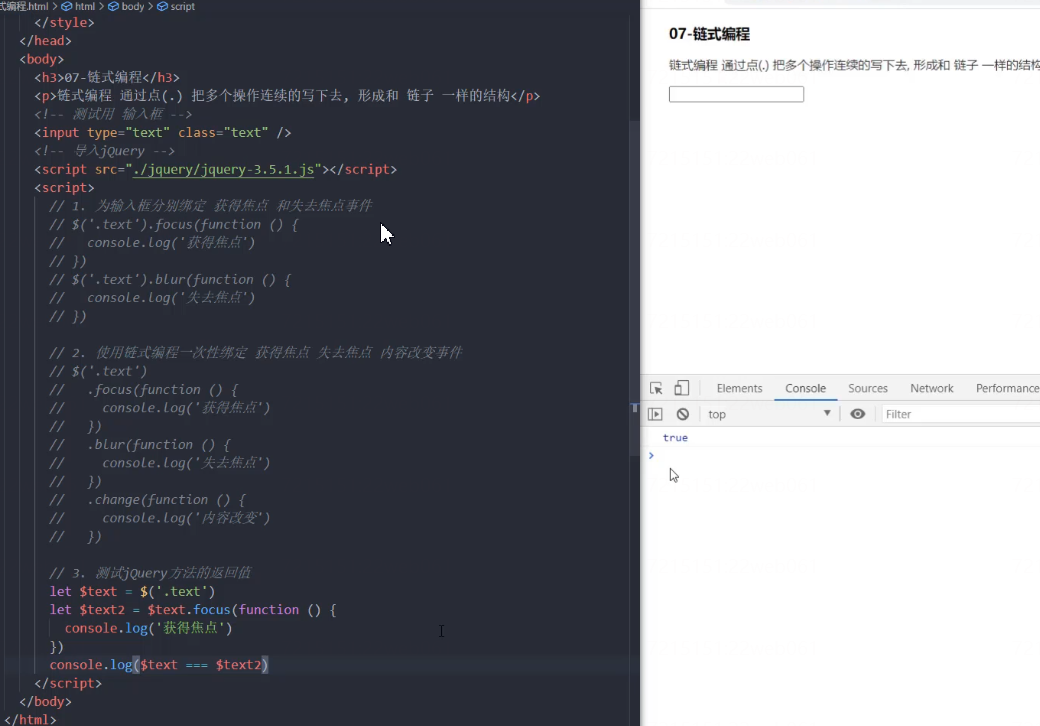
链式编程

优点:避免重复书写需要绑定事件的jquery对象
原理:如上图调用focus方法后,会返回一个值,这个返回值还是原$(‘.text’)对象,因为对象不变,所以可以继续下一个方法的调用。
如下图,text是等于text2的

