HTML5&CSS3_day03-瑾年的学习记录
day03(CSS01-基础选择器+字体文本样式)
tips:
<!doctype html>
<!-- 感叹号和doctype不要分开 -->windows默认格式化代码快捷键alt+shift+l
nofollw标签有利seo,防止不相关链接分散权重
作者:author
<!doctype html>
<html>
<head>
<title>nofollow的使用</title>
<meta name="autor" content="瑾年">
</head>
<body>
<a href="https://www.zhoudongqi.com" rel="nofollow">nofollow避免此标签分散本网站权重</a>
</body>
</html>video的poster属性,为视频添加未播放时的首页
<!doctype html>
<html>
<head>
<title>nofollow的使用</title>
<meta name="autor" content="瑾年">
</head>
<body>
<video muted controls poster="https://www.zhoudongqi.com/medias/picture/new/HTML_CSS/02.png" src="https://www.zhoudongqi.com/medias/video/ruiwen.mp4">
</video>
<!-- 图片大小和视频大小不协调,后续可用css适应 -->
</body>
</html>css3
1-常规有三种写法,行内式,嵌入式,外联式,不常用有引入式
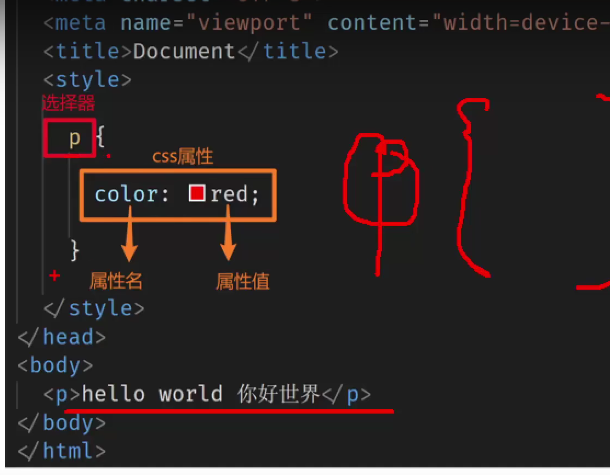
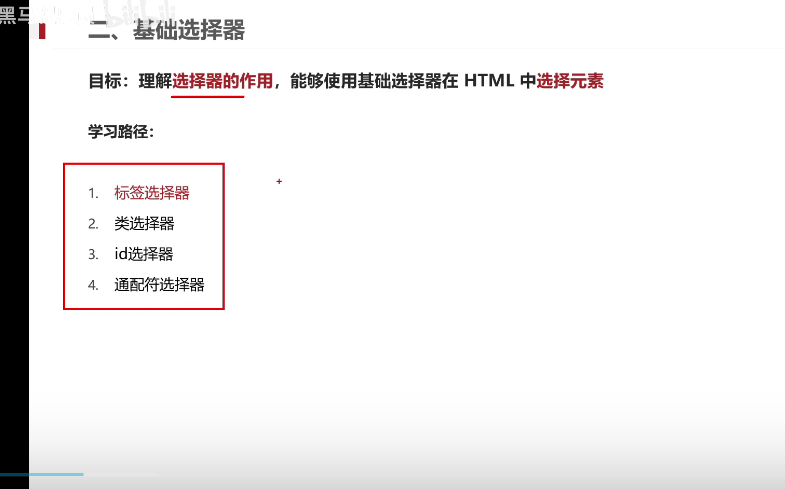
2-选择器的作用就是去找到选择需要修改样式的标签
3-每个属性后需要加分号;
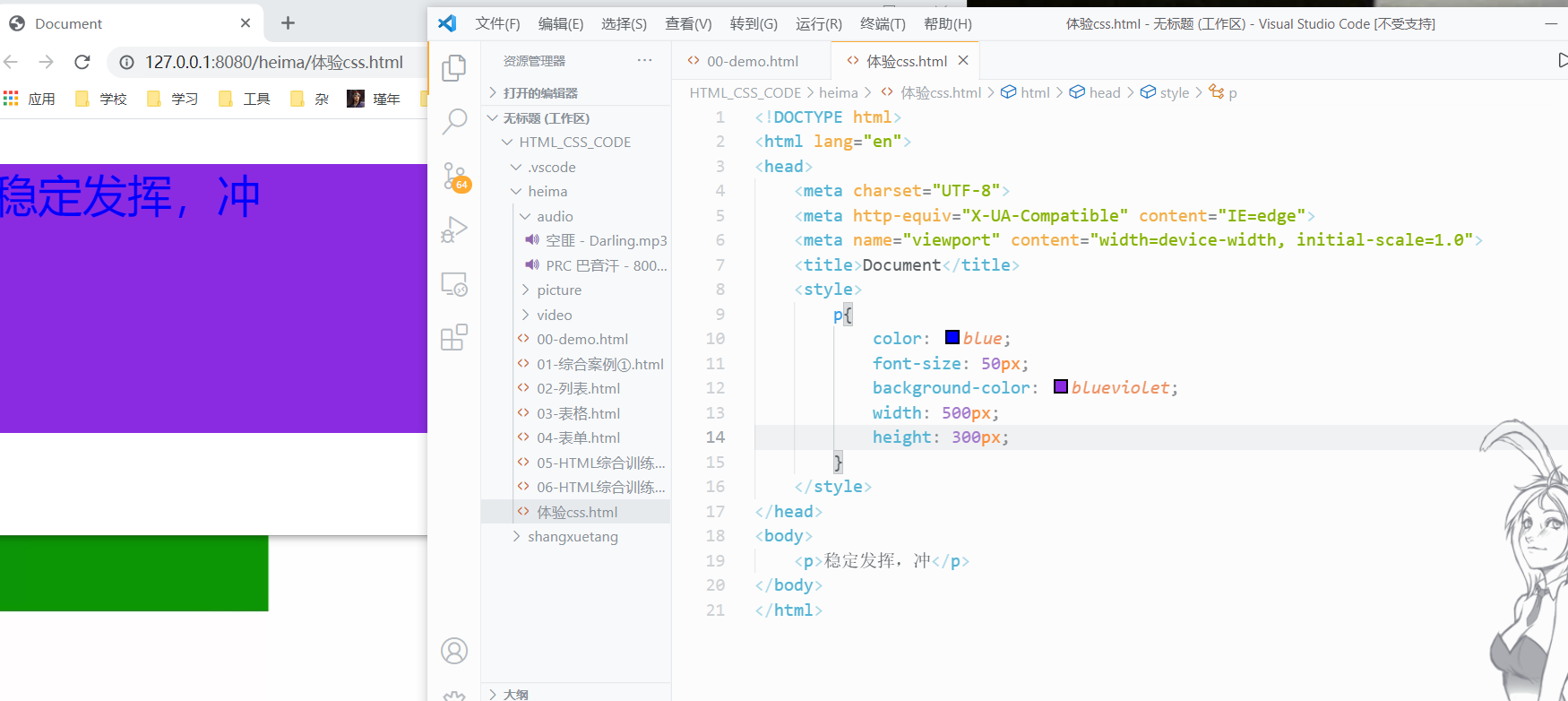
4-内嵌式css写在head中的style中,把css嵌在html里面了


