选择题
一定要看清楚题目
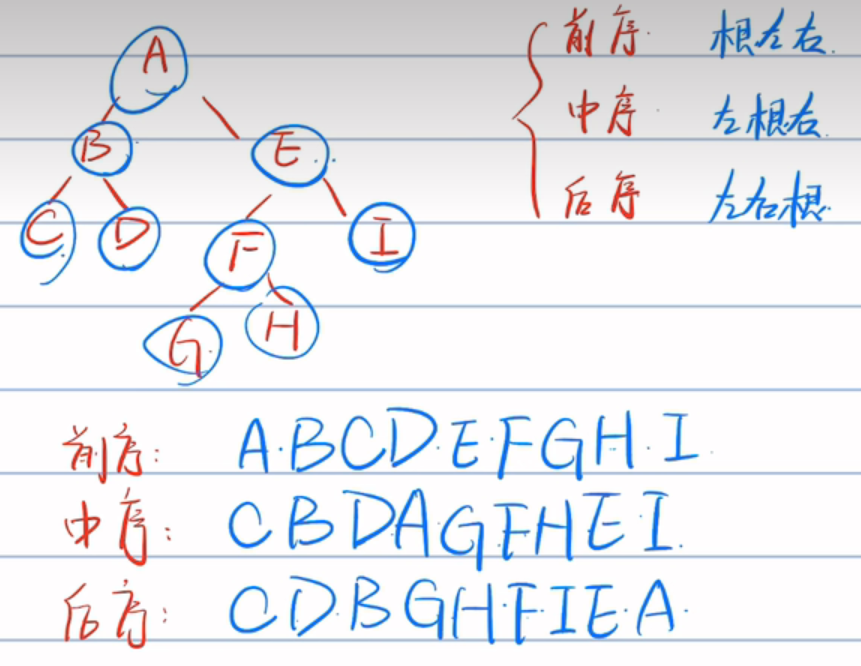
叶子的节点和度数怎么算
前序中序区别
replace方法和indexOf方法
1-bgcolor是body标签的一个属性,可以设置颜色,background-color是css,其中css中优先级更高。
2-超链接a中有一个目标为_top,它的应用场景是:当此网页是一个iframe内嵌在另一个父级网页,那么点击这个超链接会在父级网页进行跳转,而不是在iframe内跳转。
3-sub何sup标签分别对应了下标和上标
4-input有一个类型是hidden,可以隐藏当前input控件,但可以和表单form一起提交。
5-前中后序

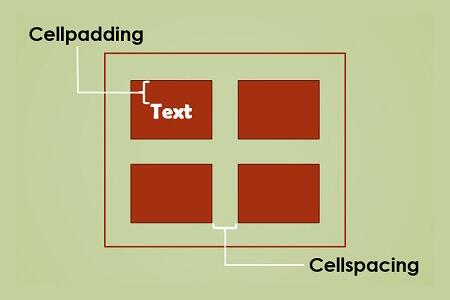
6-表格中的cellspacing和cellpadding;其实在html5中这个属性已经不支持了,奈何可考试不与时俱进。

7-indexof()方法
https://wenku.baidu.com/view/1ac4a74cac1ffc4ffe4733687e21af45b207fe75.html
通俗来说它可以给数组和字符串使用,参数为要寻找的数据项,作用为找到数据项在字符串或者数组中第一次出现的位置(计数从0开始,字符串也是从0开始)
8-replace()方法
https://www.runoob.com/jsref/jsref-replace.html
一般两个参数,第一个为要找到的需要被替换的字符串,第二个参数就是替换上去的字符串
第一个参数可以写正则表达式的g去匹配多个,如果没有g就是只替换一个。
第一套
1-跨文件的跳转锚链接,可以通过a标签的name属性使用,我以前只知道通过id来跳。原理一样的,但是二级题库里面答案是name,考的时候最好写name属性来跳。
如:./2.htm/#end
2.html
<a name="end" href="#">永远无怨的是我的双眼</a>在填空的时候记得也加上href
2.1新知识window.close()关闭窗口
2.2confirm()提示框,这里是不能用alert()的,因为alert不返回值,用confirm用户点击确定后会返回一个true给if语句,从而执行下面的关闭窗口语句
2.3我们还要掌握时间对象now = new Date(); 其中获取时间为getHours()
2.4注意web二级这里写的都是行内式的js事件,不像我们新的es6都是添加监听事件如:对象.addEventListener(“click”,function(){})和 对象.click=function(){}
<html>
<head>
<script type="text/javascript" >
function closeWin(){
//在此处添加代码
// **********Found**********
if(confirm("确定要退出吗?")){
// **********Found**********
window.close();
}
}
function morning(){
console.log(1)
now = new Date();
// **********Found**********
hour = now.getHours();
if (hour > 9){window.status="早上好!"}
else {window.status="下午好!";}}
</script>
</head>
<!-- **********Found********** -->
<body onload="morning()">
<!-- **********Found********** -->
<input type="button" value="关闭窗口" onclick="closeWin()"/>
</body>
</html>3.1这道题主要要我们逆转一个字符串,我们按照给我们的代码思路填空即可。
3.2这里用到了str.split(“,”)也就是把字符串通过逗号一个一个分开,返回一个数组
3.3我们拿到数组后,写一个for循环,把新字符串从数组大到下重新相加即可(最后加”,”是让字符串中也有逗号,因为题目有要求,这个代码也不是我们写的,我们根据原有代码写就好了,然后再打开浏览器验证)
3.4如下代码是截取字符串,包前不包后,目的是把for循环生成的新字符串中的最后一个逗号清除。
newstr=newstr.substring(0,newstr.length-1)<html>
<head>
<script>
function foo()
{
var str = reverse('a,b,c,d,e,f,g');
alert(str);
if (str == 'g,f,e,d,c,b,a')
alert('成功');
else alert('失败');
}
function reverse(str)
{