新知识:change事件,内容发生改变时使用。
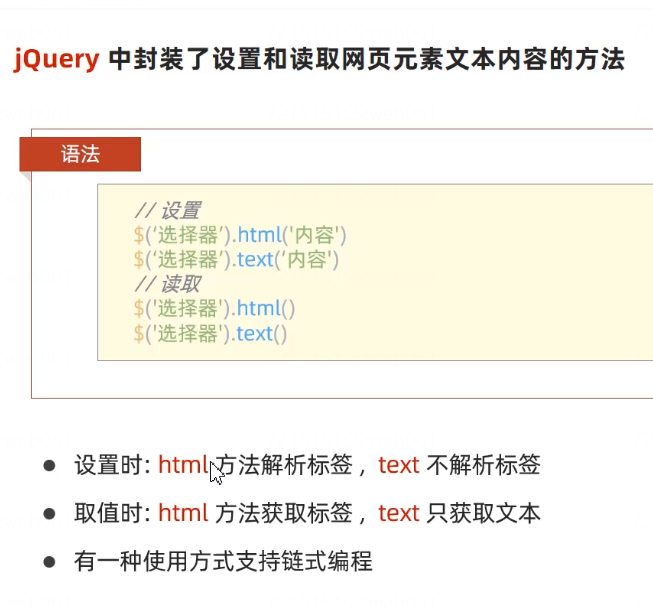
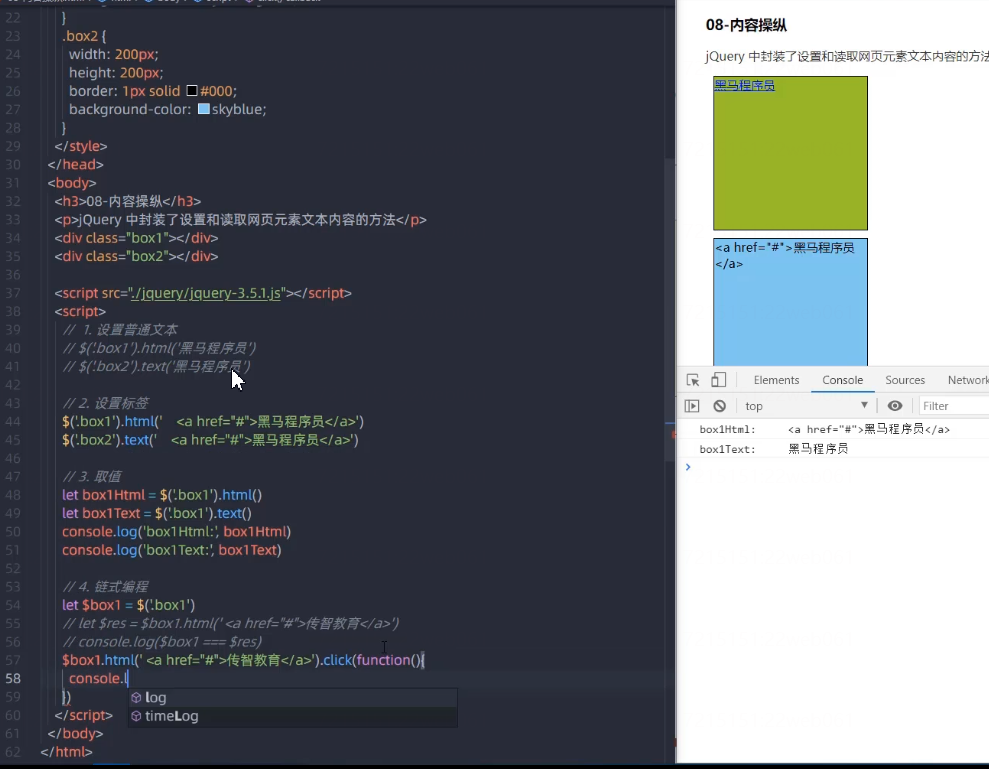
内容操纵