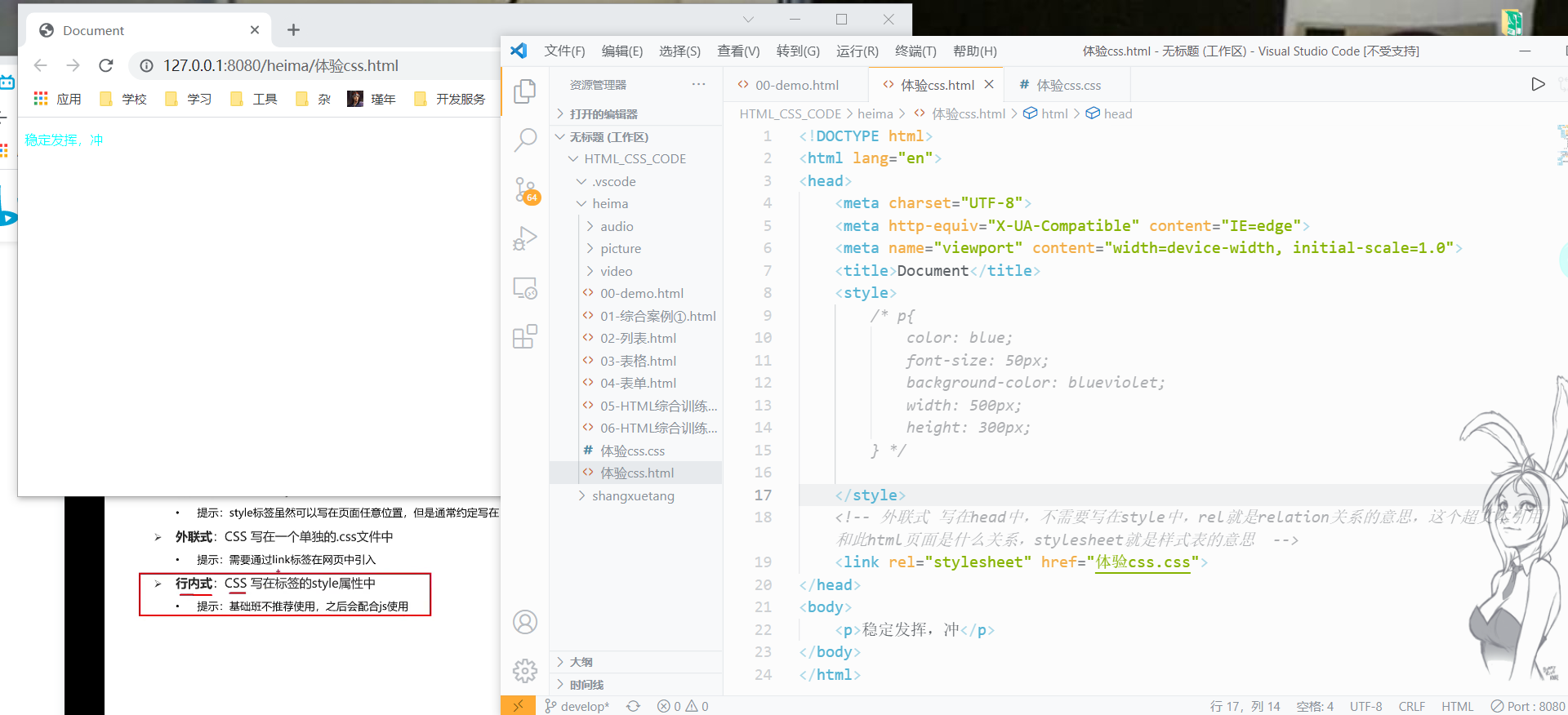
5-外联式,把css专门写在一个文件中,在html中用link引入(此文件在不需要结构代码,直接写代码就行),link标签写在head中,不需要写在style里面,rel为relation关系的意思,stylesheet为样式表,此语句表示,引入一个css文件,它是本页面html的样式表。

/* css,这是标签选择器 */
p{
color: aqua;
}6-行内式,直接写在需要改变样式的标签语句内
<p style="color: blueviolet;"> 稳定发挥,冲</p>三种方法的使用场景

基本选择器

注意:标签选择器会选择所有的对应标签,给予样式,有时候不需要这样,就需要用到id和类选择器。
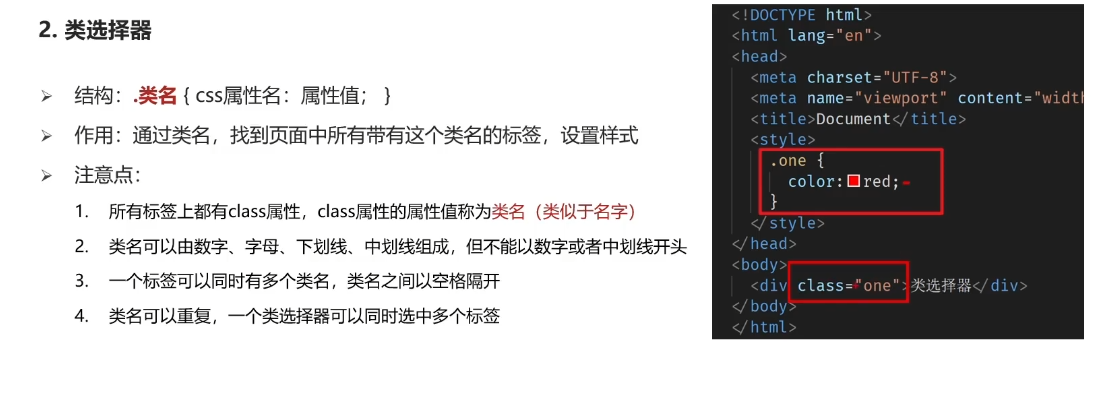
类选择器

<!-- 一个标签可以有多个类名,一个类也可以被多个标签调用-->
<!doctype html>
<html>
<head>
<style>
/* 定于类选择器 */
.red{
color:red;
}
.backg{
background-color:blue;
}
</style>
</head>
<body>
<!--调用选择器 -->
<p class="red backg">我有两个类名,类名间用空格隔开 </p>
</body>
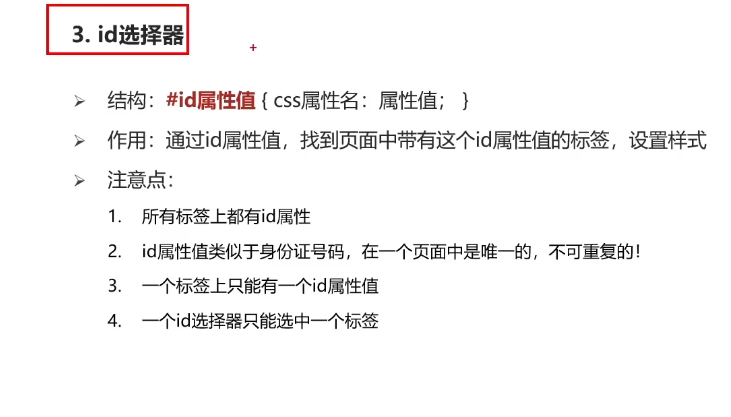
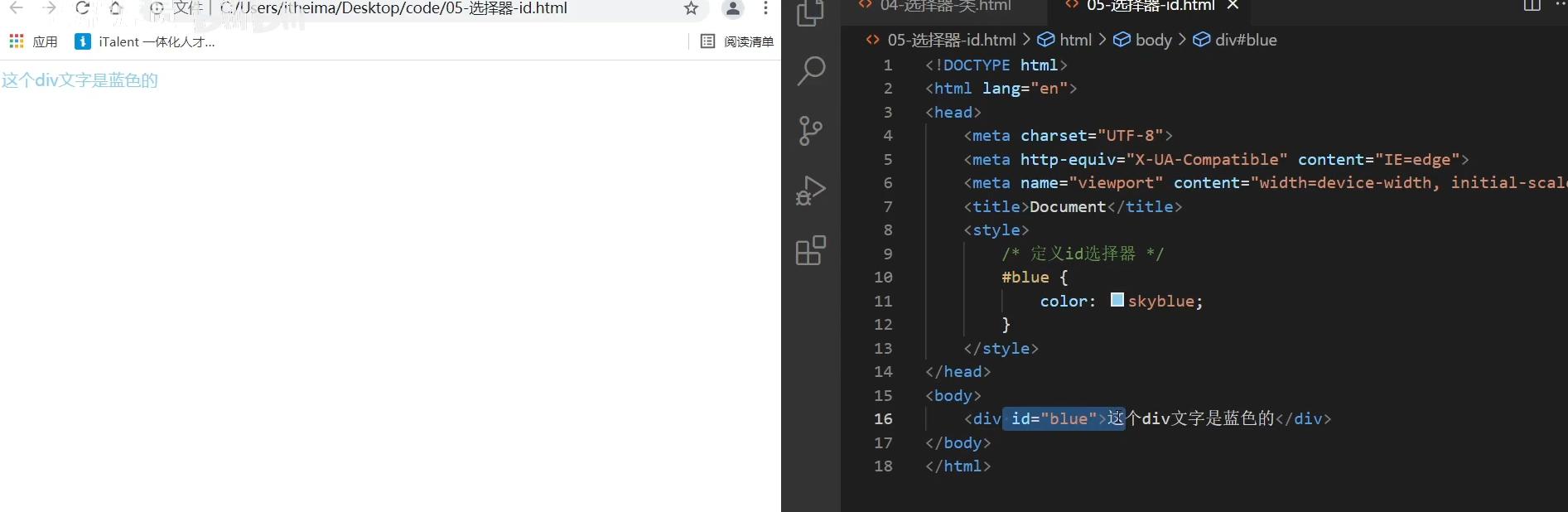
</html>id选择器
id选择器和行内式css一样,常用为配合js使用
id选择器和类选择器使用相似,一个用#定义一个用.定义,调用分别为id=””和class=””,但每个标签的id像我们的身份证一样不能重复,虽然游览器中不同标签重复调用同一个id会都渲染,但是这在原则上是不能这样使用的,在js中也会出问题


