如有错误,各位大佬帮忙在评论区指正,感谢~~~
小兔鲜项目-瑾年blog
tips
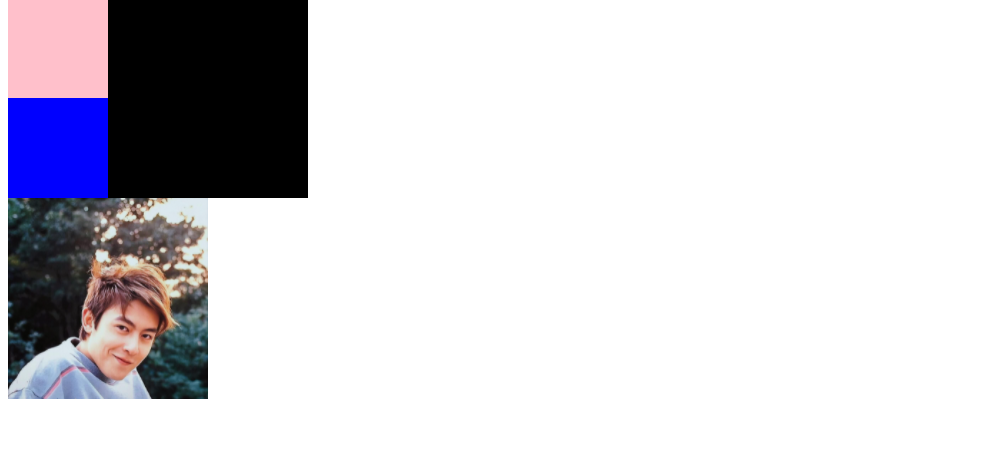
1-当两个盒子浮动,第三个盒子不浮动,第三个盒子会去占前面盒子的位置,被覆盖
但是如果第三个盒子换成文字,图片,input等有内容的东西,就不会过去占前面两个盒子腾出来的标准流,而是在后面显示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div.aa{
background-color: pink;
width: 100px;
height: 100px;
float: left;
}
div.bb{
background-color: black;
width: 200px;
height: 200px;
float: left;
}
div.cc{
background-color: blue;
width: 200px;
height: 200px;
}
img{
width: 200px;
display: block;
}
</style>
</head>
<body>
<div class="aa"></div>
<div class="bb"></div>
<div class="cc"><input type="text"></div>
<img src=".//picture/cgx.jpg" alt="">
</body>
</html>
2-
项目准备