1-html方法解析标签,text方法不解析标签,只解析文字
2-取值操作后无法继续使用链式编程,因为取值操作后返回的是一个值,并不是原来的对象。
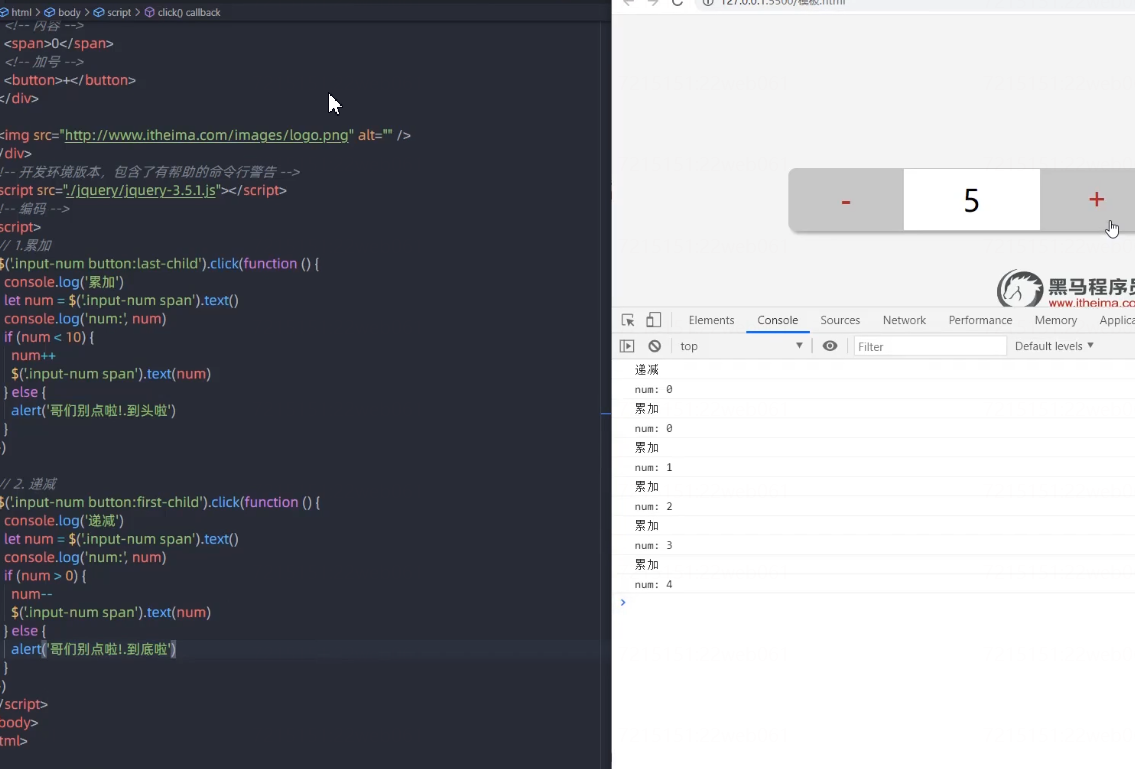
案例-计数器
这些在bom中都学过,只是dom和jquery的语法书写方法不同。

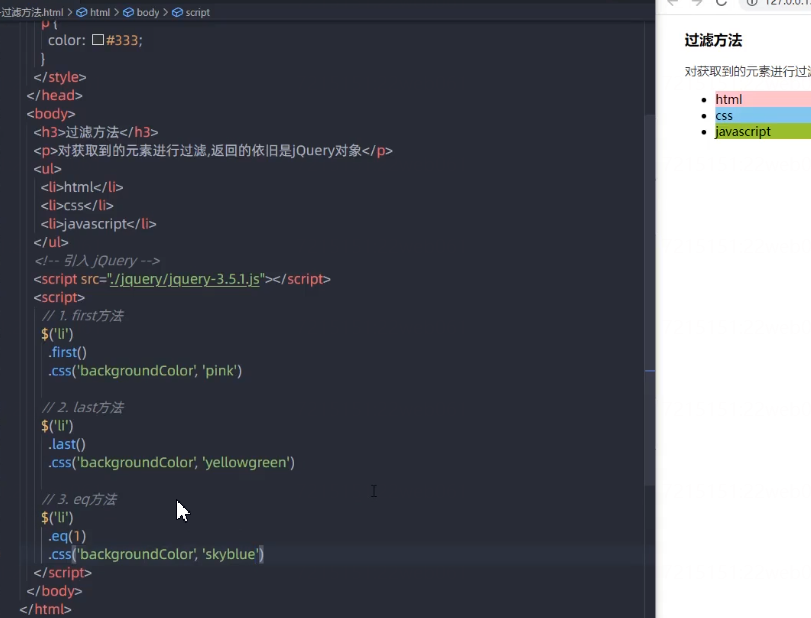
过滤方法
我们获取jquery元素后,是把选择器等符合条件的元素全部取中了,那么我只想操作其中一个怎么办呢?所以有了过滤方法,把jquery对象中的dom元素再次筛选