// 在此处加入代码,完成字符串翻转功能
// **********Found**********
var spl = str.split(',');
var newstr="";
// **********Found**********
for(i=spl.length-1;i>=0;i--)
{
// **********Found**********
newstr+=spl[i]+',';
}
// **********Found**********
newstr=newstr.substring(0,newstr.length-1)
return newstr;
}
</script>
</head>
<body>
<input type="button" value="str" onclick="foo()" />
</body>
</html>4.1这种综合题目其实挺烦的,你必须按照它的思路来,而不是实现效果即可,它的答案是卡死的
4.2我们最好先仔细看一遍需求,然后看给的代码,通过运行顺序和他给我们的注释来识别它的哪个变量是什么东西,明白它这个代码的大概逻辑再写,然后反复检查,反正时间够用。
4.3注意它这里用了定时器递归,所以得写setTimeout千万别写setInterval
4.4代码要求什么状态栏等于什么,我们就写window.status=””,事实上在现在的浏览器默认设置上,这行代码根本不生效。
4.5注意如下写法,我们一般是通过获取元素dom来操作,它这里直接通过name获取,我没见过
document.lefttime.left.value = curtime;直接通过name值来选择获取了form中的input,我测试了它貌似只能在form和input都有name的情况下使用,我单独给a标签什么的设置一个name是取不到的。
参考:https://blog.csdn.net/csm0912/article/details/84134934
这是十多年前的写法,识别度很差,这二级说实话真的拉跨,不是为了学分我是真不会考,这种空直接跳,不用浪费时间
4.6一个空不会写就算了,题目说一个空就是一个空,千万不要自作聪明去给其他代码标签什么的加东西
你能改的只有规定的空!!否则直接零分
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>未标题页面</title>
</head>
<!-- **********Found********** -->
<body onload="begintimer()">
<script language="JavaScript">
var limit="1:59"
var parselimit=limit.split(":");
// **********Found**********
parselimit=parselimit[0]*60+parselimit[1]*1;
function begintimer(){
if (parselimit==1)
//下面是限制时间到了后去的连接页面,自己修改。
window.location="1.htm"
else{
parselimit-=1
// **********Found**********
curmin=Math.floor(parselimit/60);
cursec=parselimit-curmin*60;
if (curmin!=0)
curtime="你剩下"+curmin+"分"+cursec+"秒的时间。"
else
curtime="你剩下"+cursec+"秒的时间。"
//下一句需要设置定时器
// **********Found**********
setTimeout("begintimer()",1000)
//下一句告诉访问者剩余的时间,在文本框中显示。
document.lefttime.left.value=curtime;
//下一句告诉访问者剩余的时间,在状态栏中显示。
// **********Found**********
window.status=curtime;
}
}
</script>
<p>
<form name="lefttime">
<input type="text" name="left">
</form>
</p>
</body>
</html>第二套
<html>
<body>
<title> 图像用于超级链接</title>
<p>
欢迎进入宠物世界:
<!-- ********FOUND********* -->
<a href=" www.petsWorld.com/turtles.htm ">
<!-- ********FOUND********* -->
<img src="turtle.jpg" width="800" height="600"
/* ********FOUND********* */
title = 欢迎点击图片进入一个新的世界