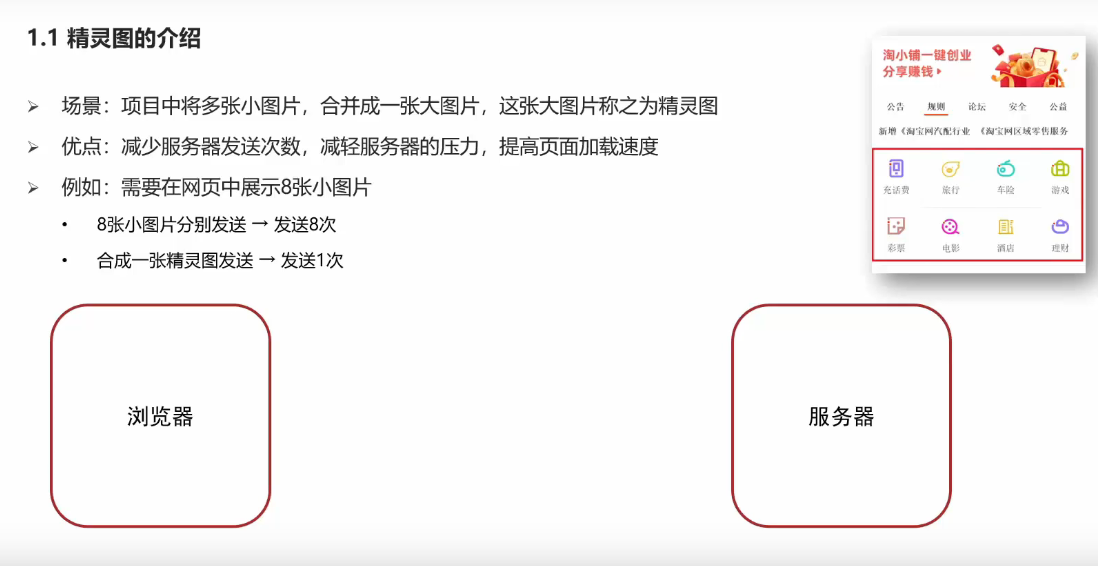
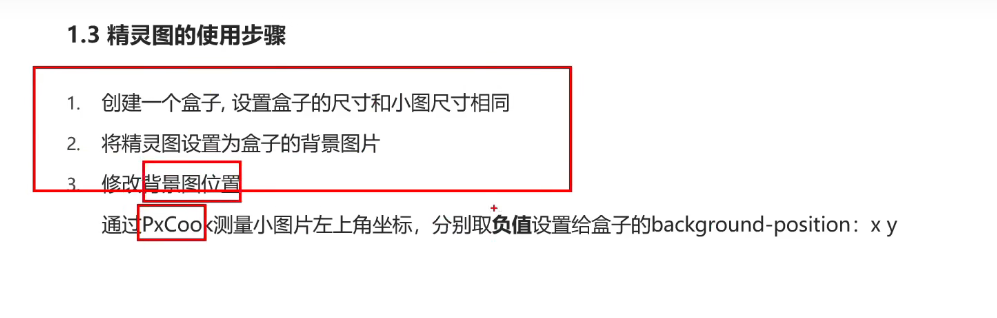
为什么精灵图要用背景图片,不用image插入,因为要使用position移动,这样更方便