1-注意eq索引和数组一样,是从0开始的。

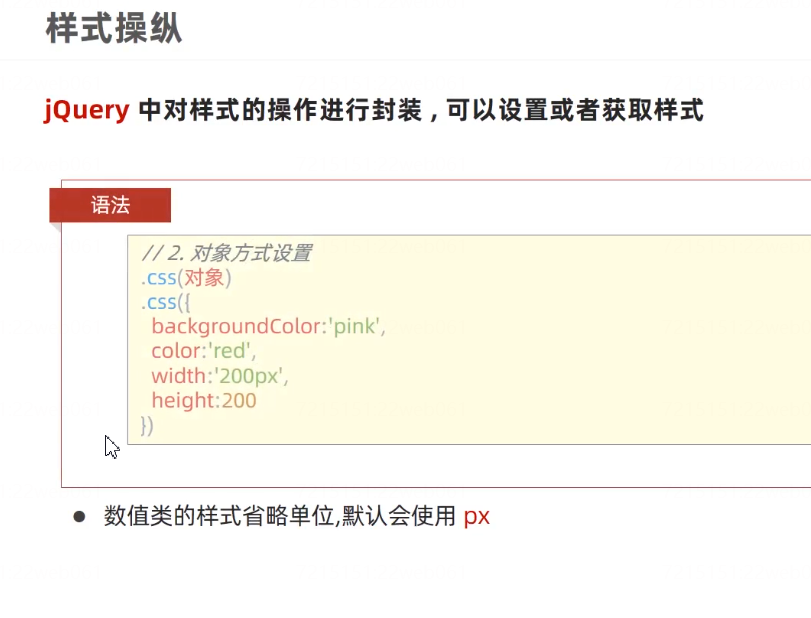
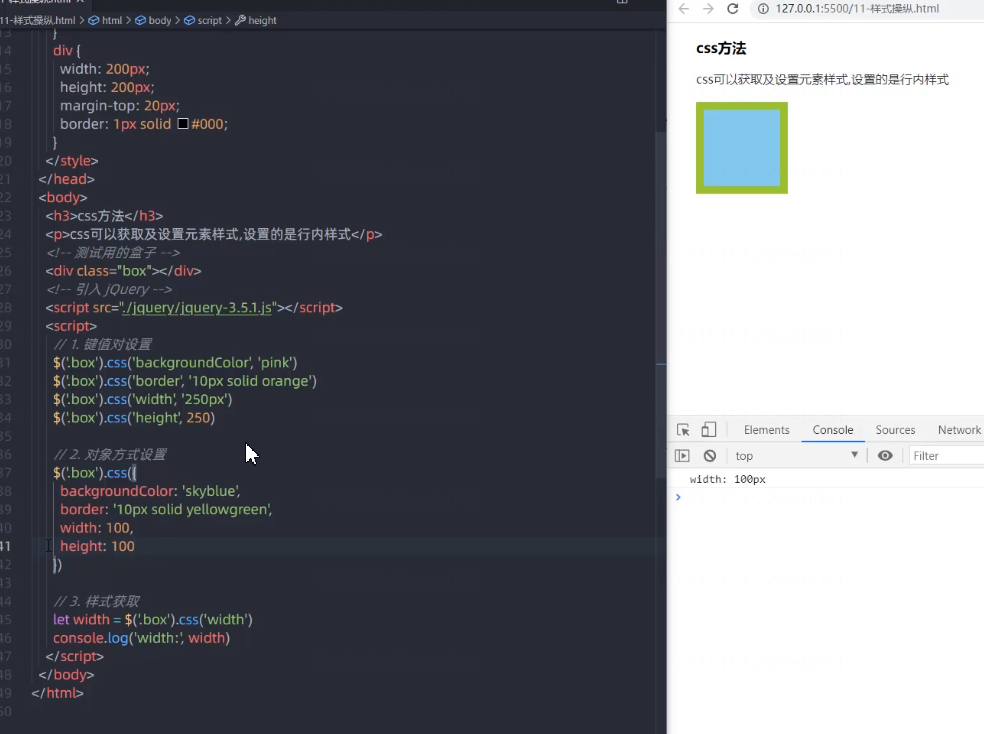
样式操作