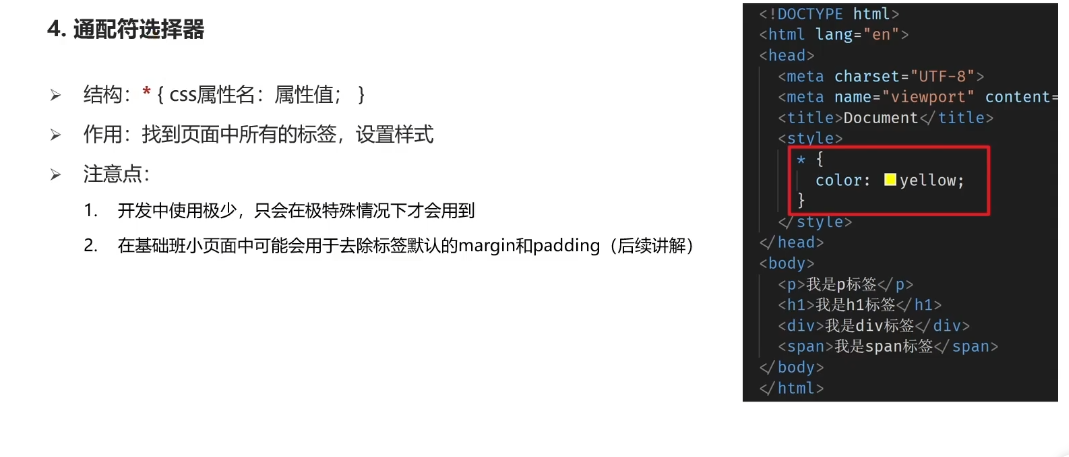
通配选择器
通配选择器就是*[css代码]可以选择所有的选择器,但一般情况下优先级权重也是最低的,范围越广的选择器,优先级权重越低(当有多个css修饰同一个内容,内容最终样式实现需要看这些选择器的权重高
一般用来统一去除margin和padding