/* ********FOUND********* */
alt = 可爱的小乌龟></a>
</p>
</body>
</html>
如上,title是当鼠标移入显示的文字,alt是图片无法加载时,代替的文字
其中可爱的乌龟,没有加引号,以防万一,我们就没必要自作聪明去加上了,我们只需要写我们的空

<html>
<head>
<!-- **********Found********** -->
<style type="text/css">
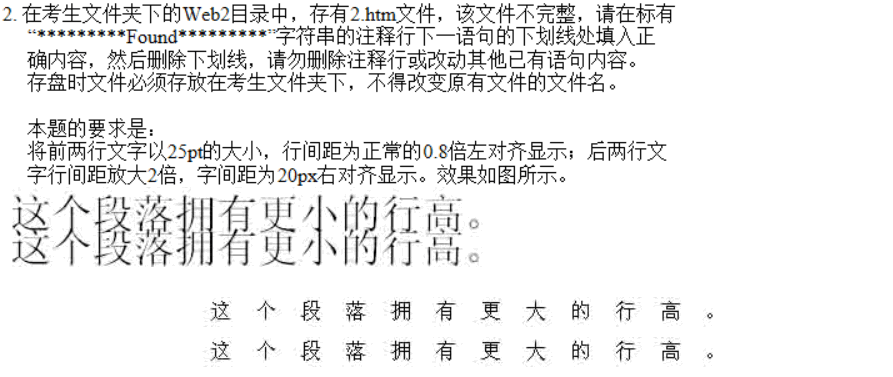
p.small {line-height: 80%;
/* **********Found********** */
font-size: 25pt}
#big {line-height: 200%;
/* **********Found********** */
float: right;
letter-spacing: 20px }
</style>
</head>
<body>
<!-- **********Found********** -->
<p class="small">
这个段落拥有更小的行高。<br>
这个段落拥有更小的行高。<br>
</p>
<!-- **********Found********** -->
<p id="big">
这个段落拥有更大的行高。<br>
这个段落拥有更大的行高。<br>
</p>
</body>
</html> 其中style中写type,右对齐使用float,说实话题目的文字描述也很难看懂,为什么右对齐我以为text-align呢
所以我们写完一定要在浏览器打开,看看有没有达到题目要求的效果图的预期效果。
<html>
<title>简单html知识</title>
<body>
<FORM>
<!-- *********Found********* -->
<TABLE border="1" cellpadding="5" align="center" bgcolor="#dddddd">
<TR>
<!-- *********Found********* -->
<TD align = "center" colspan="2"><B>个人信息</B>
<TR bgcolor="white">
<TD>姓名:<TD><INPUT size="20">
<TR bgcolor="white"><TD>密码:<TD>
<!-- *********Found********* -->
<INPUT size="20" type= "password" value="pwd">
<TR bgcolor="white">
<!-- *********Found********* -->
<TD>性别:<TD><INPUT name="sex" type="radio" checked = "true">男
<INPUT name= "sex" type="radio">女
<TR><TD> <TD>
<!-- *********Found********* -->
<INPUT value="提交" type ="submit" >
<INPUT type="reset" value="重写">
</TABLE>
</FORM>
</body>
</html>
<html>
<title>对数组排序</title>
<body>
<script>
function rand(m,n){
//生成一个m、n之间的整数
/* **********Found********** */
var i=Math.random();
/* **********Found********** */
return Math.round((n-m)*i+m); /* 四舍五入得到整数 */
}
function getRandomArr(m,n,l){
//m:生成随机整数的最小值,n:生成随即整数的最大值,l:生成的数组的长度
var resultArr=[];
for(var i=0;i<l;i++){
/* **********Found********** */
resultArr.push(rand(1,99)); //将生成的随机整数放入数组
}
return resultArr;
}
var a = getRandomArr(1,99,8);
/* **********Found********** */
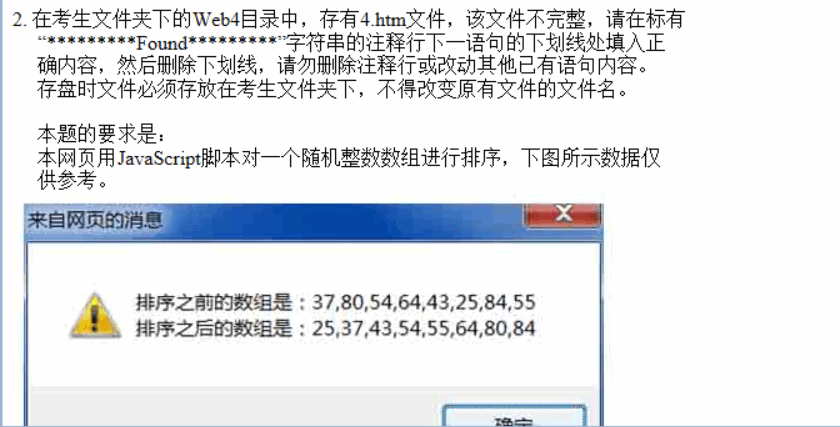
alert("排序之前的数组是:" + a + "\n" + "排序之后的数组是:" + a.sort());
</script>
</body>
</html>/* **********Found********** */
resultArr.push(rand(1,99)); //将生成的随机整数放入数组就像这一空,rand(1,99),它题目中也没有要求,我们怎么判断写多少?