1-css样式数字类样式,不写单位的话,默认为px

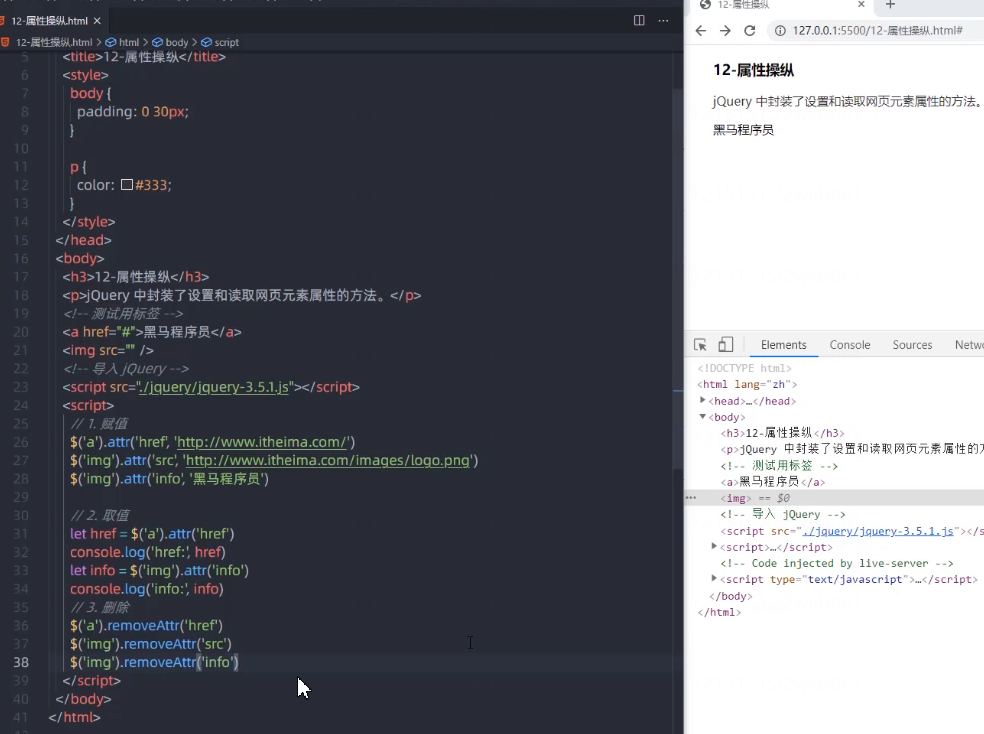
属性操纵
attr属性的意思。
属性操作和css操作很相似。

当是赋值操作,则attr方法中传递两个参数
当是取值,则只需要一个参数,就算被取值的属性名。
removeAttr()删除属性的方法
简易轮播图

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>图片切换</title>
<link rel="stylesheet" href="./css/index.css" />
</head>
<body>
<div id="mask">
<div class="center">
<h2 class="title">
<img src="./images/logo.png" alt="" />
</h2>
<!-- 图片 -->
<img class="cover" src="./images/1.png" alt="" />
<!-- 左箭头 -->
<a href="javascript:void(0)" class="left">
<img src="./images/prev.png" alt="" />
</a>
<!-- 右箭头 -->
<a href="javascript:void(0)" class="right">
<img src="./images/next.png" alt="" />
</a>
</div>
</div>
<!-- 导入jQuery -->
<script src="./jquery/jquery-3.5.1.min.js"></script>
<script>
let index = 1
$('.center a')
.mouseenter(function () {
$(this).css('transform', 'scale(1.1)')
})
.mouseleave(function () {
$(this).css('transform', 'scale(1)')
})
$('.center a')
.first()
.css('display', 'none')
.click(function () {
if (index > 1) {
index--
$('.cover').attr('src', `./images/${index}.png`)
$('.right').css('display', 'block')
if (index == 1) {
$(this).css('display', 'none')
}
} else {
alert('别点啦,到底啦!')
}
})
$('.center .right').click(function () {
if (index < 5) {
index++
$('.cover').attr('src', `./images/${index}.png`)
$('.left').css('display', 'block')
if (index == 5) {
$(this).css('display', 'none')
}
} else {
alert('别点啦,到头啦!')
}
})
</script>
</body>
</html>