文字样式
当不设置,一般默认字号为16px

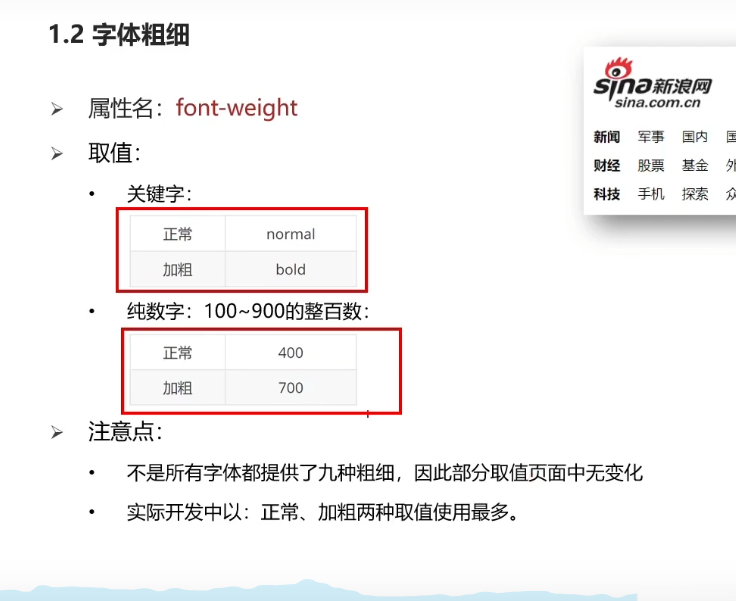
fontweight
取值为blod/700或者normal/400

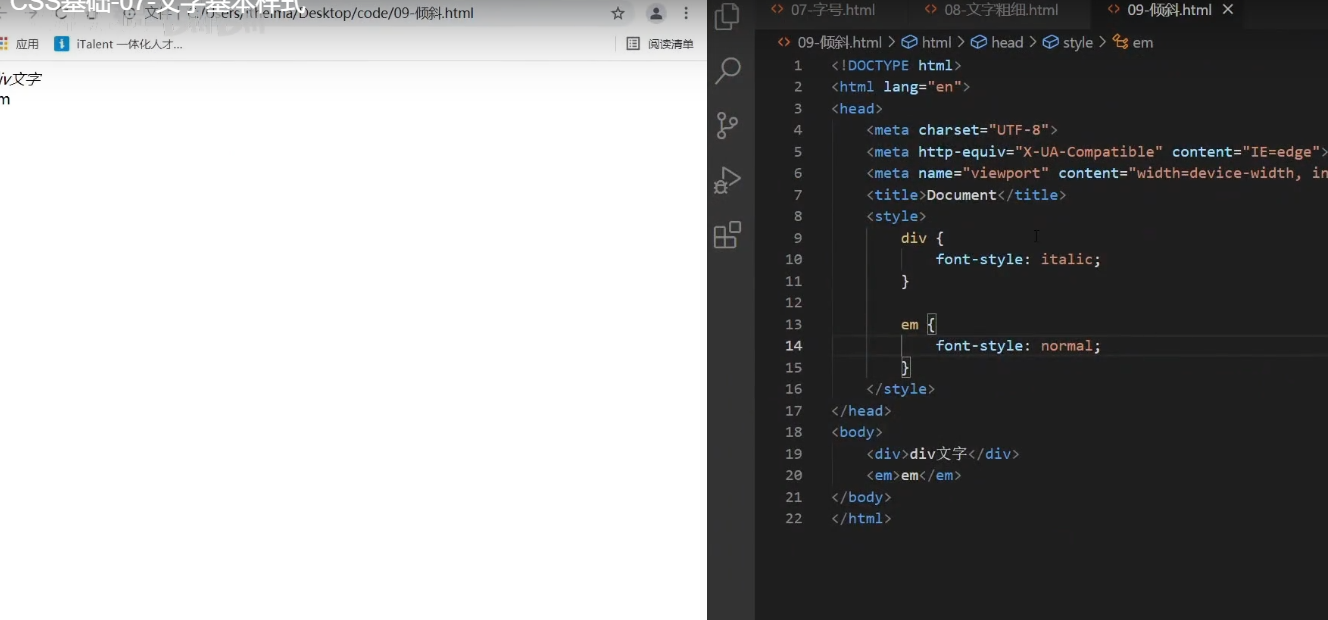
fontstyle
文字的样式,正常,倾斜等

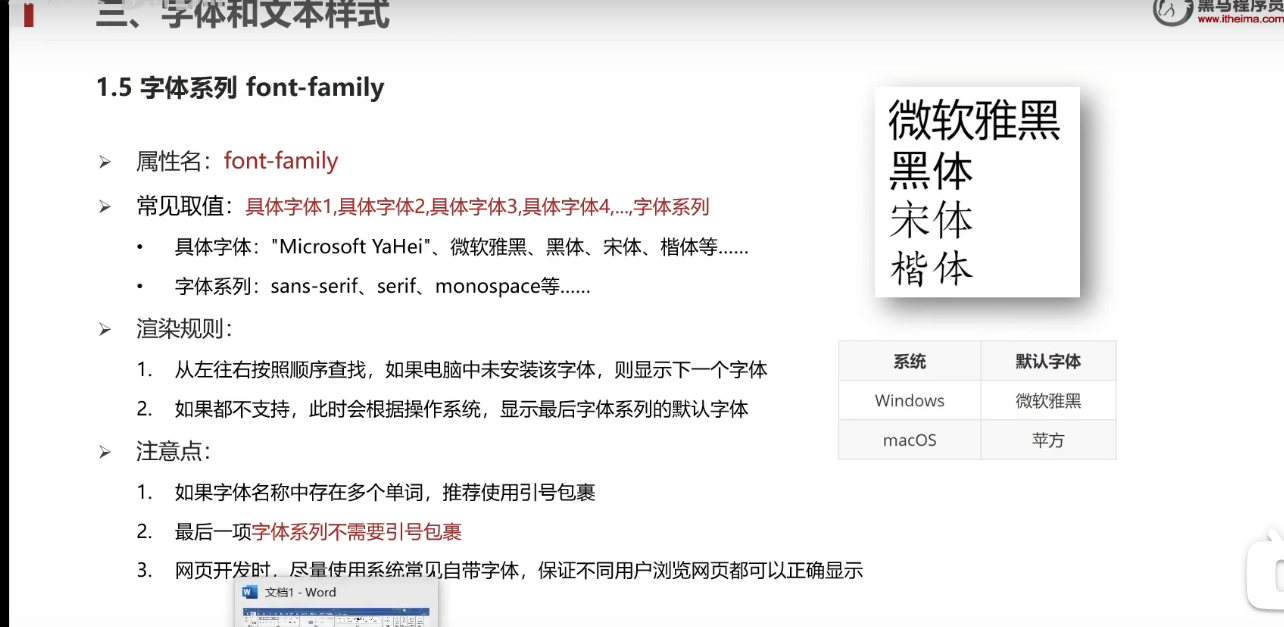
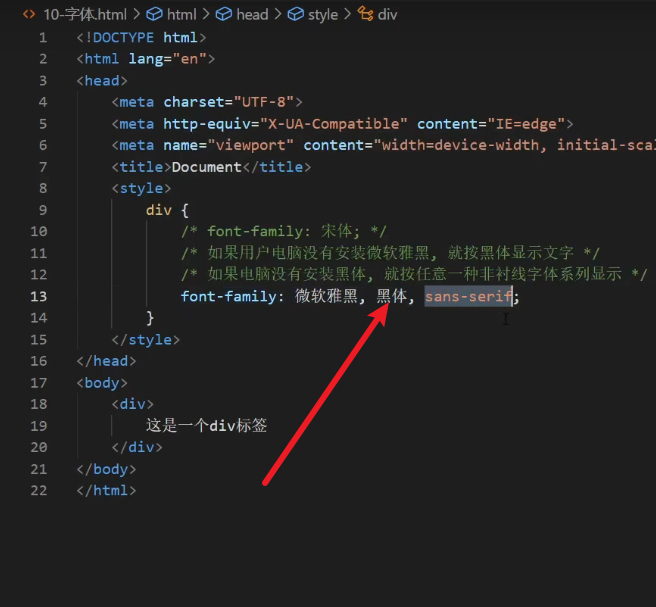
font-family
windows默认微软雅黑,苹果默认苹方字体
字体的系列,比如宋体,黑体楷体等等。