背景图片大小





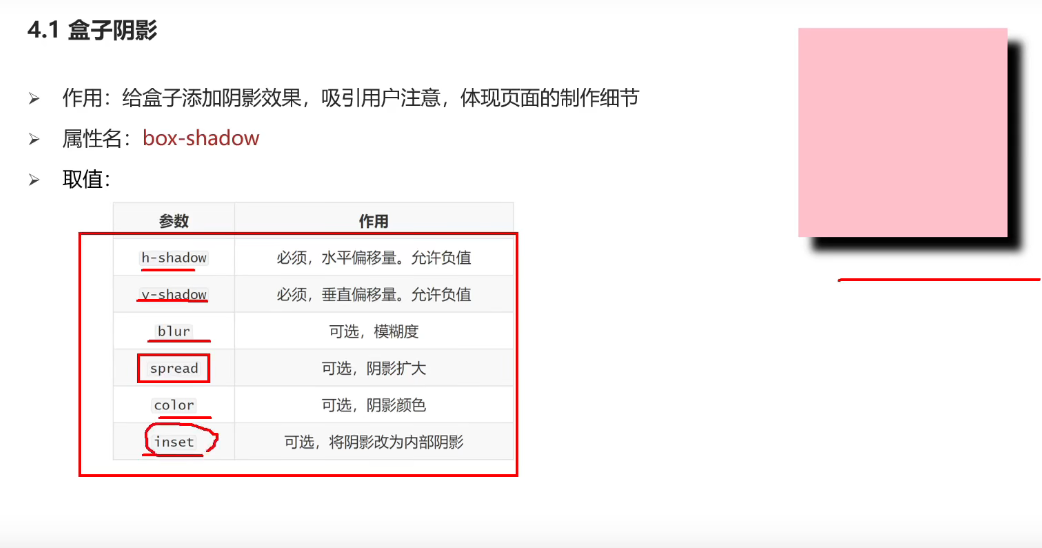
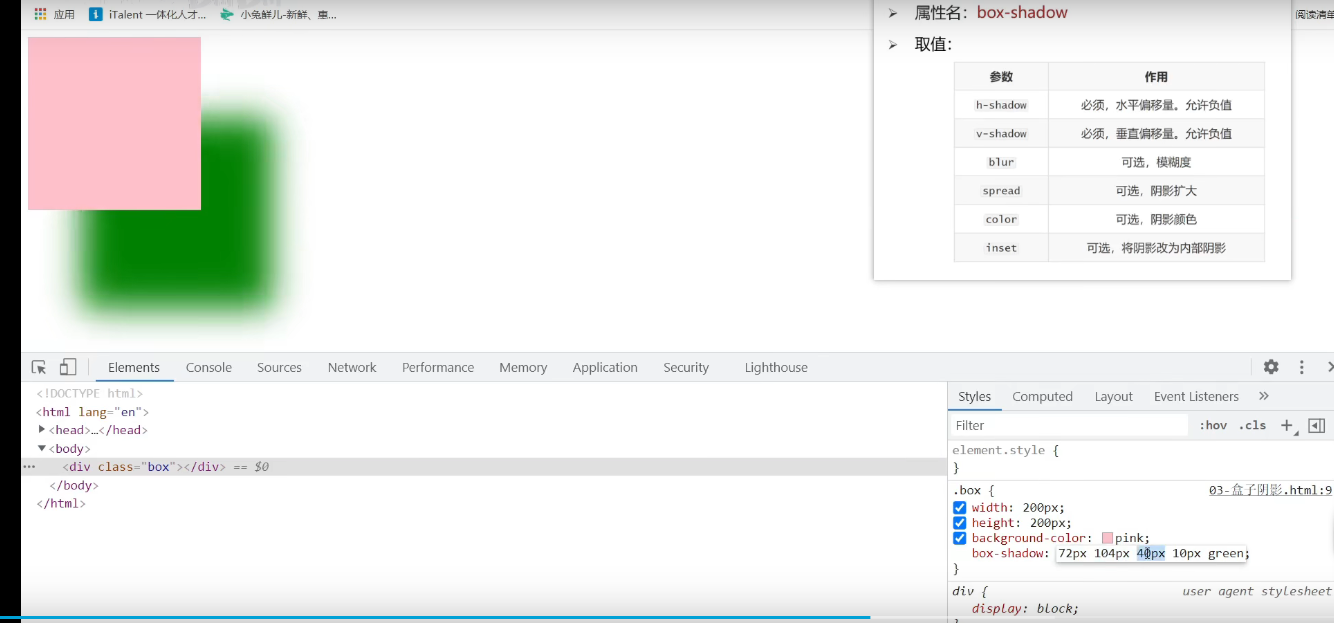
水平正值阴影是往右移动,垂直正值阴影是往下移动
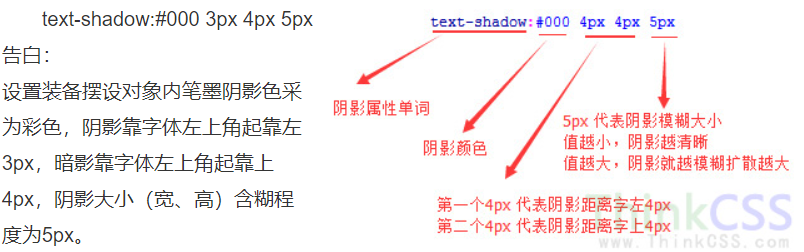
文字阴影