# css
* {
margin: 0;
padding: 0;
}
html,
body,
#mask {
width: 100%;
height: 100%;
}
#mask {
background-color: #c9c9c9;
position: relative;
}
#mask .center {
position: absolute;
background-color: #fff;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
padding: 10px;
}
#mask .center .title {
position: absolute;
display: flex;
align-items: center;
height: 56px;
top: -61px;
left: 0;
padding: 5px;
padding-left: 10px;
padding-bottom: 0;
color: rgba(175, 47, 47, 0.8);
font-size: 26px;
font-weight: normal;
background-color: white;
padding-right: 35px;
z-index: 2;
}
#mask .center .title img {
height: 40px;
margin-right: 10px;
}
#mask .center .title::before {
content: '';
position: absolute;
width: 0;
height: 0;
border: 65px solid;
border-color: transparent transparent white;
top: -65px;
right: -65px;
z-index: 1;
}
#mask .center > img {
display: block;
width: 640px;
height: 360px;
}
#mask .center a {
text-decoration: none;
width: 45px;
height: 100px;
position: absolute;
top: 140px;
vertical-align: middle;
opacity: 0.5;
transition: 0.2s;
}
#mask .center a :hover {
opacity: 0.8;
}
#mask .center .left {
left: 15px;
text-align: left;
padding-right: 10px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
}
#mask .center .right {
right: 15px;
text-align: right;
padding-left: 10px;
border-top-left-radius: 10px;
border-bottom-left-radius: 10px;
}
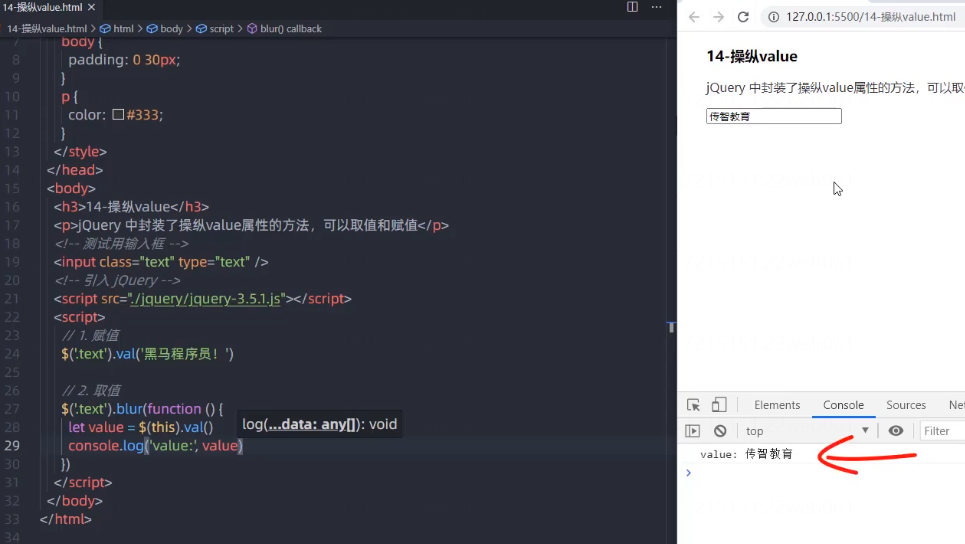
操作value
操作value的方法是val()
取值不需要传参,赋值给小括号内写赋值内容即可。