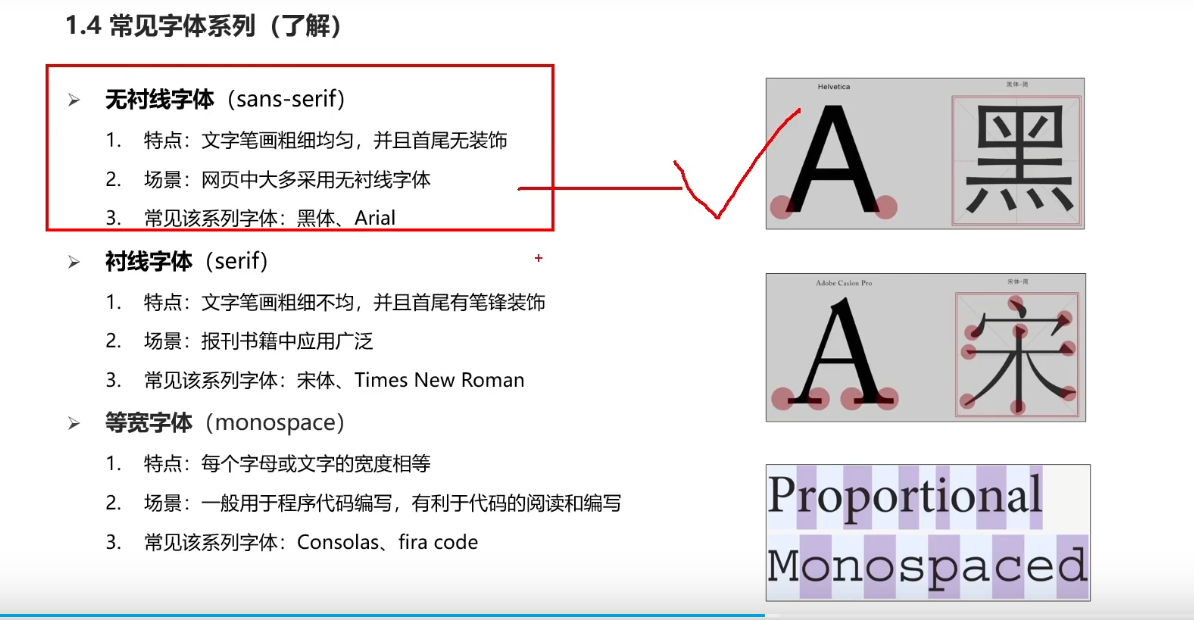
网页一般用无衬线字体系列

可以设置多个字体用逗号隔开,当用户电脑没有第一个字体,就用第二个设置的字体,依此类推。
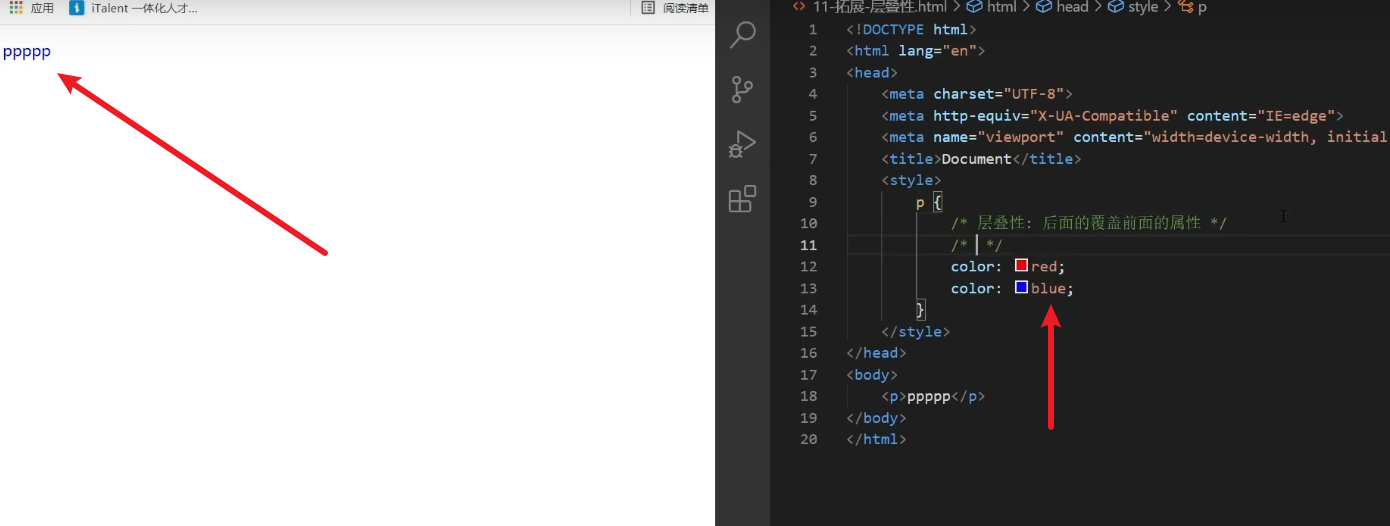
层叠性
当一个内容有多个同级别选择器给予样式,后面的覆盖前面的

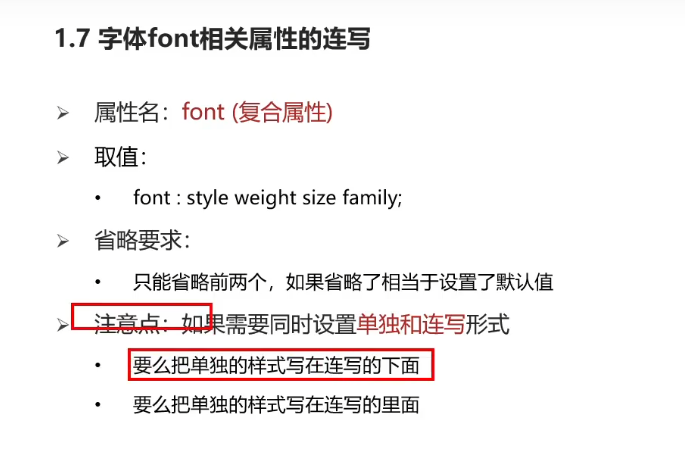
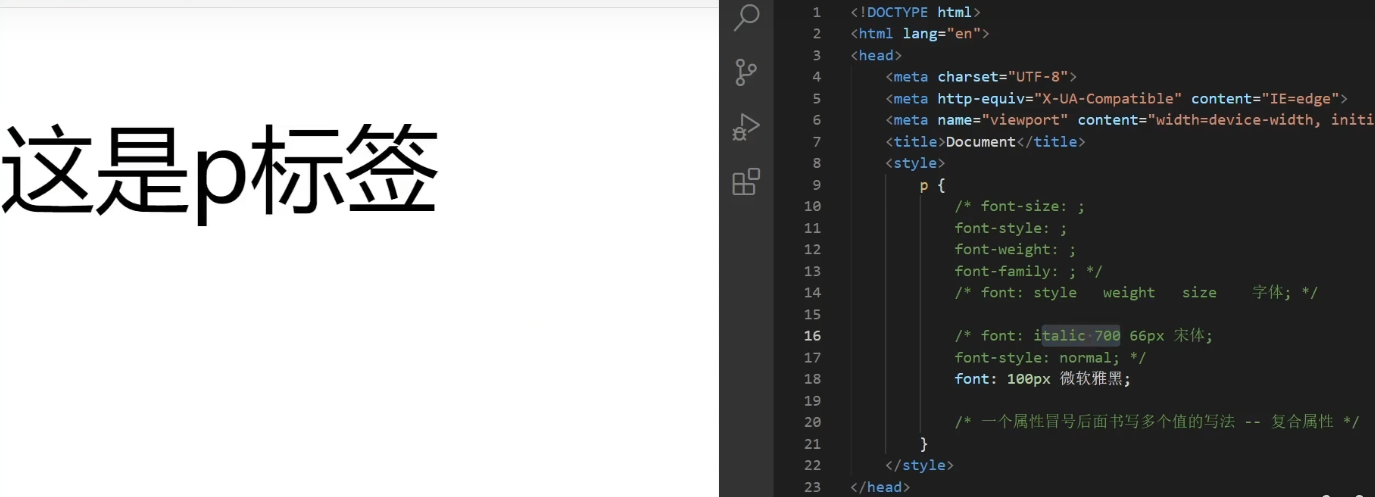
字体的复合属性