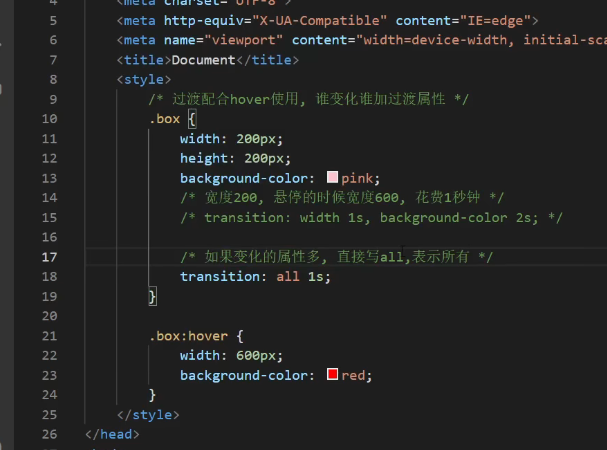
过度

一般过度配合hover使用

注意,transition是写在要变化的盒子里面,不是写在hover里面,重中之重如果你单个写,不写all
transition: width 1s,background-color 5s;这里是加逗号隔开,而不是空格。
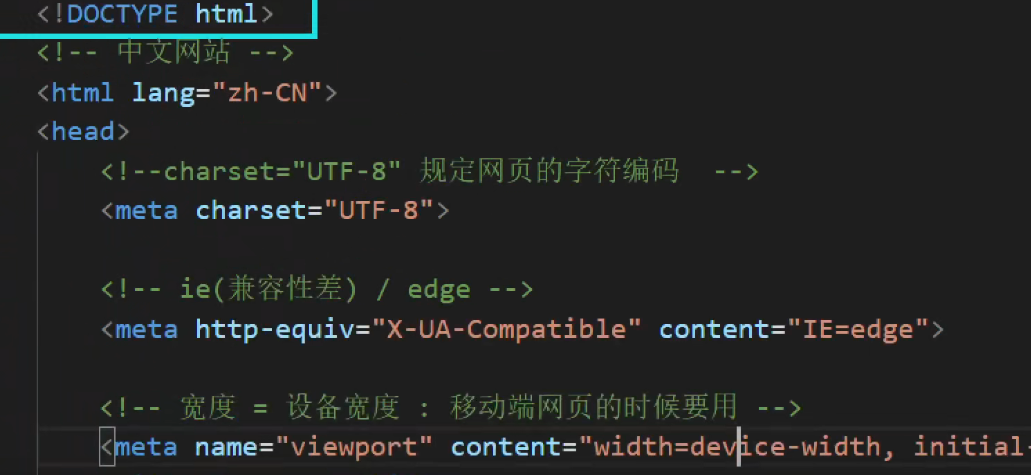
html骨架

网站图标
图标文件一般放到网站 根目录
根目录
和引入css一样引入即可,三个属性,rel说明是什么关系,是这个页面的什么,如css就是stylesheet
,href是超引用即填路径,type填资源类型/作用,css的是text/css
项目结构搭建

首页都得叫index
一些多次使用的样式,各个页面都需要使用的css,比如清除默认边距等css放到base.css
公共的样式,比如多个页面,都有一个固定的header,就可以放到common.css
如:
这些公共样式都放到commom.css,common普通的,公共的。

引入css的时候,按照先base后commom最后index引入,因为后面的会覆盖前面的效果。
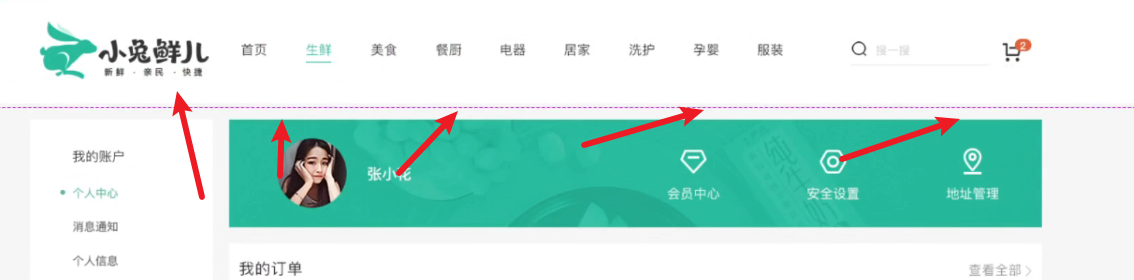
小兔仙
问题:
一定要按照正确的方法框架结构来写,不要自己瞎写,可能目标达到了,但是要浪费大量时间,代码凌乱不堪,可维护性极差
遇到问题,样式效果与预期不同,结合所有知识,思考为什么会导致这样,有什么可能性,要有目的性的解决问题,不要没有方向,乱改。
1-伪元素是行内,想设置大小记得display
2-要注意你设置的css选择器到底有没有选中,也可看控制台样式表,不然找十年找不到问题所在,为什么没生效?
3-充分理解设置的到底是谁的margin,设置的是谁的样式。
4-bgi中的url中的路径可以加引号也可以不加。