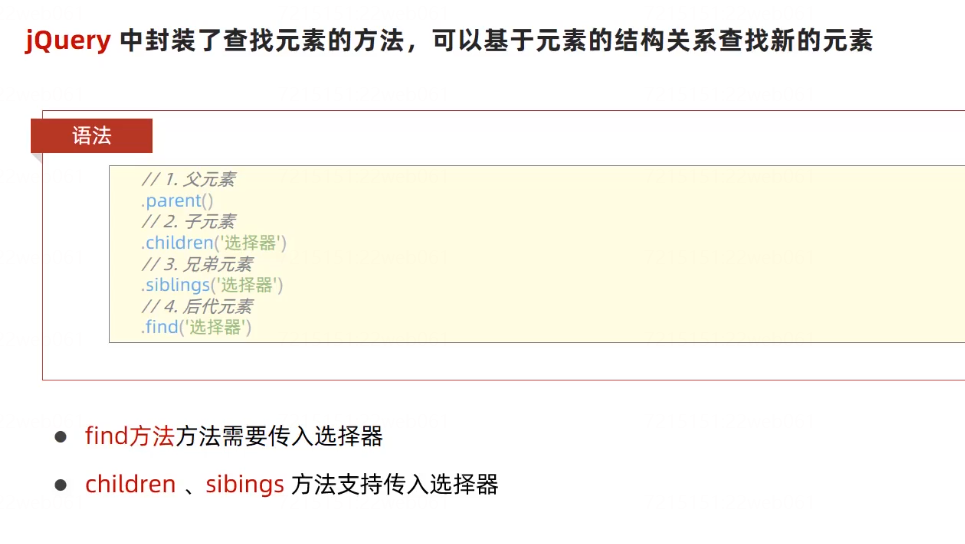
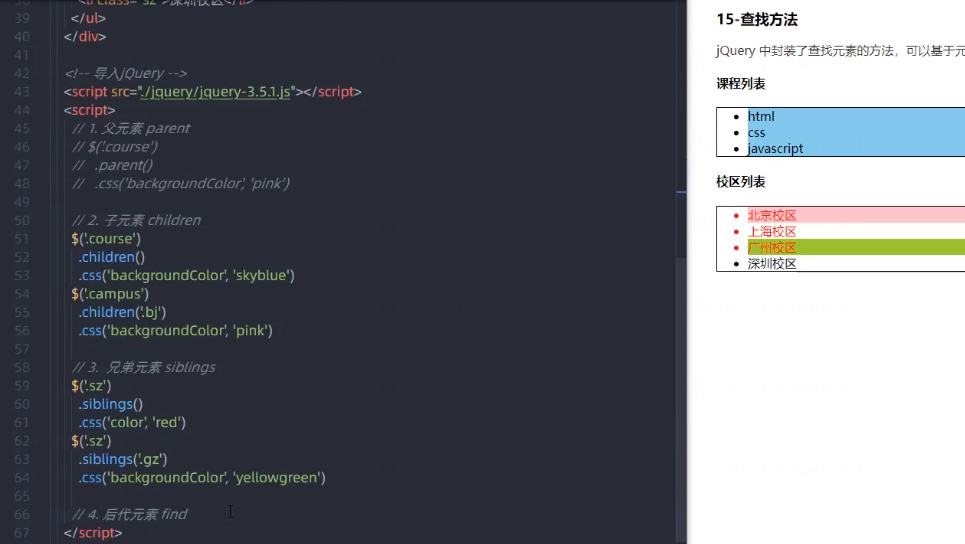
查找方法
和bom里面的子节点,父节点,兄弟节点很像

其中父元素只有一个,方法也不需要传入参数。
children()是拿到所有孩子元素,小括号内写选择器,就可以获取指定子元素。
sbling()拿到的是同一个父元素下的兄弟元素,不包括自己,同样小括号内能指定单个元素。

find()是拿到所有后代元素,因为通常很多,所以一般在小括号内通过选择器指定。
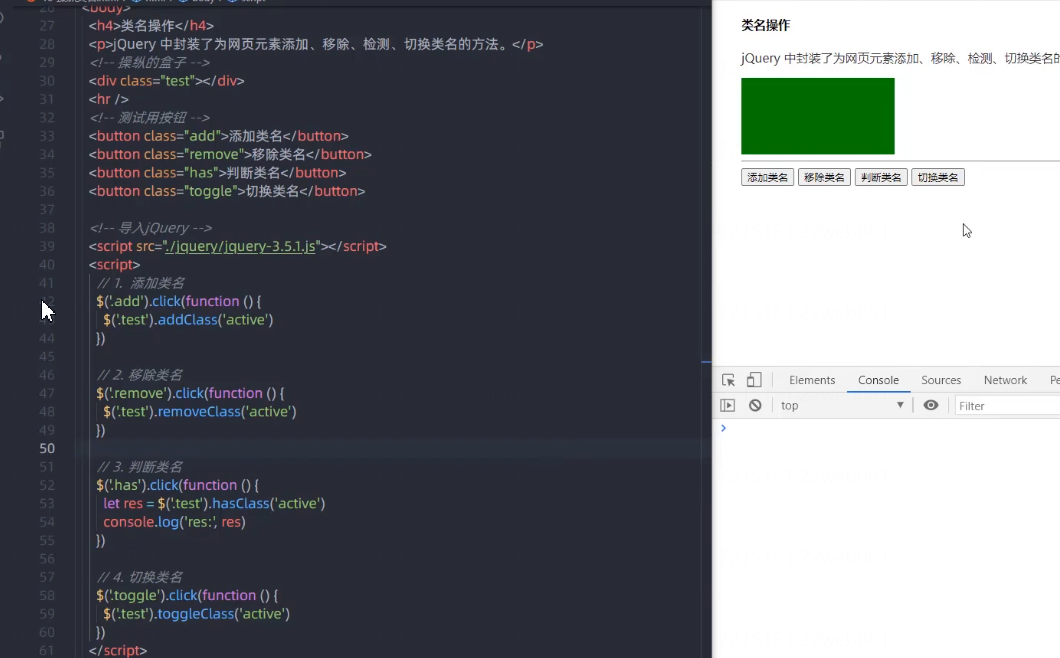
类名操纵