注意顺序。写错顺序不会生效,style weight size family
只能省略前面两个,后面的size 和family不能省略

文本的一些样式
文本缩进与对齐
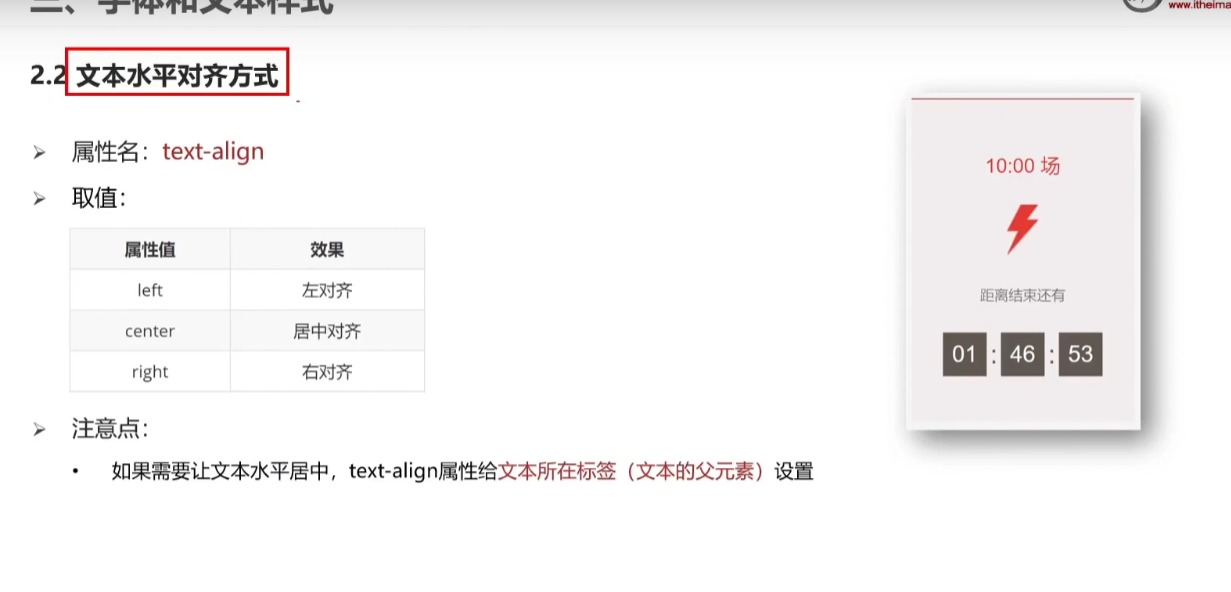
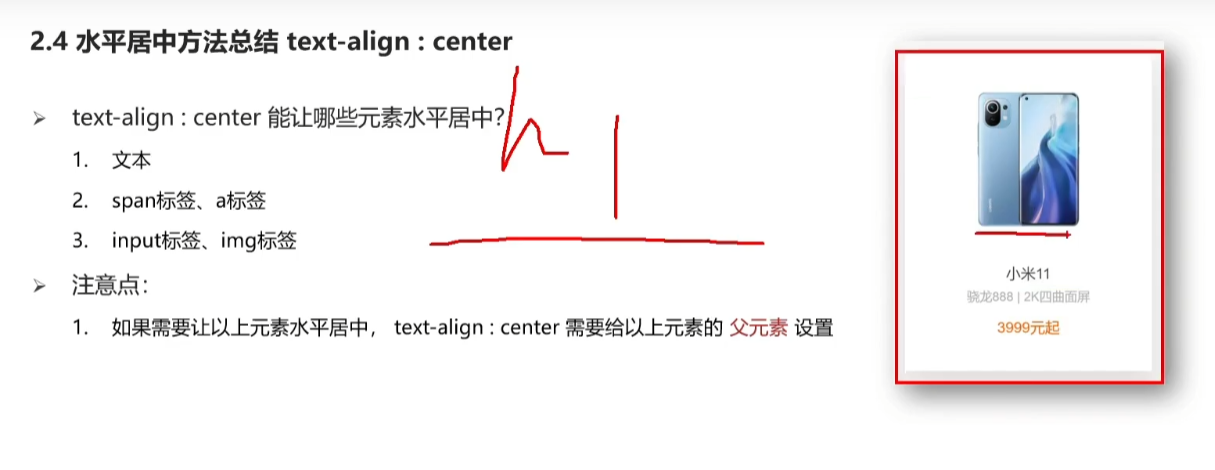
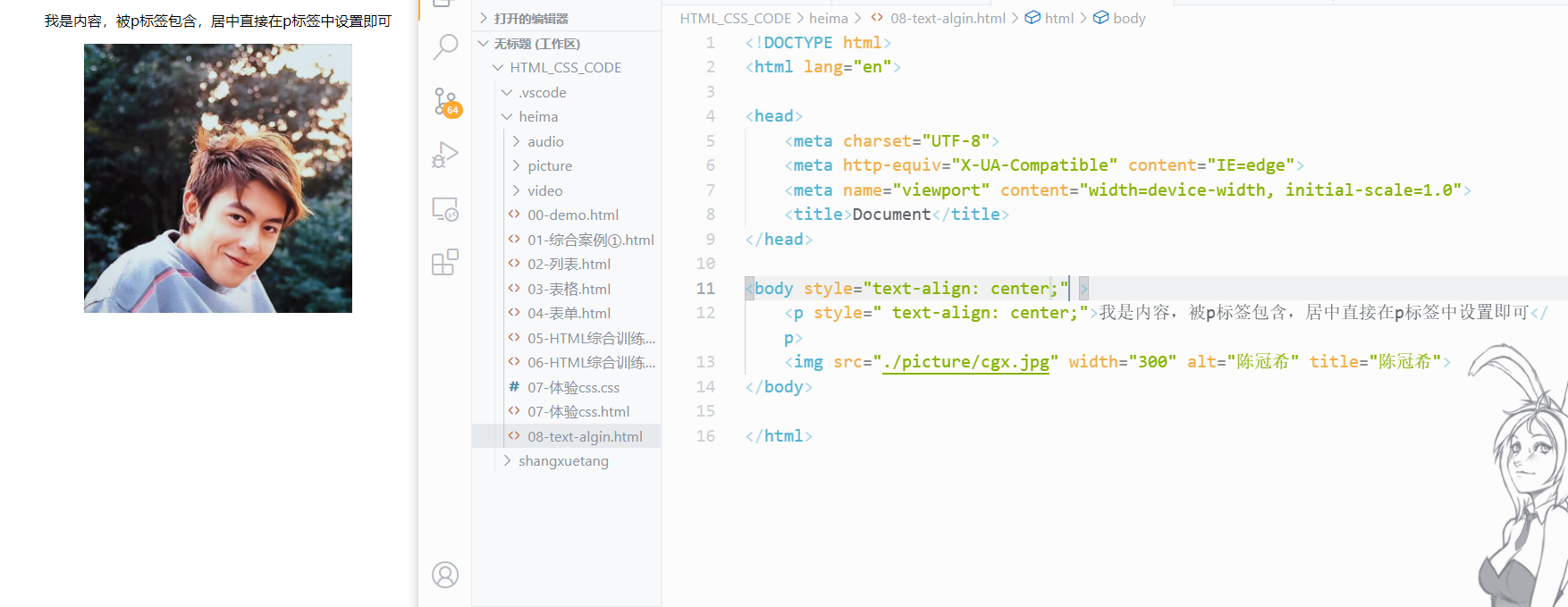
text-align:left/right/center不管是img还是span还是a超链接,还是文本,与表单input都可以使用这个css要给以上元素的父元素设置
如h1的内容的父元素就是h1所以在h1标签中设置即可,但是img的内容就是img,所以要给包含img的元素设置才行,这也是判断单双标签的依据。

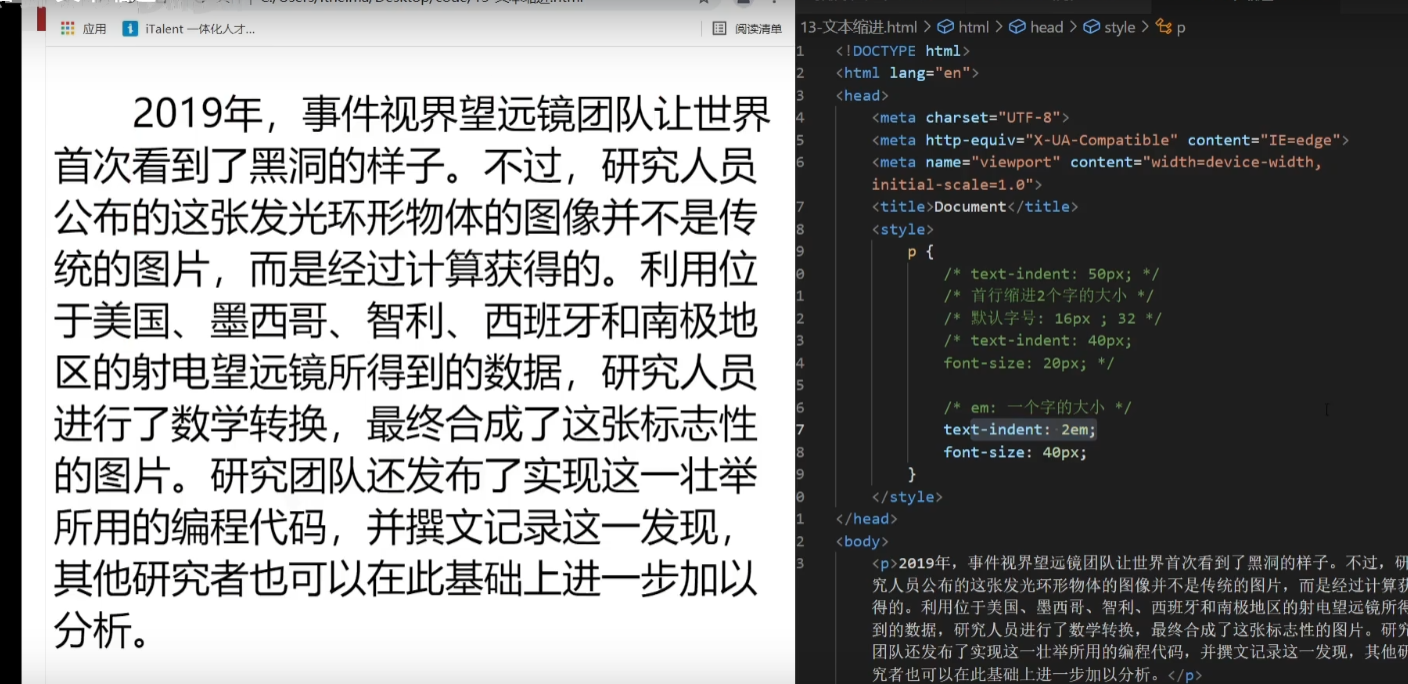
1em等于当前所设置的1个字符的大小,默认字符大小为16px,2em则为32px,如果人为修改字符大小为20px,那2em就是40px大小