我们要根据它的其他代码来判断,它写了var a = getRandomArr(1,99,8);我们自然也写1和99即可
综合题

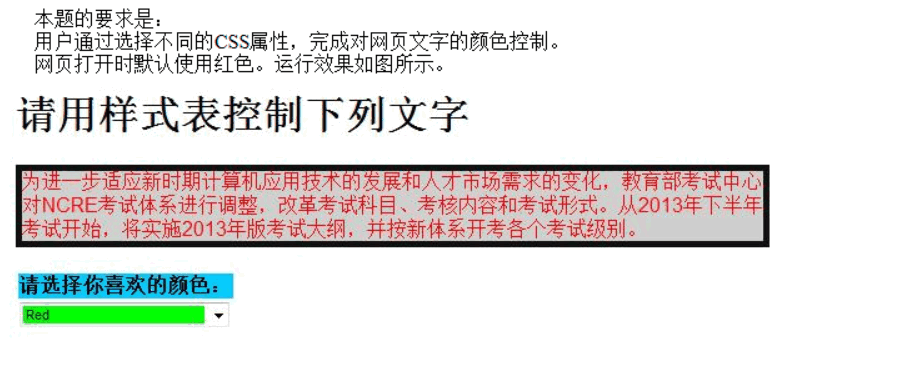
<HTML>
<HEAD>
<TITLE>CSS+JS控制文字</TITLE>
</HEAD>
<BODY>
<STYLE>
BODY {font-size: 8pt; font-family: Arial;}
/* **********Found********** */
.datahead{font-size: 12pt; font-family: Arial; background-color: #00ccff; }
/* **********Found********** */
#dataitem{font-size: 8pt; font-family: Arial; background-color: #00ff00; }
</STYLE>
<SCRIPT>
function fnChangeStyle(sValue){
/* **********Found********** */
if(sValue.indexOf("CLEAR")>-1){ sValue="";
return document.getElementById('oScratch').style.color =sValue;}
//alert(jskdkdf);}
else{
return document.getElementById('oScratch').style.color =sValue;
}
}
</SCRIPT>
<H1>请用样式表控制下列文字</H1>
<!-- *********Found********* -->
<DIV ID="oScratch" STYLE="border: 5px solid; border-color: #101010; background-color: #CFCFCF; color: #ff0000; font-size: 12pt; font-family: 'Arial';"> 为进一步适应新时期计算机应用技术的发展和人才市场需求的变化,教育部考试中心对NCRE考试体系进行调整,改革考试科目、考核内容和考试形式。从2013年下半年考试开始,将实施2013年版考试大纲,并按新体系开考各个考试级别。
</DIV>
<P>
<TABLE >
<TR>
<TD CLASS="datahead"><b>请选择你喜欢的颜色:</b></TD>
</TR>
<!-- *********Found********* -->
<TD ><SELECT ID="dataitem" onchange="fnChangeStyle(this.options[this.options.selectedIndex].text)">
<OPTION>Red
<OPTION>White
<OPTION>Blue
<OPTION>Yellow
<OPTION>Silver
<OPTION>Gold
<OPTION>CLEAR THIS RUNTIME STYLE
</SELECT>
</td>
</TR>
</TABLE>
</body>
</html>1-这种综合填空代码,我们一定得明白它给我们代码的逻辑再动手写,它定义了什么变量,在标签里面写了什么属性,分别对应了什么作用。
2-这代码写的真的不行,还不如我自己来实现这个效果,简单多了,这里必须按照它的填空来写,哎。
第三套
已经考过,太简单了。