其中注意hasClass是判断是否有此类名,有则返回true,无则返回fasle
toggleClass和bom一样,有此类名则移除,没有则添加。

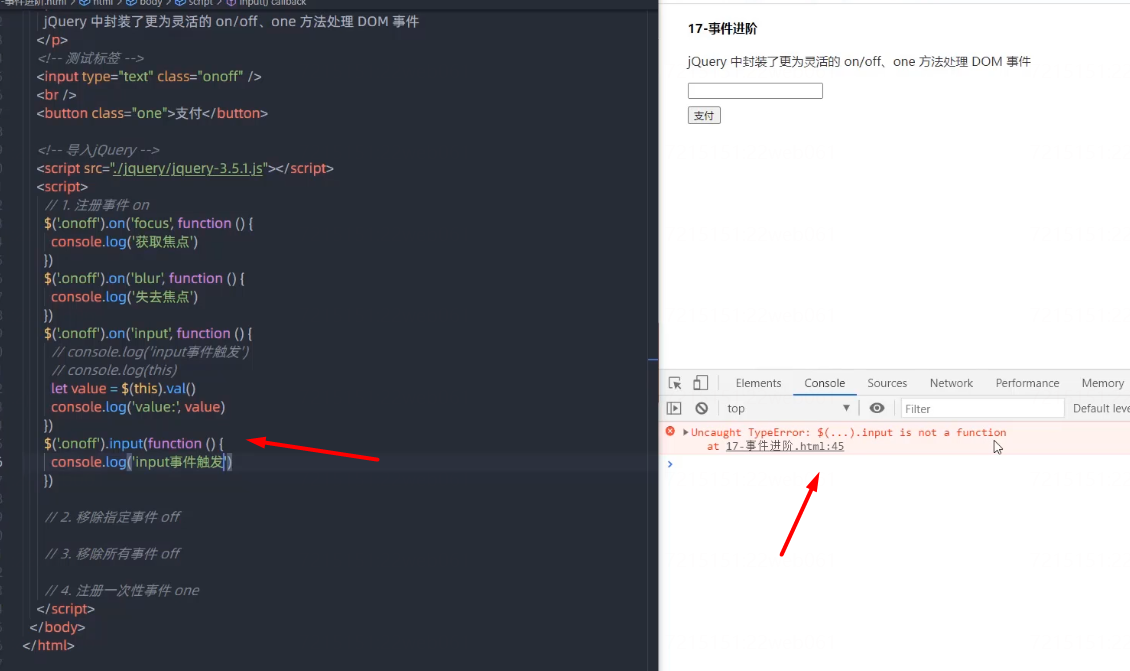
on/off和one方法处理dom事件
前面事件不是好好的吗?用起来也简单,为什么多此一举呢?
因为前面的操作对于没有提供方法的事件无法提供绑定,如input事件。jqeury并没有提供input事件方法
或者一些高级操作,如绑定后设置只能触发一次也无法做到


.one()注册的事件只会被执行一次,执行后再触发事件源也不会再被执行
.off()会移除调用它的对象的所有事件
.off(‘事件名’)则会移除指定事件