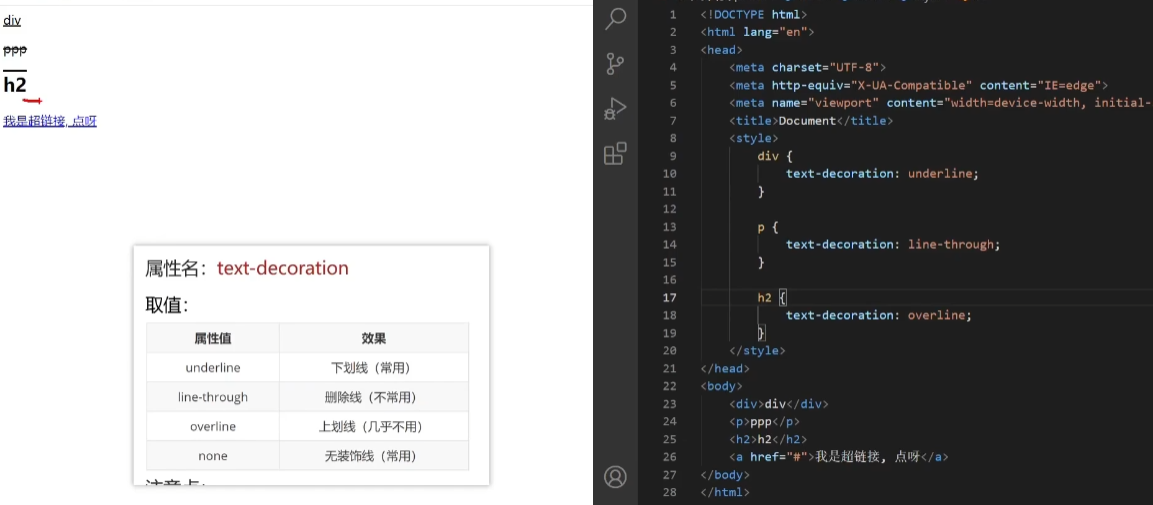
文本修饰
underline,line-through,overline,none,line-through就是一条线贯穿文本,自然是删除线。

行高

注意:行高是文本高度+上下间距,如果填倍数取值,如1.5,这个1.5是当前字号大小的1.5倍。
如果font复合编写,size和line-height用/隔开
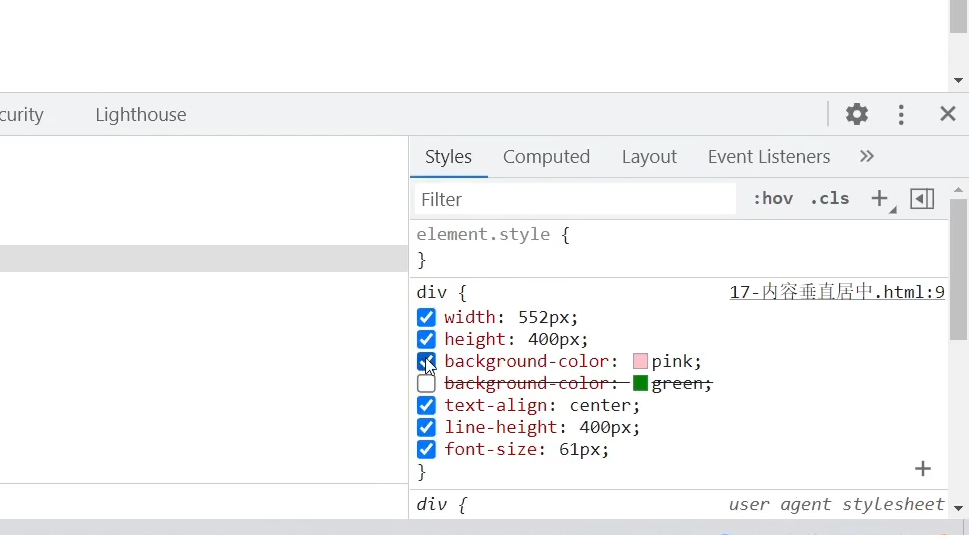
谷歌开发者工具
element就是元素标签,style中就是css,想编辑css则点击一个内容再按tab键。

当取消勾选,此行代码将失效,被删除线划掉的代码,说明在真实代码中这一行被注释了,或者被覆盖失效了。
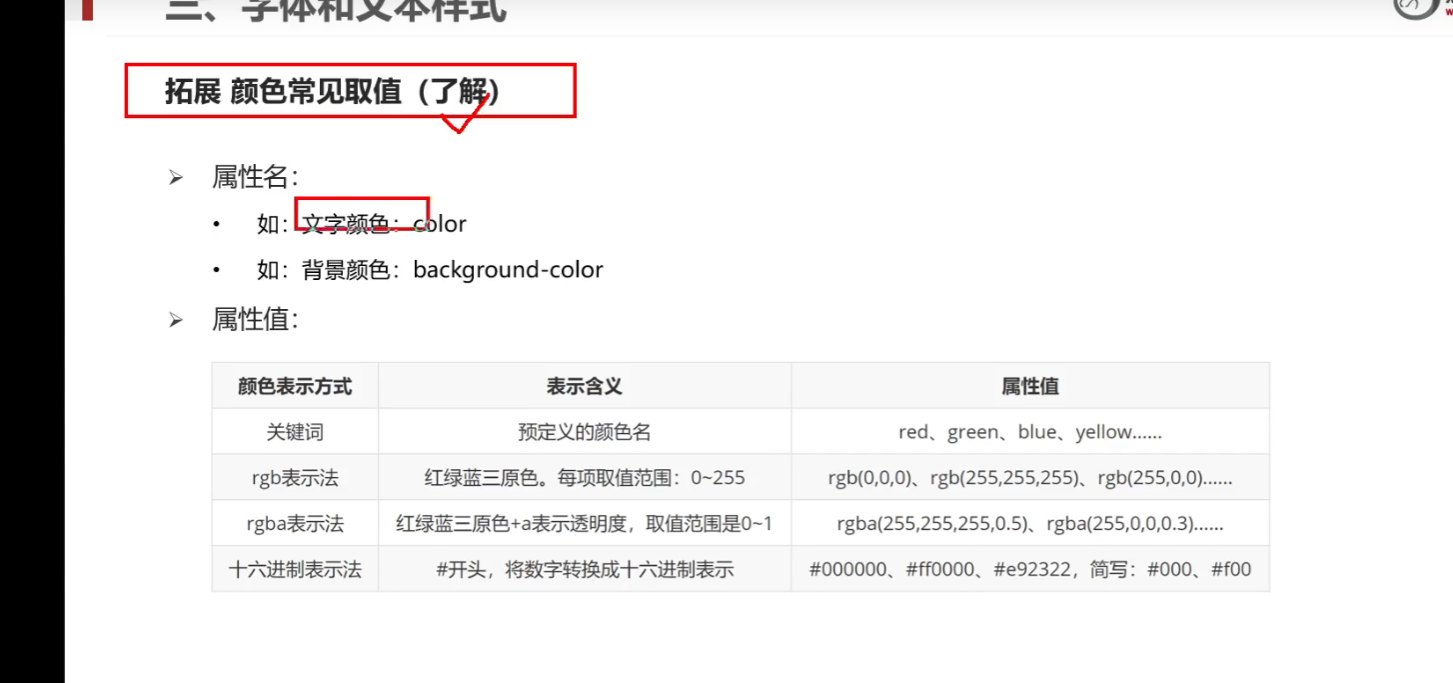
颜色的取值
常用16进制表示颜色,甲方给设计稿过来,是什么颜色就什么颜色,复制粘贴即可,16进制为#开头,后面还有六位字母或者数字组成,每两位代表一个色值,分别对应rgb三个色值,如果两个数一样就可以缩写成一个,比如#00ee22可以写为#0e2
rgba,rgb为三原色取0-255,a为透明度通道Alpha取0-1

margin 0 auto
可以实现盒子的居中
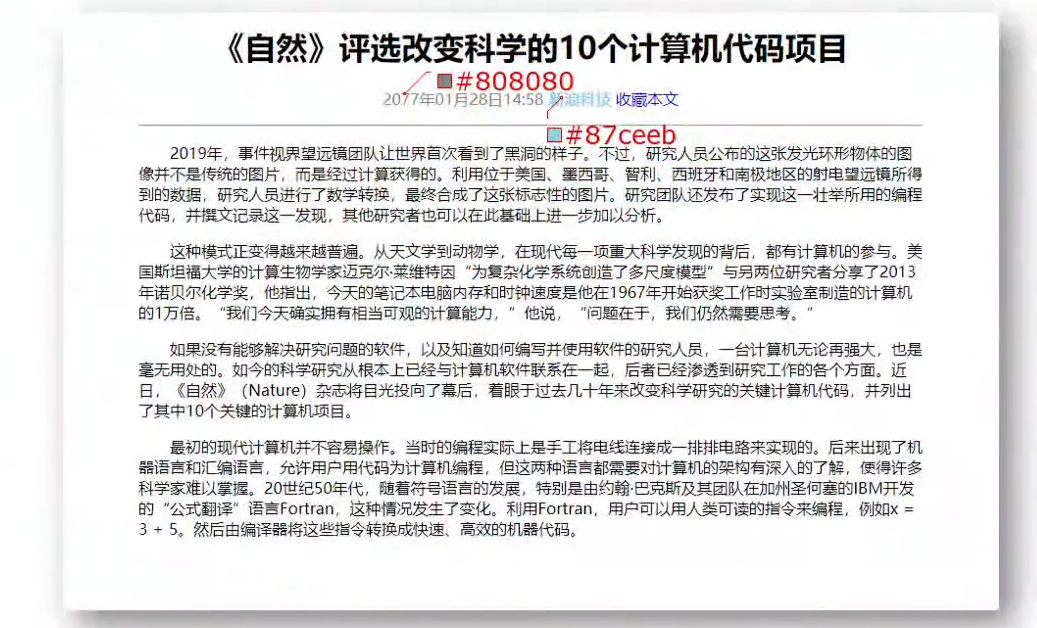
综合案例
实现需求

需求分析:
1-所有内容都需要居中与网页,则将所有元素标签放于一个div,此div用margin:0 auto;设置居中
2-标题使用h1
3-年份与腾讯科技的颜色都不相同,需要使用一个p,然后再用span将此两段文字分开,分别使用类选择器设置颜色(为什么不用p的标签选择器,因为下面还有很多段落一样需要使用到p标签,但是他们不需要变颜色)
4-收藏本文使用a的超链接,但它与一般的超链接不一样,没有下划线,则设置样式text-decoration:none
5-使用hr实现分割线,注意放到div内
6-四个段落都用类选择器,实现缩进,text-indent:2em(1em=此时的一个字符大小px)
注意:记得设置盒子div的大小,不然无法准确实现效果
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.timecolor {
color: #808080;
}
.jinniancolor {
color: #87ceeb;
}
.boxcenter{
margin: 0 auto;
width: 800px;
}
.content{
text-indent: 2em;
}
</style>
</head>
<body>
<div class="boxcenter">
<h1 style="text-align: center;">自然评选改变科学</h1>
<p style="text-align: center;"><span class="timecolor">2077年01月28日14:58</span><span class="jinniancolor">瑾年科技</span><a>收藏本文</a></p>
<hr/>
<p class="content">
2019年,事件视界望远镜团队让世界首次看到了黑洞的样子。不过,研究人员公布的这张发光环形物体的图像并不是传统的图片,而是经过计算获得的。利用位于美国、墨西哥、智利、西班牙和南极地区的射电望远镜所得到的数据,研究人员进行了数学转换,最终合成了这张标志性的图片。研究团队还发布了实现这一壮举所用的编程代码,并撰文记录这一发现,其他研究者也可以在此基础上进一步加以分析。
</p>
<p class="content">
这种模式正变得越来越普遍。从天文学到动物学,在现代每一项重大科学发现的背后,都有计算机的参与。美国斯坦福大学的计算生物学家迈克尔·莱维特因“为复杂化学系统创造了多尺度模型”与另两位研究者分享了2013年诺贝尔化学奖,他指出,今天的笔记本电脑内存和时钟速度是他在1967年开始获奖工作时实验室制造的计算机的1万倍。“我们今天确实拥有相当可观的计算能力,”他说,“问题在于,我们仍然需要思考。”
</p>
<p class="content">
如果没有能够解决研究问题的软件,以及知道如何编写并使用软件的研究人员,一台计算机无论再强大,也是毫无用处的。如今的科学研究从根本上已经与计算机软件联系在一起,后者已经渗透到研究工作的各个方面。近日,《自然》(Nature)杂志将目光投向了幕后,着眼于过去几十年来改变科学研究的关键计算机代码,并列出了其中10个关键的计算机项目。
</p>
<p class="content">
最初的现代计算机并不容易操作。当时的编程实际上是手工将电线连接成一排排电路来实现的。后来出现了机器语言和汇编语言,允许用户用代码为计算机编程,但这两种语言都需要对计算机的架构有深入的了解,使得许多科学家难以掌握。20世纪50年代,随着符号语言的发展,特别是由约翰·巴克斯及其团队在加州圣何塞的IBM开发的“公式翻译”语言Fortran,这种情况发生了变化。利用Fortran,用户可以用人类可读的指令来编程,例如x
= 3 + 5。然后由编译器将这些指令转换成快速、高效的机器代码。</p>
</div>
</body>
</html>综合二

tips:
1-div就是用来网页布局的,会使用到无数次,最好用类选择器实现css
2-块元素div可以包含行内元素img等,行内元素不能包含块元素,有少许例外。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 可以通过给body标签设置背景颜色完成设置浏览器的背景颜色 */
body {
background-color: #f5f5f5;
}
.box {
width: 234px;
height: 300px;
background-color: #fff;
/* 让box盒子div标签居中 */
margin: 0 auto;
/* 让内部的img和文本类型的元素水平居中 */
text-align: center;
}
.pic {
width: 160px;
}
.product {
height: 25px;
font-size: 14px;
}
.info {
height: 30px;
font-size: 12px;
color: #cccccc;
}
.price {
font-size: 14px;
color: #ffa500;
}
</style>
</head>
<body>
<div class="box">
<img src="./picture/zhouyu.gif" alt="" class="pic">
<div class="product">九号平衡车</div>
<div class="info">成年人的玩具</div>
<div class="price">1999元</div>
</div>
</body>
</html>注意:
1-margin: o auto;是让div盒子居中,不是让内容等居中
2-图片这些单标签使用text-align,必须给父级添加才生效(text-align类似的这些属性,谁用就相当于谁包含的内容实现这些属性效果,在老html中img是无闭口/的,图片并不被包含与img中,所以无法生效,需要给包含图片的父级添加;个人理解)
点我游览下一篇



